Правильный перенос сайта Вордпрес на новый домен
Если вы используете платную тему, в которой есть сложные объекты, то скорее всего они хранятся в сериализованном виде — это когда WordPress перед сохранением в базу, преобразует php-объект в строку и сохраняет её в поле таблицы базы данных. Для считывания, он просто получает эту строку и обратно преобразует в объект PHP.
Все хорошо, но до того момента когда нам надо переносить сайт с локального сервера на боевой. Что бы делаем? Самый примитивный вариант выглядит так: выполняем экспорт базы и в текстовом редакторе заменяем локальный адрес на новый.
Если длина названий старого и нового адреса различна, то при переносе на новый сайт, объекты, которые хранились в сериализованном виде — не будут работать, т.к для успешной десериализации важна правильная длина строки.
Решение
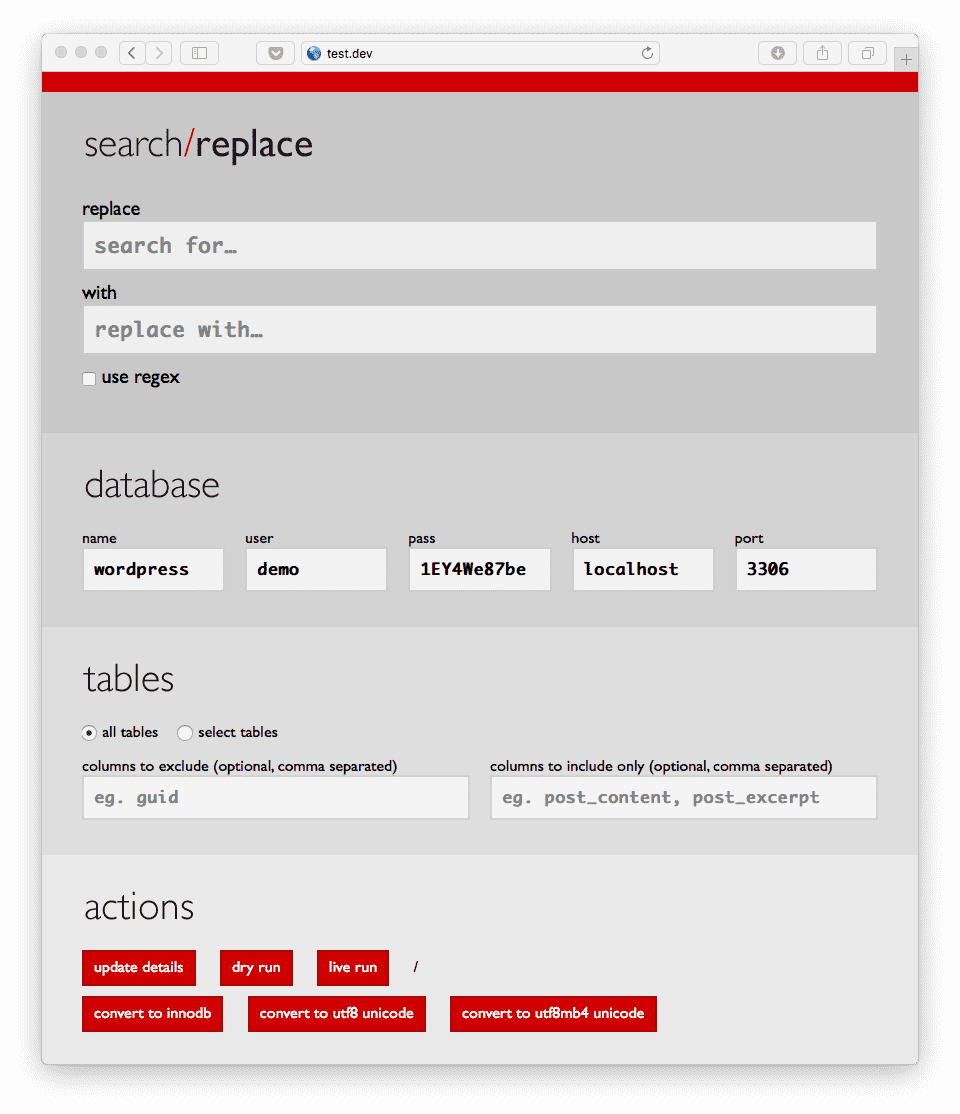
Для правильного изменения адреса в базе лучше воспользоваться специальным скриптом. Называется он Search Replace DB.

Выполняем перенос сайта:
- Переносим файлы сайта на новое место.
- Выполняем экспорт локальной базы, ничего не меняем.
- Импортируем в базу нового сайта.
- Изменяем настройки сайта в
wp-config.php, чтобы сайт смог подключаться к вашей базе. - Качаем архив скрипта и загружаем в корневую папку сайта.
- Заходим по адресу, в котором располагается папка со скриптом (например,
site.com/Search-Replace-DB) и у нас отобразится интерфейс, где часть данных для подключения к базе уже указана. - Заполняем поля. Вводим старый и новый адреса. Выполняем тестовую проверку, нажав на кнопку
dry run. В этом режиме начнётся проверка в каких местах надо заменить адрес. В этом режиме ничего изменено не будет. - Убедившись что все хорошо, можно выполнить замену. Нажимаем кнопку
live run.
Σ
Изменение адреса в базе для WordPress-сайта проведено правильно. Настройки плагинов и тем оформления никуда не пропадут.

Я пользуюсь плагином Velvet Blues Update URLs, делает, наверно, то же самое, заменяет все пути к картинкам, перекрёстные ссылки и пермалинки.
Спасибо, посмотрю 🙂