Процесс обновления главной страницы
Задизайнил и сверстал главную страницу своего сайта, ниже опишу процесс.
Главный вопрос, который задал себе: зачем это делать? Точно необходимо? Бизиков.ру — личный блог, куда пишу заметки о прочитанных книгах, советы по разработке и наблюдения.
Стараюсь постоянно развиваться, и сейчас самое время завести главную страницу, которая сможет рассказать обо мне посетителю: что умею делать и как со мной связаться. Кроме того, блог обрастает новыми заметками. Возникает потребность каталогизировать содержимое. Первый шаг к этому — отображать на главной только полезные и качественные материалы со всего блога.
Подготовка
Как оказалось, сложно сдерживать себя и не переходить сразу к вёрстке страницы.Обязательное условие: нельзя начинать верстать, пока нет дизайна в Скетче. Во время выполнения тестового задания для Школы у меня получилось разобраться с ним. При разработке дизайна главной страницы закреплял навыки: использовал горячие клавиши, артборды и символы.
Перечитал «Типографику и вёрстку», поэтому кроме освоения Скетча старался использовать принципы дизайна: правило внутреннего и внешнего, якорные объекты, врезки и модульную вёрстку.
Дизайном занимался в свободное от работы время, параллельно помогал Саше Климову делать курсовой проект для Школы Стажёров в Бюро Горбунова. Договорились о бартере: я помогаю запрограммировать вёрстку в тему Вордпрес, а Саша помогает советами по дизайну.
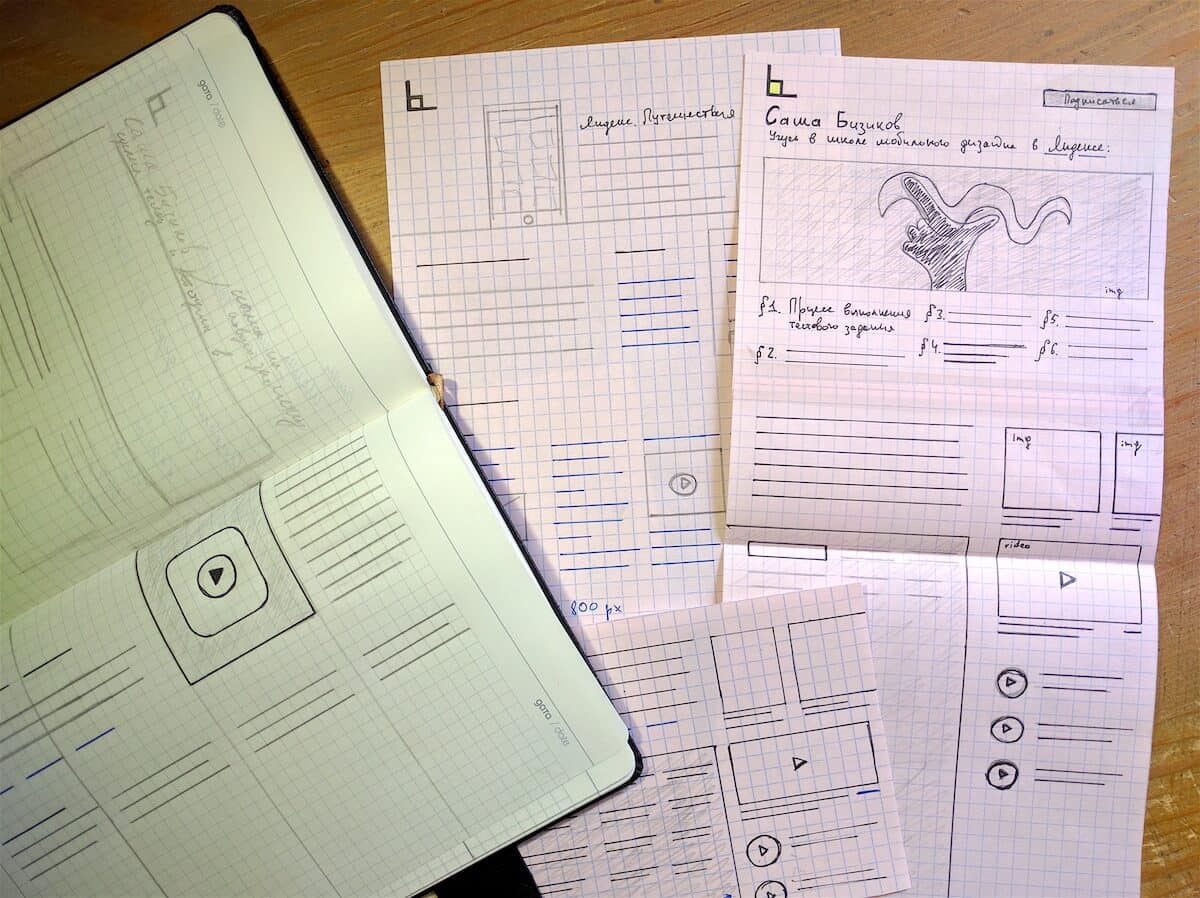
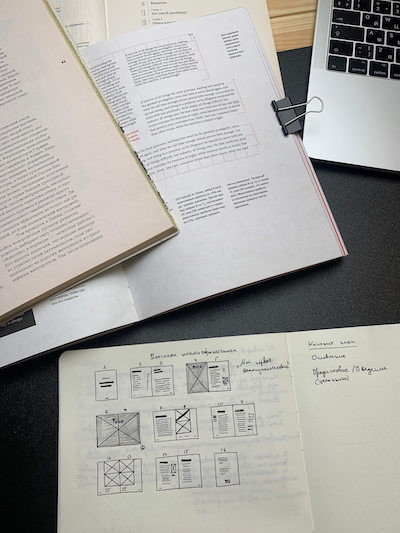
Прототипы на бумаге — отличная штука, но когда нет понимания чего хочешь, они только мешают.

Макетов много, определиться сложно. Непонятно, по какому пути идти и на чём остановиться. У меня, как у начинающего дизайнера ещё нет собственного стиля. Говорят, он появляется с опытом. Когда нет опыта и собственного стиля, нужно брать то, что нравится и переделывать под себя.
