- По годам
- По темам
2024
2023

2023 — год обучения в автошколе и покупки первого автомобиля
В 2023 году заново отучился в автошколе, получил водительское удостоверение и купил машину.
Монодела
За последние пару лет заметил за собой такую штуку: мне не комфортно делать несколько дел одновременно. С одной стороны да, можно, но результат, который получается по итогу — мне не нравится. Я лучше буду концентрироваться на чём-то одном и жить этим пока делаю, чем распыляться на несколько. Кому-то наверняка удобно и сразу много всего делать.

Уроки стоицизма от Эпиктета, Сенеки и Марка Аврелия
Прочитал за вечер малюсенькую книжку от Джона Селларса — «Как жить: уроки стоицизма от Эпиктета, Сенеки и Марка Аврелия».

Сложный дизайнер, Женя Арутюнов
Перечитал «Сложного дизайнера» Жени Арутюнова. Буду раз в год перечитывать, каждый раз находя для себя что-то новое. В прошлом году читал электронную версию. В этом — бумажную. В следующем нужна аудио-версия!

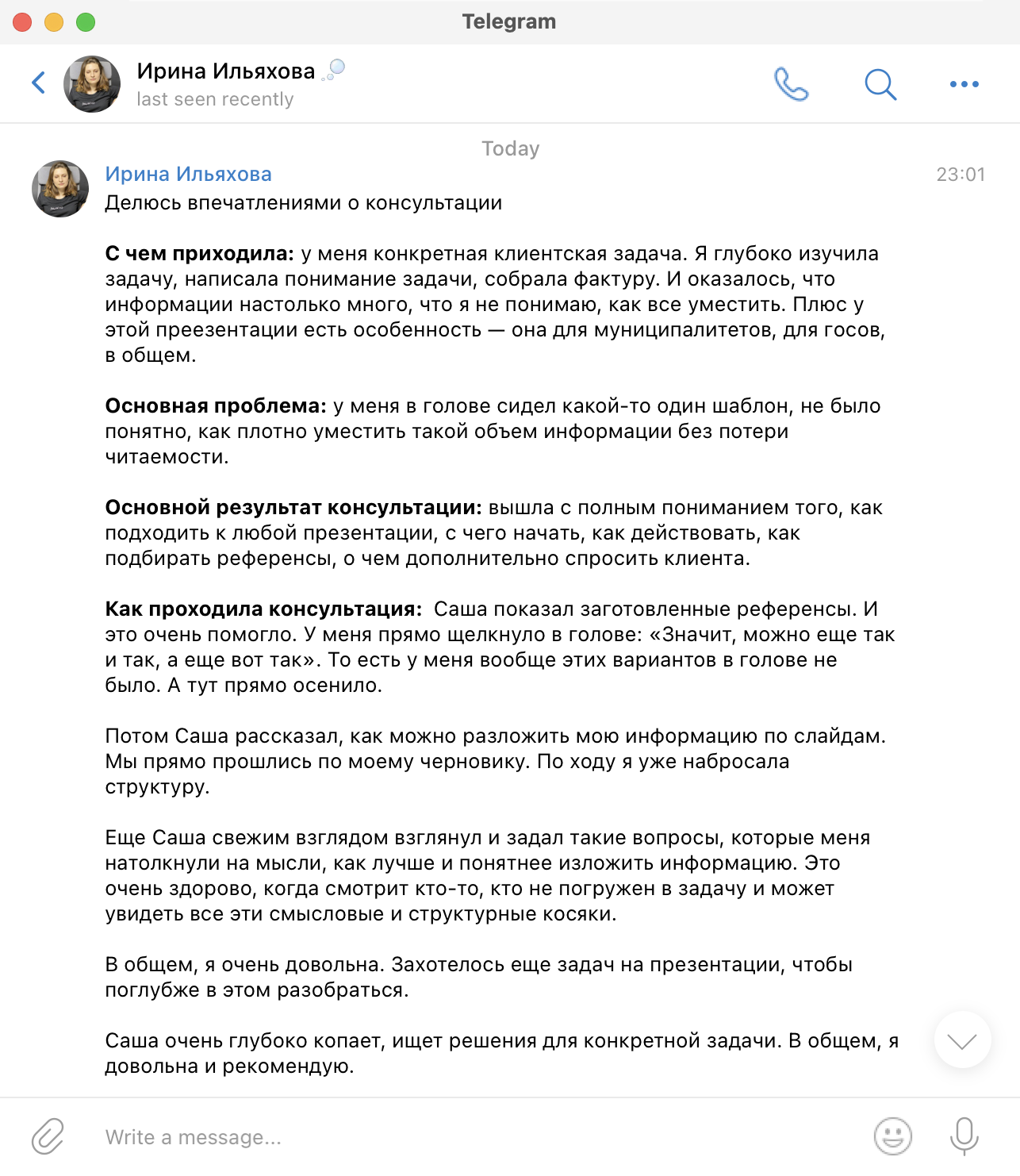
Платные консультации по презентациям
В этом году начал проводить платные консультации по презентациям. Сначала писал об этом только в телеграм-канале, но пришло время посвятить этому отдельную заметку. Рассказываю в каких ситуациях могу помочь, как всё это выглядит и сколько стоит.

