Бесплатный хостинг на Гитхаб
Тема давно не новая, но все все равно не могу обойти стороной такую замечательную функцию GitHub.com, как генератор статических страниц.
Суть заключается в том, что создавая репозиторий на GitHub, можно разместить исходники статического сайта и показывать их как сайт. Эта функция будет полезна для тех, кому нужно где то разместить простенький сайт или сайт-визитку и не заморачиваться об оплате хостинга.
Создание репозитория
- Если еще нет аккаунта на GitHub, то регистрируемся.
- Создаем новый репозиторий.
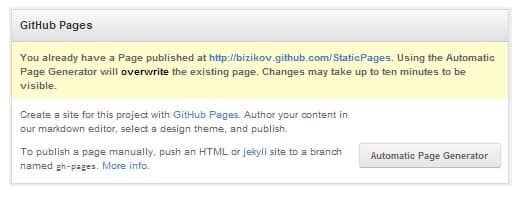
- Заходим в него и выбираем раздел «Setting» -> «GitHub Pages»

- Нажимаем «Automatic Page Generator» — можно набрать предварительный текст для отображения
- GitHub на выбор дает бесплатные шаблоны, выбираем один из них и нажимаем «PUBLISH».
После того, как создан репозиторий с генератором страниц. Клонируем проект на компьютер используя приложение Github (для Mac или Windows) и изменяем странцу, на нужную вам.
CNAME
CNAME — это специальный файл, который свяжет ваш github репозиторий с доменом. Файл не должен иметь какого либо расширения, только название «cname», а внутри имя домена. Например, example.ru или домен третьего уровня: site.example.ru.
A запись
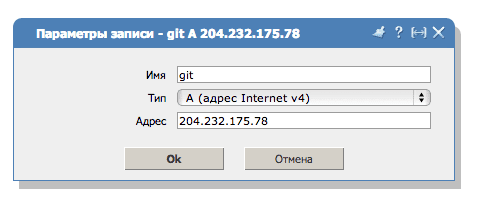
Связываем домен с репозиторием. Необходимо в админ панели вашего доменного регистратора указать в настройках домена A-запись следующего вида:

Имя — либо ваш домен, либо поддомен и ip адрес, который свяжет вас с Github: 204.232.175.78
Такими нехитрыми действиями мы можем размещать статические сайты на Github и не платить за это.
Примечание: файлы сайта должны располагаться в ветке git-pages.