В Фидли читаю 101 личный блог, прошёлся по каждому и выбрал те, у которых есть главная страница: Салават Абдуллин, Роман Шавня, Артур Кочарян, Ярослав Максимов, Александр Гурьянов, Илья Бирман, Никита Иванов, Александр Беспоясов, Владислав Балабанович, Елена Глубко, Максим Ильяхов и Илья Страйков.
Следующий этап отбора: выбрать шапку и основную часть с контентом, которые подойдут к моей главной странице.
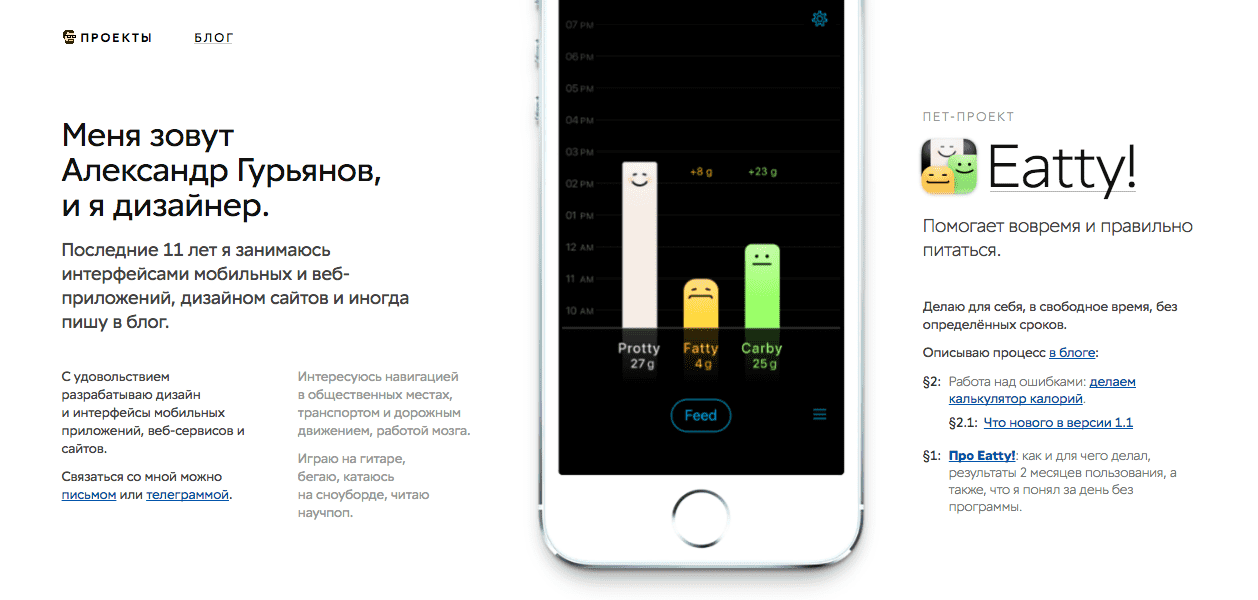
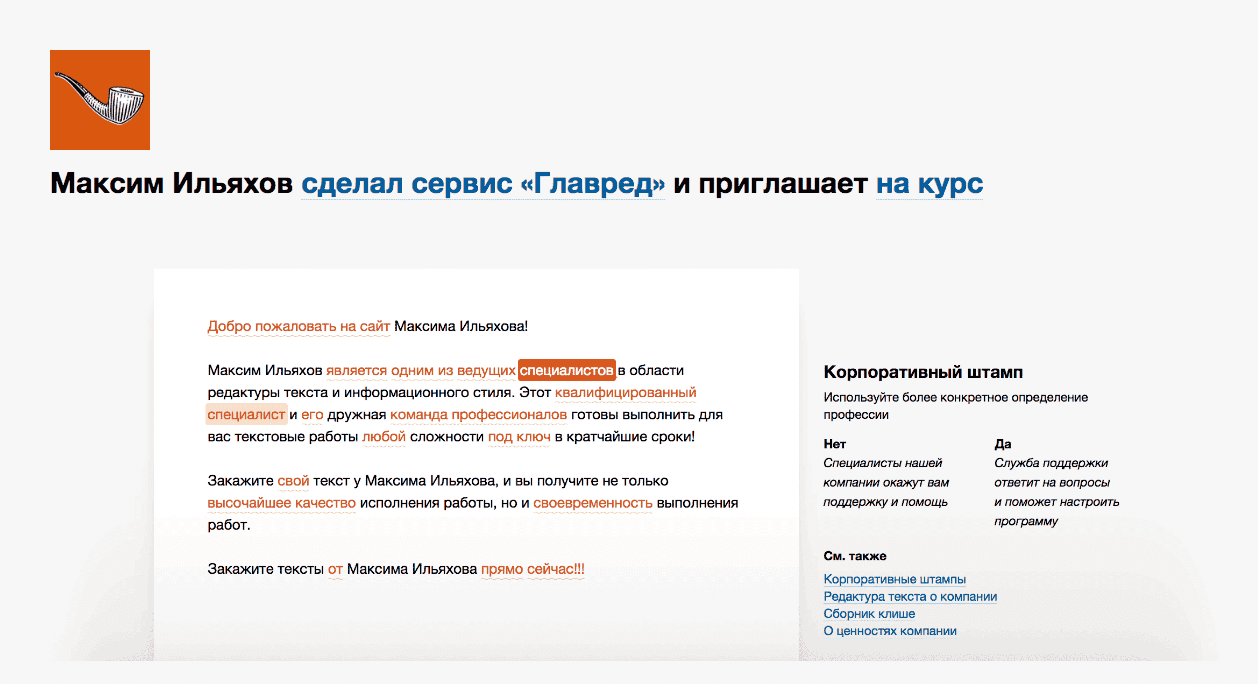
Отличные шапки у Александра Гурьянова и Максима Ильяхова.