Есть у меня такое хобби — упарываться по походному экипу
Наконец-то довёл комплект до идеала — обновил палатку!

Велокомпьютер Magene C206 Pro
Давно засматривался на велокомпьютеры, но всё равно записывал треки в Strava через телефон. И тут я наткнулся на очень неплохой Magene C206 Pro всего за 3к, который умеет всё то, что мне нужно.
Наблюдения о фрилансе по презентациям
В последнее время всё чаще работаю над презентациями как самостоятельный дизайнер. У меня нет публичного портфолио и кейсов (когда-нибудь обязательно соберу и опубликую), а пока клиенты приходят по рекомендациям.
2022

2022 — год чёрного лебедя
В 2022 году сделал ремонт, переехал в свою квартиру, отучился на права, но не сдал экзамен и проехал четыре бревета.

Гоа, 2022
Взял пакетный тур на десять ночей в Индию на Гоа и рванул валяться на шезлонге, впервые за последние четыре года. Ну и поснимал на плёнку, а теперь показываю красивое.

Кейс: ТЗ на ремонт в формате презентации
Когда в мае получил ключи от квартиры, то передо мной встало сразу несколько задач: найти хорошую строительную бригаду и максимально точно передать ей своё видение интерьера. Первую задачу решил с помощью сарафанного радио. Вторую через презентацию, которую покажу в этой заметке.
Удовольствие от гаджетов и Air Pods Pro
Пару месяцев назад мои старенькие Air Pods приказали долго жить. Ну я и решил обновиться до Air Pods Pro. О них и хочу рассказать.

Книги одноминутного менеджера
Однажды на работе мне коллега посоветовала почитать книги одноминутного менеджера, чтобы подкачаться в руководстве. Теперь и я вам хочу посоветовать почитать эти книги.
Простые советы про отношения с клиентами
В сентябре в парке Интуиции прошли «Нюансы управления» — это серия разговоров с гостями на тему, вы не поверите, нюансов управления. Законспектировал советы, которыми поделилась Люда Сарычева и публикую тут в виде заметки.

Айгир, 2022
В конце июня съездили с друзьями на Айгир — отличное место для похода выходного дня. Шли с рюкзаками, ночевали на вершине, пели песни, провожали закат, любовались ночным небом и встречали рассвет.

Алтай, 2022. Часть 2
Продолжаю рассказывать об автопутешествии на Алтай. Манжерок, Зубровый питомник, Долина гротов, Северо-чуйский тракт и Алтайский марс.

Алтай, 2022. Часть 1
Заметка в формате бортового журнала. В первой части показываю дорогу от Уфы до республики Алтай, которая заняла у нас 4 дня.

Наблюдение про бабушкофоны
Купили бабушке «бабушкофон». Казалось бы, устройство предназдначено для бабушек. Большие кнопки, всё видно. Но интерфейс сложный. Приведу один кейс.
2021

2021 — год тридцатилетия и возвращения в Россию
В 2021 году прошёл годовой курс по графическому дизайну, купил квартиру, собрал туринг мечты и уехал из Москвы в Оренбург.

Велопутешествие по Турции вдоль Ликийской тропы
Поехал от Антальи до Олюдениза на новеньком Surly Disk Truсker, который собирал с ноября прошлого года.

Итоги по годовому курсу графического дизайна Bang Bang Education
Рассказываю о процессе обучения на годовом курсе графического дизайна, делаюсь впечатлениями и результатами.

Верстка книжных и журнальных разворотов
На курсе нужно было сверстать книгу. Для вдохновения пересмотрел книги и журналы, лежавшие в библиотеке и подборка получилась такой классной, что решил поделиться с вами.
Статус задачи в Things 3
Рассказываю о своих статусах задач в Things 3. Их немного и они из мира Джиры.

Калининград, 2021
В конце августа собирался сгонять в Карелию с велосипедом и закончить свой прошлогодний маршрут, но с погодой не повезло. Так что пришлось «переобуваться в воздухе».

Поход по Таганайским тысячникам
Устроили с друзьями мини-отпуск и отправились в национальный парк Таганай.

Поход по западной части Ликийской тропы
В апреле сходил в поход по Ликийской тропе и встретил день рождения в палатке на пляже.
2020

2020 — год поиска баланса
В 2020 году научился делегировать, много путешествовал на велосипеде и запустил рассылку о презентациях.
Как снизить уровень информационного шума
Нашел решение, как снизить уровень информационного шума. Спойлер: вынес все телеграм-каналы в RSS-читалку.