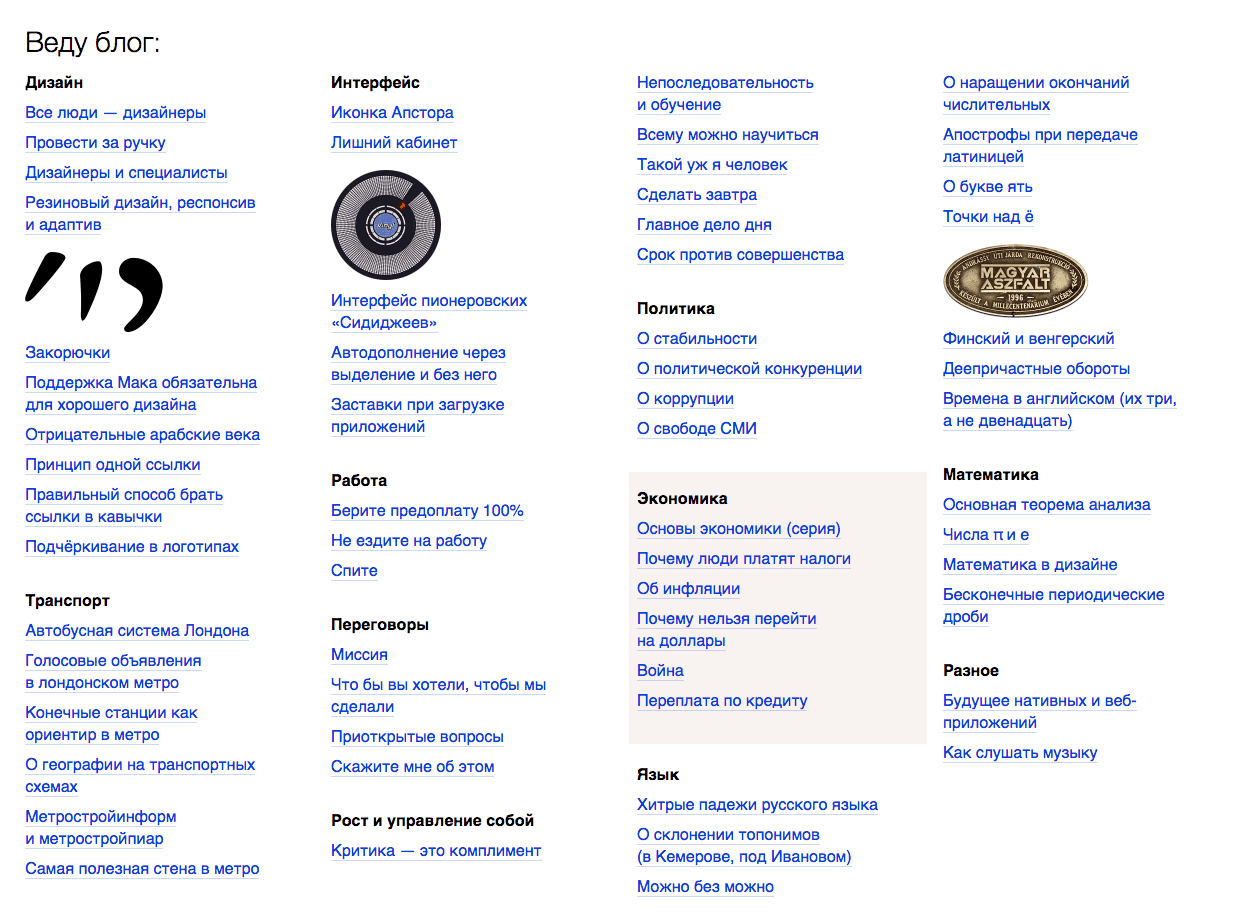
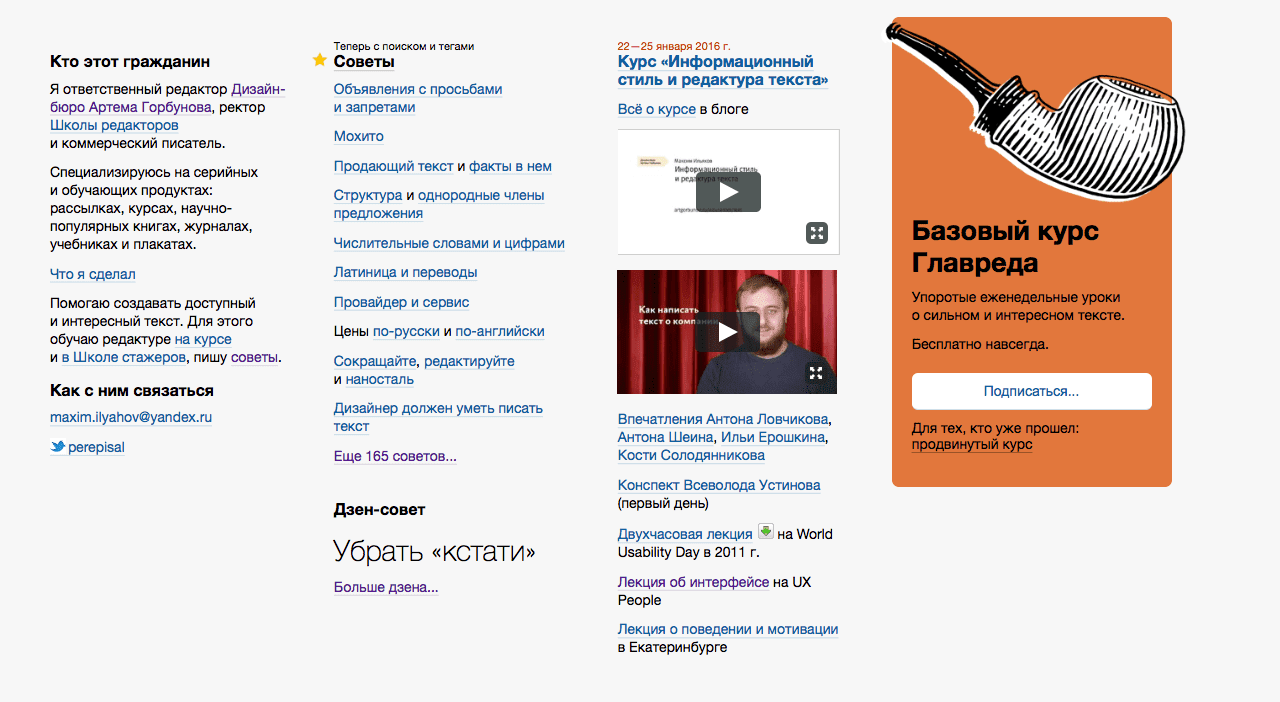
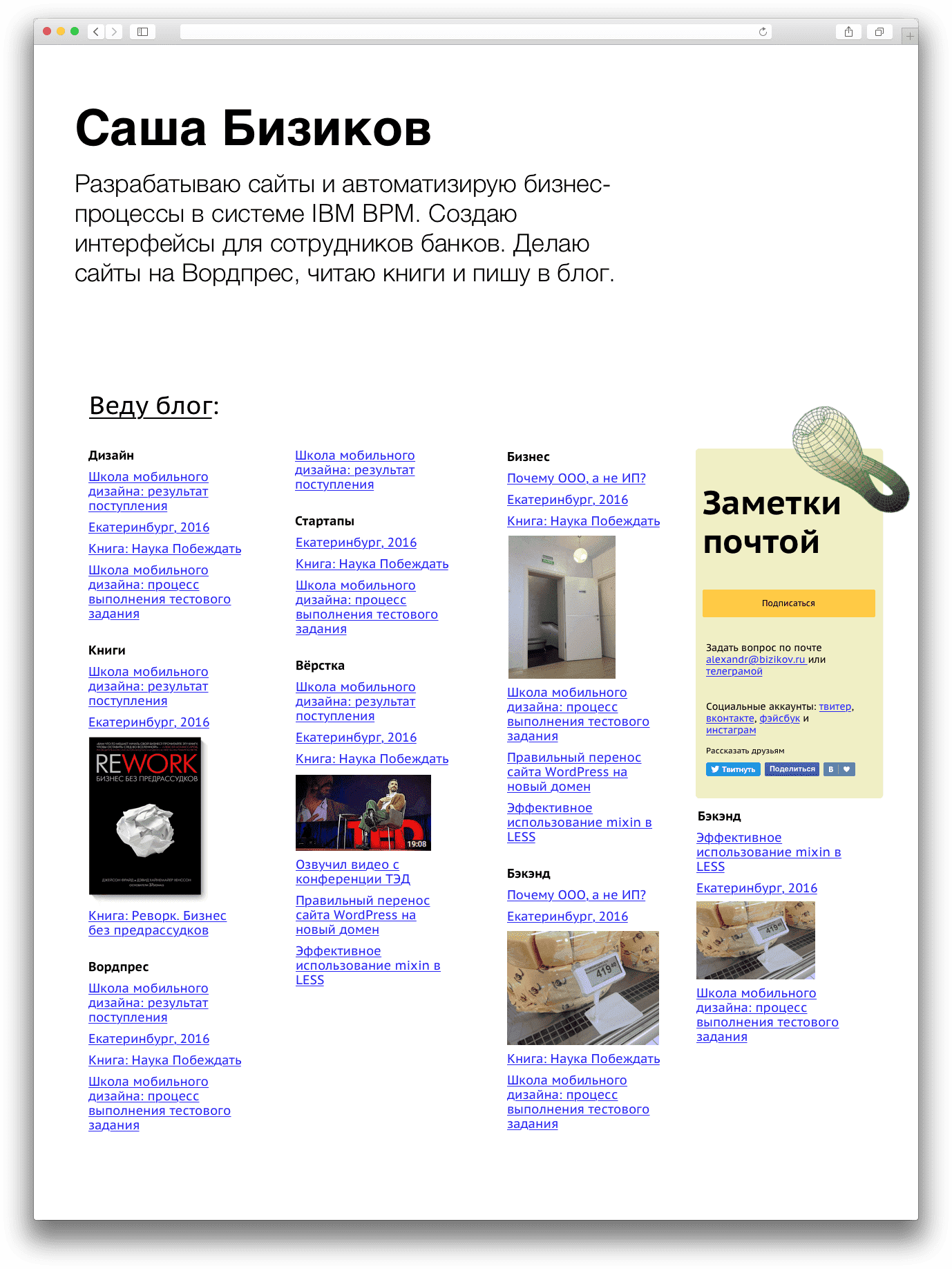
У Ильи Бирмана отличный вывод заметок из блога, а у Максима красивая трубка и форма подписки:


После отбора элементов я понял, какой должна быть главная страница.
Дизайн-процесс
Основная сложность заключалась не в освоении Скетча, а в умении располагать элементы в соответствии с правилами дизайна.