Велопутешествие по Кипру
В начале марта отправился в велопутешествие по Кипру. У меня было 5 активных дней, когда я крутил педали и в сумме проехал 360 км — всё южное побережье острова от Айя-Напы до Айос-Гиоргиос.

Пермапарк, Сочи 2020
В начале ноября провёл мини-отпуск в Пермапарке, полетал на DJI Mavic Mini и смонтировал небольшое видео о поездке.
Повторяющиеся задачи в Things 3
В этой короткой заметке расскажу о повторяющихся задачах: как они создаются, в каких случаях использую и как настроить.

Большое башкирское путешествие
Рассказываю о том, как мы с друзьями покоряли вершины Южного Урала. Осторожно, внутри много плёночных фотографий.
Как подружить Pocket и Things 3
Things 3 нельзя просто так взять и автоматизировать создание задач со ссылками на статьи. В заметке рассказываю как это сделать.

Как руководить дизайнерами
Прошёл небольшой курс на Bang Bang Education от Кости Горского «Как руководить дизайнерами». В заметке поделюсь впечатлениями от курса.
2019

2019 — год тяжёлый и насыщенный
2019 год оказался насыщенным на события и самым тяжёлым. В заметке подвожу итоги года.

Пошёл куда глаза глядят
Выключил телефон, заправил плёнку в Yashica MG-1 и поехал на метро, выйдя на незнакомой мне станции. После гулял не думая о маршруте, не отвлекаясь на телефон и социальные сети. Это было прекрасно.

О, а какие ты подкасты слушаешь?
За последнее время что-то слишком много говорил о подкастах с друзьями и знакомыми и каждый раз у меня спрашивали: «о, а какие ты подкасты слушаешь?». Рассказываю какие же подкасты я слушаю.
Как отключить сжатие записей в Диктофоне
В iOS 13 появилась функция записи звука в стандартном диктофоне без потери качества. По умолчанию все равно стоит опция сжимать, сделано в целях экономии места на телефоне.
Отзыв к подкасту
Сегодня увидел отзыв к своему подкасту на ★☆☆☆☆ и он прекрасен, потому что заставил задуматься.
Дизайнер — это образ жизни, а не профессия
Нашел черновик в заметках, написал когда-то на эмоциях. Публикую без изменений

Лайфлист дизайнера презентаций
За последние два года я сверстал 91 презентацию. Все они сделаны в рамках ФанБокса и по понятным причинам показать их не могу. Зато могу поделиться списком материалов, которые стоит изучить, чтобы научиться делать презентации.

Уфа, 2019
Слетал в Уфу на выходные 10-11 августа к другу день рождения. С четырех утра до полудня было время, чтобы посмотреть город, а дальше отправились на базу отдыха в Караидели, что в 200 км от Уфы.

Сочи, 2019
Летом внезапно взял билеты на самолет и улетел на выходные из пасмурной Москвы в жаркое и солнечное Сочи. Загорал на пляже, гулял по Сочи и Адлеру и всё это фотографировал на плёнку.

Будапешт, 2019
В марте съездил в Будапешт на четыре дня и отщёлкал три катушки плёнки на Yashica MG-1.
2018

2018 — год руководства, дизайна презентаций и личных хобби
В 2018 году стал руководителем команды дизайнеров, занялся дизайном презентаций, пленочной фотографией, велопутешествиями и впервые увидел море.
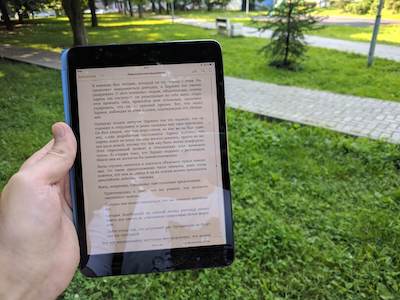
О чтении книг в метро
Хочу вам признаться в одной вещи, в которой сам себе недавно только смог признаться.

Крит, 2018
В октябре впервые увидел море. Во время отпуска на острове Крит отщёлкал шесть катушек с пленкой на Yashica MG-1 и в этой заметке поделюсь с вами фотокарточками.

Критский велотрип
Взял в аренду велосипед за €10 на сутки, посмотрел на карту и поехал в соседний город. Проехал на велосипеде 54км по Криту от Херсонеса до Ираклиона и обратно. По дороге фотографировал всё, что попадалось на глаза.
Второй архитектурный велотрип
В сентября отправился в свой «Второй архитектурный велотрип». На этот раз я не составлял список достопримечательностей по которым был бы проложен маршрут. Сел на велосипед и поехал из Бутово в ВДНХ.
Ищу спонсора для второго сезона Бизи подкаста
В предисловии ко второму сезону рассказал об изменениях, которые произошли с моим подкастом. Перед тем как начать публиковать новые выпуски, хочу найти генерального спонсора для второго сезона Бизи подкаста.

Вы сможете рисовать через 30 дней
Прошёл курс по рисованию от Марка Кистлера. Прошел я его год назад, но руки не доходили рассказать об этом в блоге. Поэтому исправляюсь.

Архитектурный велотрип
Организовал себе «Архитектурный велотрип». Проехал на велосипеде по набережным Москвы-реки. В пути фотографировал на свой фотоаппарат заряженный чёрно-белой плёнкой.
Повторяющиеся задачи в Trello
Распробовал повторяющиеся задачи. В Трело есть «Улучшения», одно из таких улучшений называется Card Repeater. В заметке рассказываю для чего использую повторяющиеся задачи.
Развитие в профессии
Выступил с лекцией «Развитие в профессии» на конференции UWDC 2018 в Челябинске.
Иконка для канала Федора Борщева
Сделал иконку для канала Федора Борщева. Пообщались, в итоге убедил его изменить не только иконку, но и название канала.
2017

2017 — год практики в дизайне
2017 год был для меня годом, когда я переехал жить в Москву и начал официально работать дизайнером.
Иконка для канала «Инструменты редактора»
Сделал иконку для канала «Инструменты редактора», который ведет Саша Марфицин. В нём он рассказывает о приложениях и сервисах, которые помогают в работе над текстом.
Иконка для канала «UX Notes»
Сделал иконку для канала «UX Notes», который ведёт Антон Григорьев. Антон делится ссылками на материалы для дизайнеров и проектировщиков.
Иконка для канала Родиона Скрябина
Сделал иконку для канала Родиона Скрябина, где он пишет про контент-маркетинг, медиа, управление и контент.
Иконка канала МИФ в Телеграме
Однажды ребята из «Манн, Иванов и Фербер» обновили иконку в своём телеграм-канале и она мне не понравилась. В иконке была надпись «Издательство МИФ», которую сложно прочитать из-за небольшого размера. Сделал свой вариант иконки и предложил им ей воспользоваться.
Все мы люди
Когда я жил в Оренбурге и не было возможности ходить на всякие дизайн-мероприятия, да и на конференции по разработке, то казалось, что выступающие — это какие-то боги дизайна, фронтенда и т.д. Мега крутые люди, до которых мне никогда не дорасти.
5 минут чтения
На сайтах иногда встречаю надписи вроде «5 минут чтения» или даже прогресс-бар, который показывает сколько осталось прочитать.
Тезисы о науке касания
На картинке, как вы уже догадались, зона нажатий. До левого верхнего угла сложнее всего дотянуться.
Сюхари
Вчера пока готовил суп на обед, в голову пришла интересная ассоциация с дизайном. Сейчас поделюсь ей с вами.
Конспект: создание рисунка на iPad и искусство цифровой иллюстрации
Посмотрел две лекции Фила Дунского про рисование иллюстраций и выписал основные тезисы.

Какой шрифт используется в навигации московского метро?
Провёл небольшое исследование и выяснил какой шрифт сейчас используется в навигации московского метро.
Притча о двух дровосеках
Два дровосека как-то поспорили, кто из них нарубит больше леса за один день. С утра они заняли свои места и принялись рубить. Но через час один перестал работать и присел на пенек. Другой лесоруб, немного подивившись, продолжил с удвоенной силой.

Тайпетербург, 2017
5 и 6 августа я был в Санкт-Петербурге на конференции шрифтового дизайна Тайпетербург. В этой заметке поделюсь впечатлениями и выводами.

Как поставить обучение на поток при небольшом количестве времени
Отвечаю на вопрос читательницы о том, как у меня устроен процесс обучения.

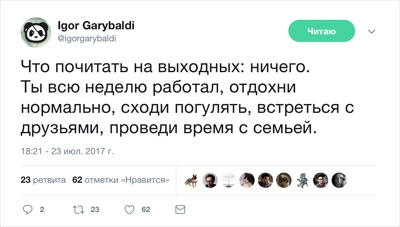
Почему на выходных важно отдыхать
Прошлый год был сложный, насыщенный на изучение нового и новые знакомства. Да что говорить — поменял профессию. Это не так то легко, не только физически, но и морально.
Дизайн-просмотр за три минуты
Смонтировал видео с форума «Дизайн-просмотр», который прошёл 29 и 30 апреля в Москве.

Прошёл курс «iOS-программирование для дизайнеров»
С 4 по 13 июля я проходил «iOS-программирование для дизайнеров» — это курс для дизайнеров, которые хотят разобраться в том, из чего состоит разработка мобильного приложения для айфона. В заметке рассказываю, чему научился.

Характер и эмоции в штрихе, итоговое занятие
Последнее занятие курса «Характер и эмоции в штрихе». В качестве итоговой работы взял фразу «Автостопом по галактике».

Характер и эмоции в штрихе, четвёртое и пятое занятия
На четвёртом и пятом занятиях курса «Характер и эмоции в штрихе» занимались композицией фразы.