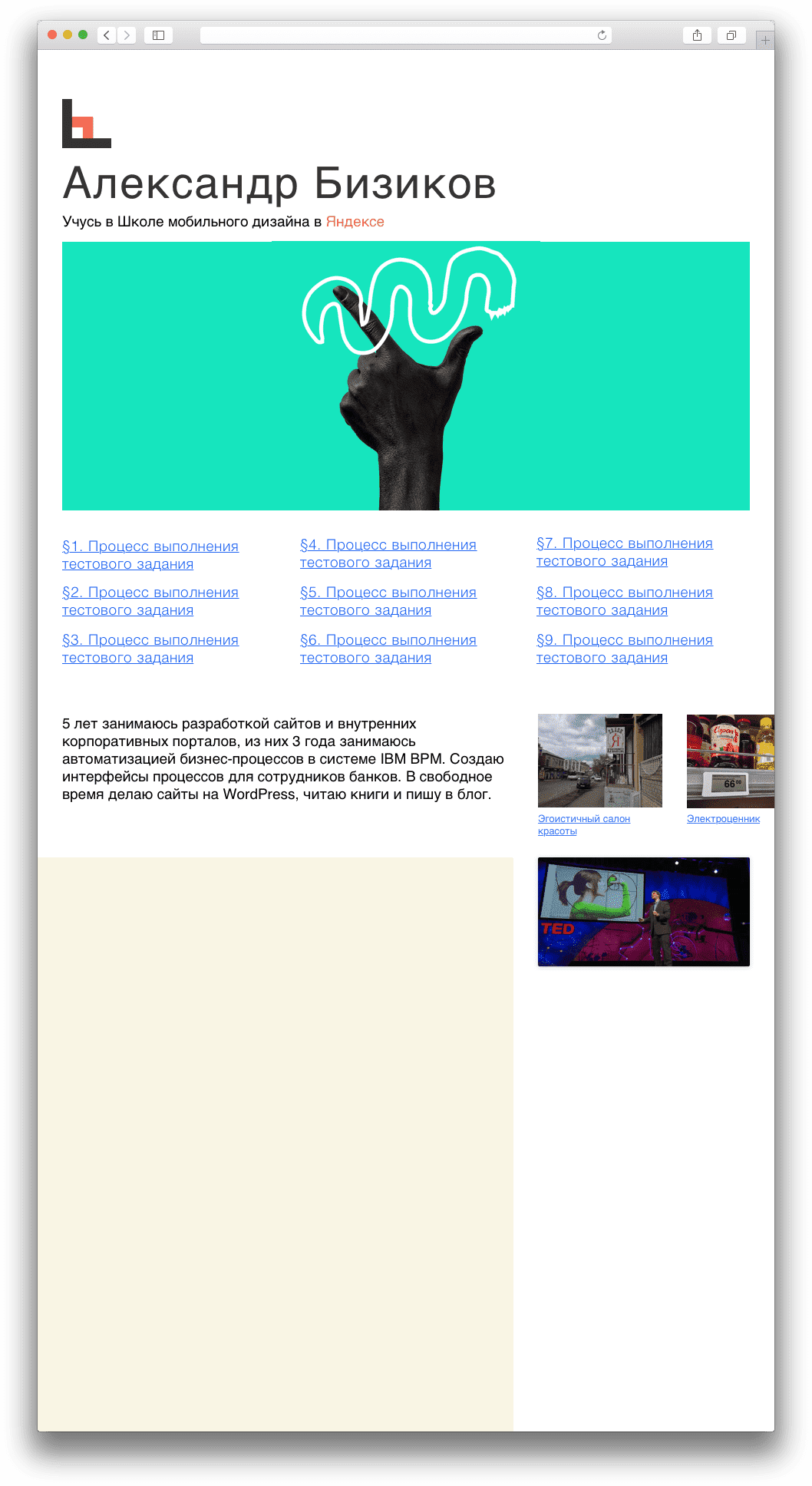
Первая версия главной — до того, как выбрал путь «копировать под себя» — выглядела так:
Вероятно, так до сих пор думают многие разработчики, которые не пробовали рисовать свой дизайн.Раньше считал, что дизайн это просто: нарисовал картинку, а всю работу за тебя делает разработчик.
К хорошему дизайну можно прийти только через итерации. От изначальной задумки до завершённой версии настоящая пропасть, которую преодолеваешь по канатному мостику от ступеньки к ступеньке, а по дороге хочется спрыгнуть вниз.
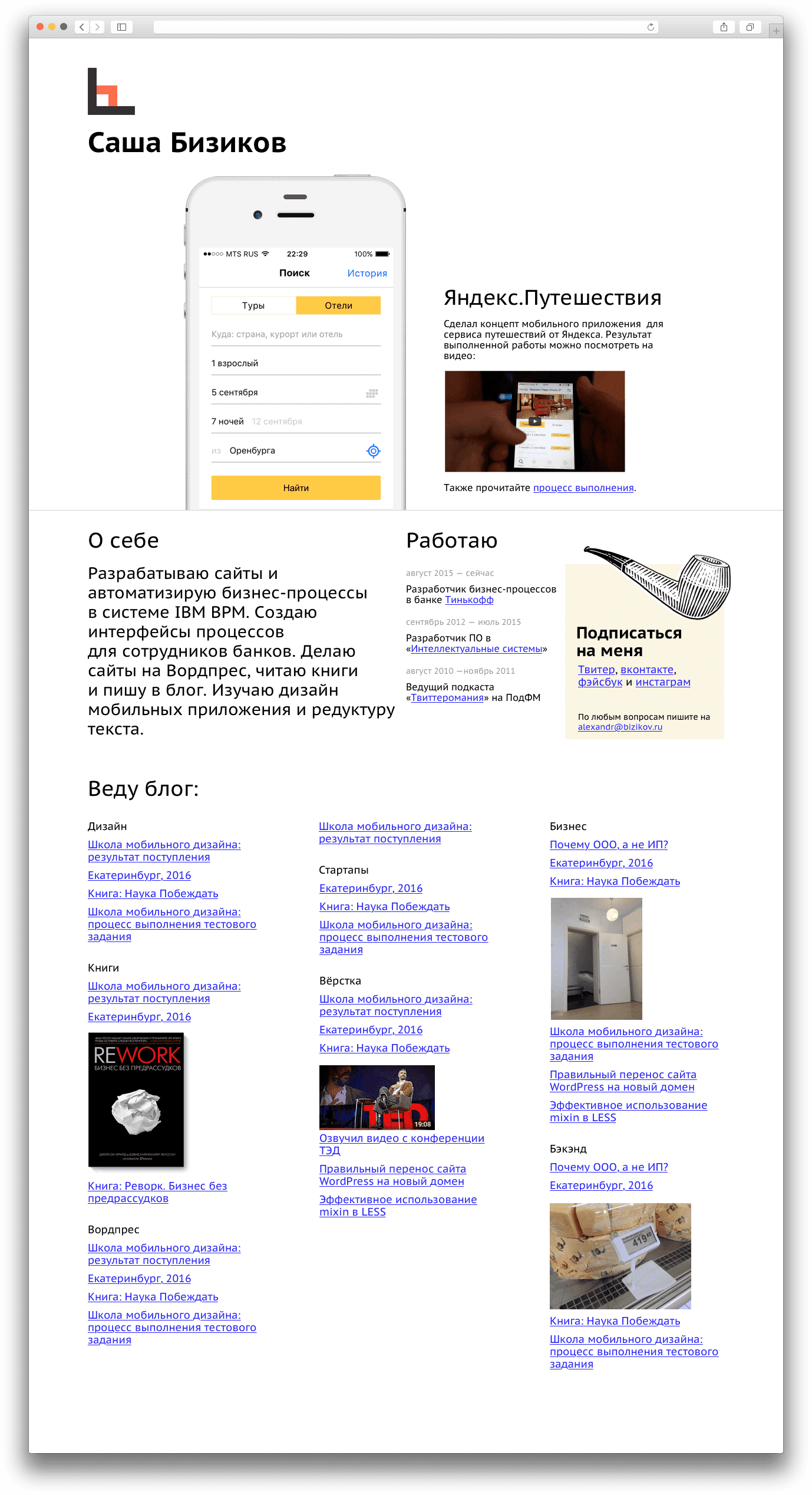
Итог первой итерации:
Выглядит сыро, но уже что-то. Основа, которую можно развивать. После каждой итерации показывал дизайн Саше, он указывал на мои недочёты и критиковал работу. Это помогло мне исправить многие ошибки.