Как читать, запоминать и никогда не забывать
Книга помогла ответить на некоторые из моих вопросов. В заметке приведу ответы на них.
Лайфлист дизайнера, 2017
В этом году необходимо научиться быстрее выполнять задачи, рисовать красивые интерфейсы в Скетче, а иконки в Иллюстраторе и развить навык креативного мышления. Составил список, в котором каждый из пунктов поможет чуть-чуть развить необходимый навык, который поможет мне в развитии.

Характер и эмоции в штрихе, третье занятие
На третьем занятии курса «Характер и эмоции в штрихе» мы учились передавать характер вида спорта через его название. В конце расскажу, как у меня «взлетело» регби. Лучше всего сразу писать на белом листе бумаги. Так проще будет отсканировать и использовать в Фотошопе. Перед тем как начать писать название вида спорта, хорошо было бы понять, что оно означает. Чем…
Настройка шаблонов экспорта в Sketch
Раньше нарезанную графику для андроида сохранял с помощью специального плагина для Скетча. Даже хотел написать свой, чтобы сделать процесс ещё проще.
План
Третья часть из серии заметок про составление плана развития на год. Описываю как составить план развития дизайнера.
Инструмент
Вторая часть из серии заметок про составление плана развития на год. Подробно рассказываю какие инструменты использую для составления плана развития.
Цель
Первая часть из серии заметок про составление плана развития на год. Описываю как сформулировать перед собой цель.
100 книг для дизайнера
Книги могут быть не связаны напрямую с дизайном, но они важны для развития в профессии. Прошелся по спискам книг, которые советуют ведущие дизайнеры и составил свой список из 100 книг, которые будут полезны дизайнеру.

Характер и эмоции в штрихе, второе занятие
Второе занятие началось с проверки домашних работ. Необходимо было подумать над своим животным и придать ему характер.

Модульные системы в графическом дизайне
Давно хотел прочитать «Модульные системы в графическом дизайне». Считал, что её уже не продают. После защиты семестровых работ в БВШД наткнулся на магазин студии Лебедева. Оказывается, они её печатают и продают.
О подкастах
Оказывается, мало кто знает, что я раньше занимался подкастами. Cейчас немного расскажу об этом.
2016

Первые 90 дней в компании
С 5 декабря работаю младшим дизайнером в ФанБоксе. Пришло время составить список для развития навыков в рамках компании, разобраться во внутренних процессах и пройти испытательный период. Для этого посмотрел пару лекций и составил конспект.
Защита проектов в БШВД
Вчера сходил в Британскую Школу Высшего Дизайна, там ребята из курса «дизайн мобильных приложений» защищали свои проекты. Из восьми проектов понравились два: R-keeper и редизайн мобильного туту.ру.

Советы Сергея Чикина
Сходил на живые советы в бюро Горбунова. Сергей Чикин отвечал на вопросы про дизайн пиктограмм, а я записал несколько тезисов оттуда.
Об освоении новых инструментов
Раньше думал: «фу на этот Фотошоп. Есть же Скетч». Теперь так не думаю. Надо разбираться в Фотошопе. Только с одной оговоркой: он не для интерфейсов. Разбираться в нём надо для того, чтобы уметь работать с графикой: готовить скриншоты мобильной игры к публикации в Эплcтор, рисовать картинку для социальных сетей в честь 10-ти летия компании или…
Будь честным
Меня с детства учили быть честным. Когда ты врешь, это либо понимают, но молчат, либо это обязательно вскроется.
Хороший тон ведения своего социального профиля
Рассказываю почему важно честно оформлять свой социальный профиль и на какие моменты стоит обратить внимание.
Тестовое задание для RedMadRobot
Выполнил тестовое задание на вакансию дизайнера-стажёра для RedMadRobot. Попробовал Фреймер в деле, получил отказ и поставил новую цель. В конце расскажу, зачем публикую описания дизайн-процессов.

Культура дизайна
Прочитал книгу Влада Головача — «Культура дизайна». В заметке делаюсь цитатами с интерсными идеями о дизайне.
Как снизить время провождения в социальных сетях
Заметил за собой привычку: открываю твитер, фэйсбук, вконтакте и почту, чтобы проверить не появилось ли что-то новое, не написал ли мне кто.

Сайт для Сергея Сичкар
Задизайнил и сверстал блог для Сергея Сичкара. В заметке описываю процесс работы.

Правила Джобса
«Правила Джобса» раскрывают принципы, которыми руководствовался Стив Джобс при создании своих продуктов. Принципы помогут взглянуть на свою карьеру, компанию, клиентов и продукцию под другим углом. В заметке кратко описываю основные из них.
Кристал — просмотр дизайна на Андроиде
Нашёл для Андроида приложение, которое позволяет просматривать макеты из Скетча.