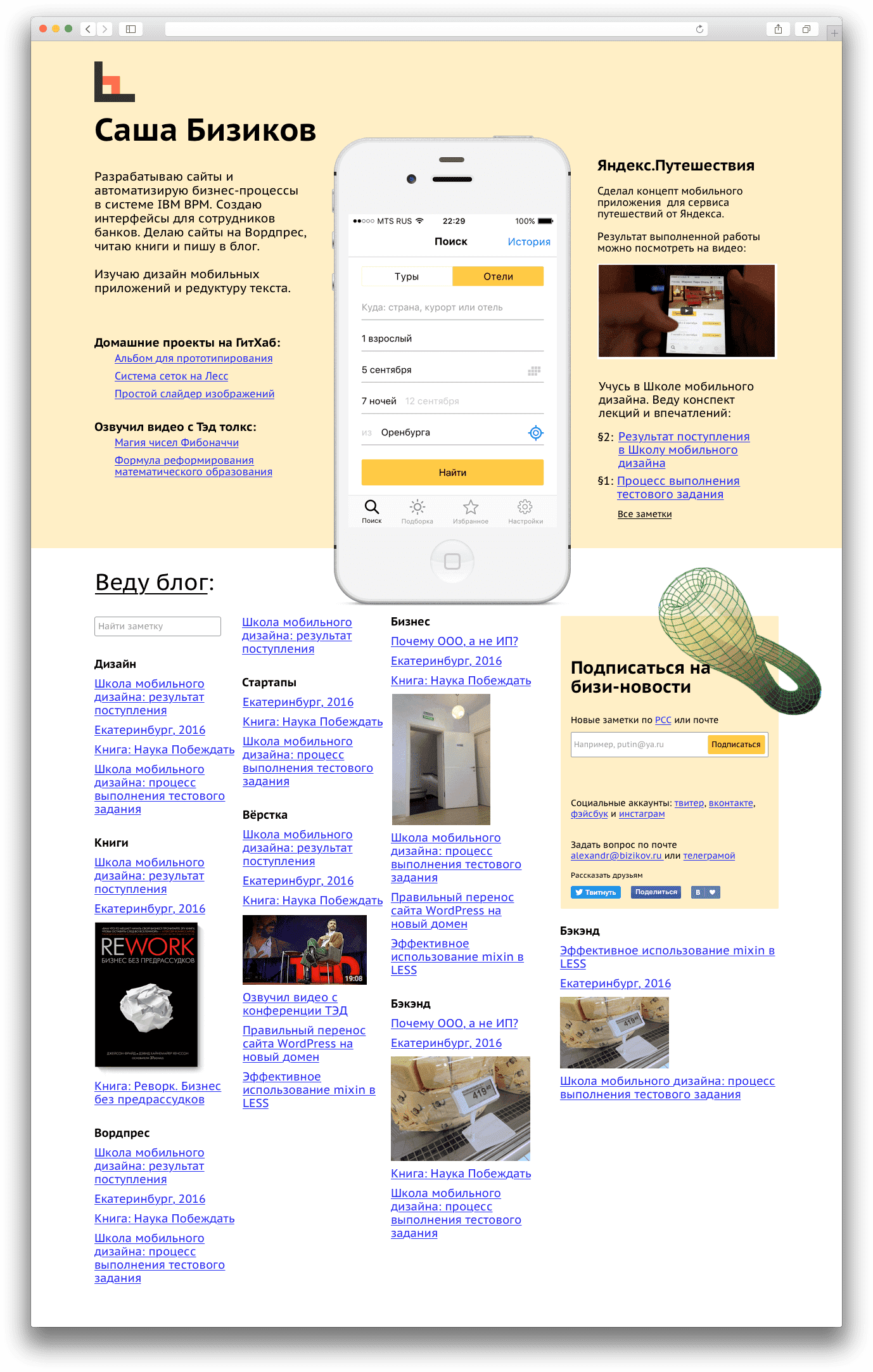
Итог второй итерации оказался интереснее:
По образованию я математик. Бутылка Клейна — дань моему математическому образованию.Концепту тесно в макете, его поджимают описание и рассказ о себе. Выставлять акценты можно с помощью якорных объектов. Но у меня с ними оказался перебор: иконка, бутылка Клейна и смартфон. Глаза разбегаются и непонятно, какой элемент главный.
В третьей итерации исправил ситуацию с шапкой: освободил место и уменьшил количество якорных объектов.
Шапка стала значительно легче, но блок с подпиской перегружен информацией: подписаться на рассылку, социальные сети, задать вопрос по почте, написать в телеграм и друзьям рассказать.
Начал верстать и дорабатывать на ходу, потому что на макете сложно понять, какое следующее решение будет верным, а какое нет.
Вёрстка
Прочувствовал, насколько полезно дизайнеру уметь программировать. Дело в том, что картинка — это картинка, пока ты её не превратил в продукт. Готовый продукт может оказаться не таким интересным и полезным, как казалось.
С другой стороны, даже когда ты разработчик, нельзя быть на 100% уверенным в возможности реализации элементов дизайна.
В моем случае оказалось, что нельзя сделать стандартными средствами ЦСС и ХТМЛ обтекание врезки. Рассчитывал на флексбоксы, но даже они не позволили справиться с ситуацией. Поэтому блок с заметками идёт ровно, не утекает под врезку.
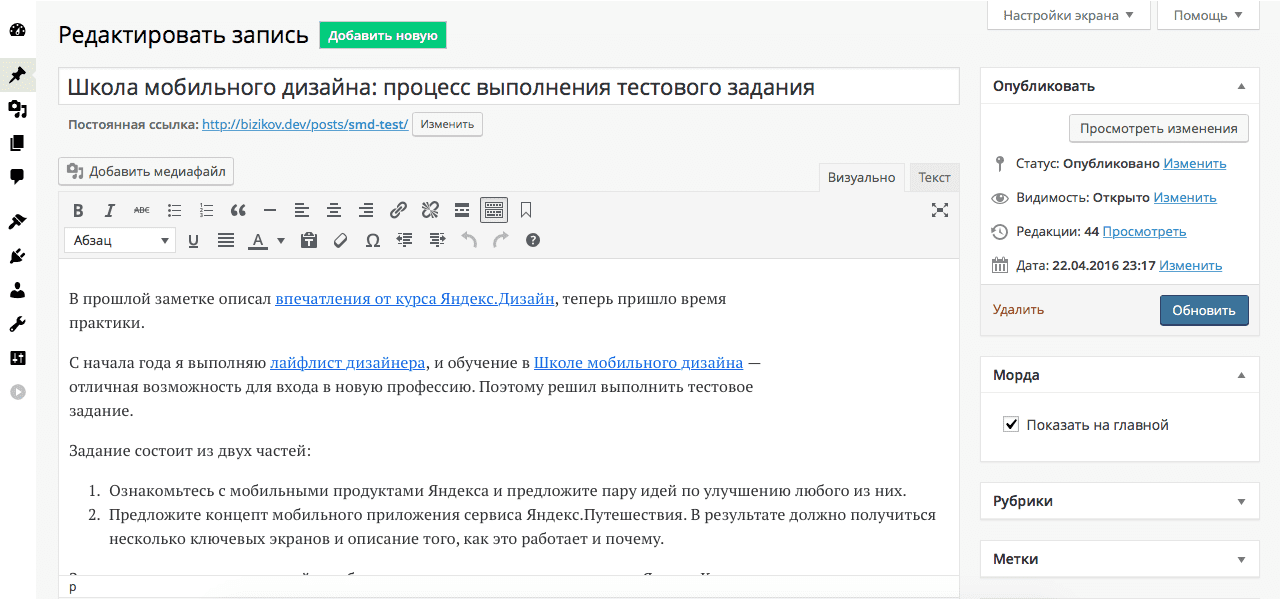
Следующая сложность — вывод заметок по тегам. На главной выводятся не все заметки, а только те, которые отмечены галкой «Показать на главной»:
Заметки выводятся по порядку, сортировать по тегам оказалось сложно. Решил пофлексить и выводить по порядку, без разделения. Тем более что у меня в Вордпрес полная неразбериха с тегами. Как приведу их в порядок, доработаю вывод на главной.
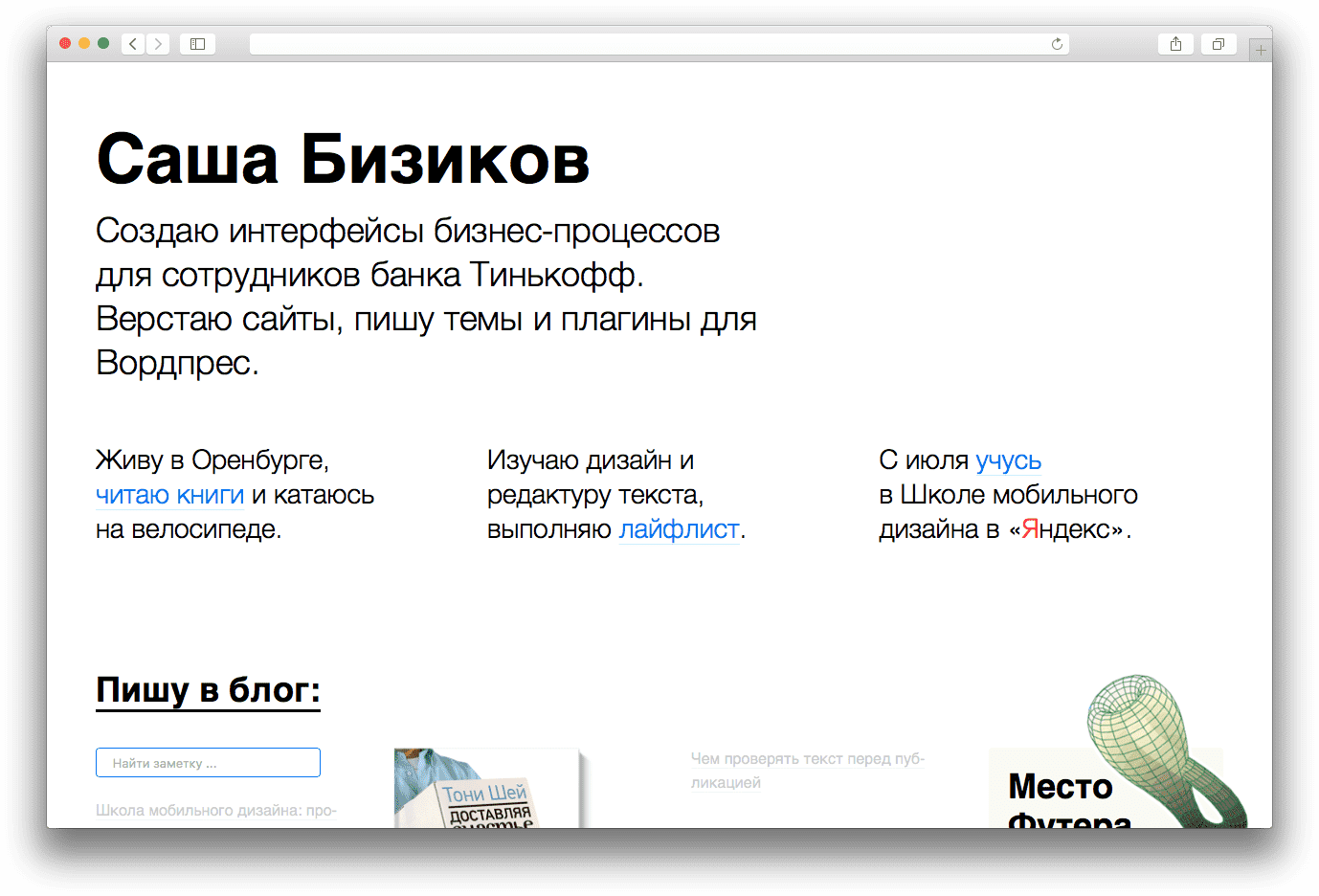
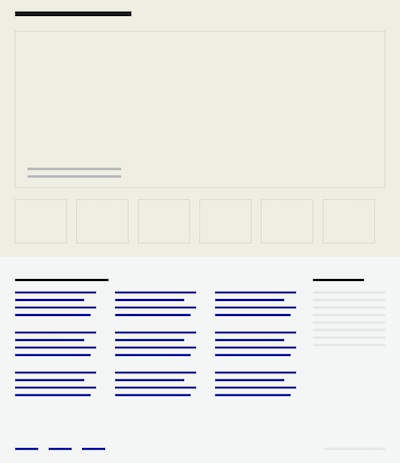
В шапке добавил чередование ритма: 1, 3, 4. С правой стороны исчезла пропасть из пустого пространства, страница стала приятнее и появилось ощущение завершённости.