«Код да Вични» и день для разгрузки
Провёл весь день без компьютера и делюсь впечатлениями от эксперимента.
Про критику и мотивацию
Давно взял себе за правило, что когда публикую работу, то не стоит ждать похвалы и комплиментов. Особенно когда ты начинающий дизайнер.
Концепт главной страницы сервиса Туту.ру
Выполнил тестовое задание для Туту.ру. В заметке расскажу о задаче, что сделал для её решения и покажу результат.

Опыт покупки MacBook Pro
В апреле купил MacBook Pro, середины 2012 года. Не новый, а с рук. В заметке кратко поделюсь основными наблюдениями и полезными ссылками.

Канал в Телеграме
Месяц назад в целях эксперимента создал в Телеграме канал, сейчас меня читает 138 человек.

Мыслители прошлого: Анаксагор
Меня давно интересовала история древней Греции и биографии людей, которые жили в те времена. В заметке привежу краткую выдержку об Анаксагоре с цитатами из книги и своими комментариями к ним.

Музей техники Apple
Сходил в музей техники Apple, пообщался с его основателем и сделал пару фотографий.

Сначала скажите «НЕТ»
Первая книга о переговорах, которую я прочитал. В заметку выписал важные советы из неё.

Мобилизация, итог обучения
10 августа презентовал проект организаторам Школы. В начале недели стали известны результаты.

Мобилизация, четырнадцатый день
В четверг Юра Подорожный закрыл серию лекций в Школе мобильного дизайна рассказом про работу в команде.

Мобилизация, с восьмого по тринадцатый дни
Последние пять дней были насыщенными: узнал про инструменты для создания прототипов, мастерство презентации, писал во Фреймер Студии, узнал подробнее про развитие продукта и как исследовать интерфейсы.

Конспект: Дизайн + 1
Посмотрел все части «Дизайн + 1». Половину лекции Людвиг рассказывает, как стать хорошим дизайнером, вторую половину отвечает на вопросы. Упорядочил информацию и составил конспект.

Мобилизация, седьмой день
Вечером прошла лекция по прототипированию. Даша Старицына и Сергей Томилов рассказали для чего нужны прототипы, как их используют в Яндексе, привели примеры из реальных задач.

Мобилизация, пятый и шестой день
Прошло две лекции и два семинара, поэтому опишу впечатления по прошедшим дня. Они были насыщенными.

Мобилизация, четвертый день
Нам начали рассказывать про особенности проектирования интерфейсов под мобильные устройства.

Мобилизация, третий день
Сегодня у нас был первый день с семинаром. После лекции о генерации идей мы приступили к практике.

Мобилизация, второй день
В начале недели у нас была вводная лекция. О том дне писать не стал, т.к раскрывались организационные моменты. Появилось понимание того, что всё серьезно. Будет не до отдыха.

Мобилизация, первый день
Вчера в инстаграме написал о том, что буду делиться впечатлениями и подводить итоги дня от обучения в Школе дизайна Яндекса. Первый день в школе Мобилизации был насыщенным и состоял из тренингов, в заметке подвёл итоги дня.

Процесс обновления главной страницы
Задизайнил и сверстал главную страницу своего сайта. В заметке описываю процесс.

Ремоут
Книга отвечает на основные вопросы, которые ставит перед собой любой сотрудник или руководитель компании, перед тем как перейти на удалённую работу или разрешить своим сотрудникам так работать.
В заметке делюсь пересказом книги и своим опытом удалённой работы.
Школа мобильного дизайна: результат поступления
В конце апреля выполнил тестовое задание для поступления в Школу мобильного дизайна, прошёл интервью и получил письмо с результатом.

Наука Побеждать
В своих обзорах на книги я делюсь впечатлениями: своими словами, без использования цитат. К этой книге сложно применить такой подход, поэтому буду приводить цитаты.
Высказывания Александра Васильевича буду интерпретировать относительно современной жизни и специфики диджитал индустрии.

Екатеринбург, 2016
В середине апреля ездили в Екатеринбург, на конференцию Дамп. В один из дней была возможность изучить город.

Школа мобильного дизайна: процесс выполнения тестового задания
С начала года выполняю лайфлист дизайнера и обучение в Школе мобильного дизайна — отличная возможность для входа в новую профессию.
Поэтому решил выполнить тестовое задание и в заметке описал процесс выполнения задания.
Конспект курса «Школа дизайна Яндекса 2015»
Закончился смотреть курс лекций школы дизайна Яндекса. В этой заметке будет конспект основных идей, а в конце — впечатления от курса.

Сырок
Александров рассказывает о своей жизни, наполненной авантюрами, глупыми ошибками и смешными историями.

Реворк
Книга поможет пересмотреть взгляды на работу и бизнес. Возраст и размер вашего дела не имеют значения. Каждый найдёт для себя пару интересных принципов, которые можно внедрить в работу.

Процесс создания фавикона
Блог существует с 2009 года. За это время он успел побывать обычной ХТМЛ-страницей, блогом на генераторе статических сайтов и сейчас — на системе управления сайтами Вордпрес.
В заметке описываю как Дэн помог нарисовать фавикон для блога.

Правила работы с клиентом
Составил конспект по семинару Андрея Дьякова о правилах общения с клиентами.

Доставляя счастье
Книга читается легко, как художественная. Тони описывает свою жизнь и приключения, которые он придумывал для себя, чтобы побороть скуку. В заметке делюсь интересными идеями из книги.
Правильный перенос сайта Вордпрес на новый домен
Рассказываю как правильно перенести сайт на WordPress на новый домен с помощью Search Replace DB.

Правила прибыльных стартапов
Книга оказалась полезной, но до неё нужно было дорасти. Даже сейчас понимаю, что не дорос до неё, но половину понял. Через год ещё раз прочту.
2015

Прототипирование. Практическое руководство
В книге говорится о том, как с помощью прототипирования решать проблемы в самом начале жизни проекта, экономить время и средства при разработке.
Чем проверять текст перед публикацией
Обратил внимание, что многие, кто ведёт блог, часто пишут посты с орфографическими ошибками. Выбрать интересную тему для блога — полдела, нужно ещё качественно подать.
В заметке поделюсь сервисами проверки текста, которыми пользуюсь.
Перенос записей в WordPress
В заметке рассмотрим как перенести большое количество записей в формате CSV на WordPress. Решение подойдёт даже для случая больше 100 000 записей.

Getting Real
Getting Real — подход для разработки проектов. Он поможет подойти к разработке с другой стороны, где у нас нет времени, больших средств и того, что, как нам кажется, требуется для проекта.

Велосезон, 2015
В заметке пойдёт речь о том, как прошёл мой первый велосезон, зачем я это делаю, каких результатов добился и какие уроки для себя вынес.
Неделя @cssunderhood
На прошлой неделе мне довелось побывать ведущим последнего и самого молодого коллективного твиттера — @cssunderhood.
На кого подписаться
Хороший способ научиться вести блог — читать других авторов. За долгое время у меня сформировался список из почти 50 блогов и сегодня я поделюсь им с вами.
В заметке делюсь ссылками на блоги людей, которых читаю.
Двухфакторная аутентификация в WordPress
Если у вас есть сайт или блог на WordPress, то его можно обезопасить от взлома. Один из таких способов повышения безопасности сайта — настройка двухфакторной аутентификации.
Инструменты и сервисы
Почистил Wiki на GitHub, где я долгое время собирал ссылки на полезные ресурсы и сервисы. Бережно рассортировал, лишнее выкинул, оставил только самое интересное и теперь готов поделиться с вами своей подборкой ссылок.
Чистим По́кет #2
По́кет опять забит интересными статьями. На этот раз будут не просто ссылки на статьи, но и моё краткое резюме к ним.
Что выбрать: Jekyll или WordPress?
Целый год мой блог работал на Jekyll и размещался на GitHub. Месяц назад вернулся обратно к WordPress и в заметке расскажу почему.

Скорочтение на практике
Недавно мне попалась на глаза книга «Скорочтение на практике», которая заставила отложить все остальные книги и взяться за её изучение. Сразу скажу, что до конца не дочитал, в конце заметки расскажу почему.
Чистим По́кет #1
Прошёлся по всем сохраненным ссылкам. Самые полезные и интересные вылил в заметке. Возможно вам они тоже будут интересны.
IBM Process Designer 8.5: чтение и запись данных в Coach View
В Coach View среды IBM Process Designer 8.5 взаимодействие с переменными происходит через JavaScript, который разделён на блоки.

Дизайн привычных вещей
В первую очень книга будет полезна начинающим и практикующим дизайнерам, проектировщикам интерфейсов, программистам, а также подойдет и для людей, не связанных с миром высоких технологий, но которым интересен анализ взаимодействия с повседневными предметами.
Показать скрытые файлы в Mac OS X
Системные файлы в Mac OS X скрыты от пользователей в целях безопасности. Это правильно, но иногда бывают ситуации, когда система принимает пользовательские файлы за системные и тоже скрывает их. Например, файл .htaccess, необходимый для настройки локального сервера, будет скрыт.

Дизайн для реального мира
«Дизайн для реального мира» не совсем про дизайн как таковой, она скорее о философии дизайна в самом широком смысле этого слова. В процессе чтения нужно всегда помнить, что книга была написана в 1971 году.

NX 16mm: Широкоугольный объектив
В заметке описываю свои впечатления и показываю примеры фотографий, которые были сделаны с использованием этого чертовски шустрого объектива.
Как перевести тему WordPress на русский язык
В большинстве тем для WordPress присутствует папка languages, которая позволяет перевести на необходимый язык весь её интерфейс. Перевод заключается в редактировании .po-файла. В заметке рассказываю как перевести тему WordPress на русский язык.

Джони Айв — легендарный дизайнер Apple
Советую к прочтению всем, кто интересуется историей великих компаний и историей Apple в частности.
2014
Меняем фон верхней панели браузера
С выходом Android 5.0 мобильный браузер Chrome начал поддерживать метатег theme-color. Для примера сделаем верхнюю панель красной.
Онлайн-образование
Этим летом я защитил дипломную работу на тему «Приближенные методы вычисления числа Пи в работах Леонарда Эйлера» и получил свой диплом математика. Означает ли это то, что на этом обучение прекратится?
Как отключить Dashboard в OS X Mavericks
За время использования Mac OS X Mavericks, к сожалению, я так и не воспользовался возможностями Dashboard.
Если вы, так же как и я, не пользуетесь им, то у меня есть хорошие новости: его можно отключить, и это совсем не больно!

Создание сферической панорамы, с помощью приложения «360 Panorama»
Рассказываю как делаю сферические фотографии с помощью приложения 360 Panorama.

Как стать бизнесменом
Книга не новая, вышла два года назад и некоторая информация уже устарела.
Тем не менее в ней можно найти достаточно много интересных мыслей, особенно если вы начали читать её для того, что бы понять каково это.. быть в бизнесменом.

Миф о многозадачности
Рассказываю об очень короткой, но очень интересной и полезной книге от успешного бизнес-тренера Дэйва Креншоу.

Кувандык, 2014
Сегодня расскажу немного про свою любимую долину счастья — Кувандык. Говоря «долина счастья», я не преувеличиваю. С башкирского Кувандык именно так и переводится.
Страница в Sharepoint 2013 c областями для веб-частей
Мне тут по работе довелось верстать под Sharepoint 2013. Многие вещи оказались для меня далеко не тривиальными. Поэтому свой опыт хочу задокументировать в виде статьи, где опишу процесс создания .aspx-страницы с зонами для вставки веб-частей.

Дизайн – это работа
Прочитал «Дизайн — это работа» и делаюсь интересными мыслями и цитатами из книги.

Разблокировка компьютера стуком по айфону, с помощью приложения Кнук
Купил приложение в App Store за 129 рублей. Потом скачал с официального сайта Knock Software программу для мака и установил ее. Процесс настройки достаточно простой, поэтому описывать не буду.
Эффективное использование mixin в LESS
Я люблю LESS. Правда. Это очень клевая штука, которая позволяет упростить написание CSS. В этой записи пойдет речь о Mixin.
2013

2013 год
Казалось бы, совсем недавно я приехал поступать в ОГУ на математический факультет, как уже заканчиваю 5 курс и пишу интереснейший диплом. Пришло время подвести итоги прошедшего года.
Как сделать сайт WordPress мультиязычным
Данное решение подойдет только для тех, кто использует WordPress, в качестве основы сайта. Весь необходимый функционал предоставляет плагин qTranslate. Русский файл перевода уже включён в последние версии плагина qTranslate, но по неизвестным причинам, его нет в списке.
2012
Отключить топик-ссылки и фотосеты в LiveStreet
При создании сайта на CMS LiveStreet часто приходится производить много настроек. Например, иногда полезно отключить некоторые виды постов. В заметке привожу пример кода, отключающий некоторые виды постов.
2011

2011 год
Совсем недавняя традиция, писать в свой день рождения о том как прошел мой год. На этот раз, мне 21. В этом году у меня произошло очень и очень многое.

Отличный рабочий стол для Android
LauncherPro PLUS — достойная альтернативная замена стандартному экрану от Android 2 и выше. Версия платная: 98,08 рублей. Но и без покупки она будет работать, разве что нельзя будет добавить виджеты LauncherPro PLUS на рабочий стол. Но без этого можно прожить.
Удобная клавиатура для Android
После установки Android 2.3 на свой LG GT540 я испытал некий дискомфорт от стандартной клавиатуры. Одни проблемы, но нашел решение — это Go Keyboard!
LG GT540 — обновление до Android 2.3
По заявлениям производителя телефон не поддерживает версии андроида выше 2.1. Ан нет, это лишь официально, а на деле можно поставить на этот телефон и 2.2 и 2.3! Описываю как это сделать.
2010
2009

Resident Evil 4
Поставил себе в кое-то веки игру. Называется Resident Evil 4, я в неё пару лет назад играл, но не смог пройти. Очень уж она страшная. В том плане, что страшно там, а не по оформлению геймплея.

Рабочий стол от }{0ТТ@БЬ)Ч
Так как у меня не Windows 7 и не Vista, я решил что-то сделать не обычное. Не буду ничего обьяснять, просто смотрите скриншот.

Панель пуск в Windows 7
Сама панель пуск меня не очень удивила, так как у меня на Windows XP SP2 Zver стояла тома оформления Висты, так что я уже привык к этому.

Дизайн приложения Paint в Windows 7
Paint в Семерке значительно отличается от Paint’а в обычной XP. Значительные изменения произошли в дизайн стороне. Он стал намного красивее! Полее похожим на Офис 2007.