Дальше предстояло то, что на одной картинке не изобразить: добавление адаптивности. В Сафари есть режим отзывчивого дизайна, с ним было удобно настраивать стили и проверять поведение страницы в зависимости от разных размеров экрана.
Σ
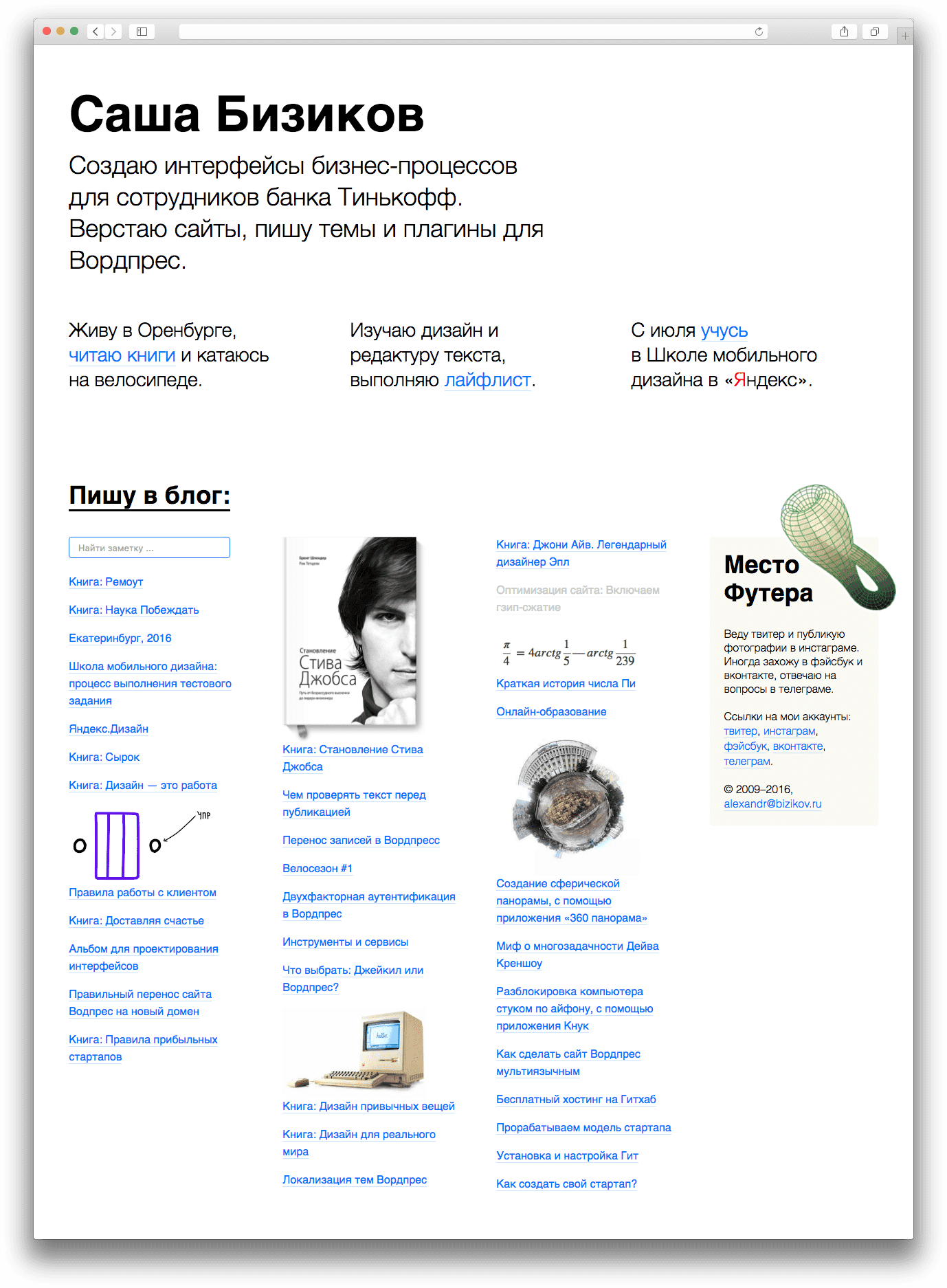
В результате получилась главная страница, за которую нестыдно.
Страница отлично чувствует себя на компьютере, планшете и смартфоне.

Буду рад предложениям, замечаниям и критике по дизайну главной страницы.
°°°
В мае 2018 года обновил дизайн блога.


































Получилось круто! Мне очень нравится. Молодец 🙂
Единственный нюанс, который мне мозолит глаз — цвет обводки у поля поиска. Смотрелось бы органичнее, если бы он был цвета ссылок.
Спасибо за ценное замечание, исправлю. Цвет ссылок поменял в последний момент, а про поле поиска забыл. С учетом моего нарушенного цветовосприятия, не заметил разницы 🙁
Всё, наверное, прекрасно, но в ссылке между строками есть некликабельные пикселы, и это кошмар.
Спасибо, поправлю.
Обтекание врезки можно сделать.
http://yoksel.github.io/blend-modes-fallback/
Спасибо, попробую сделать. Но честно говоря, уже не знаю, а стоит ли? Без обтекания даже лучше оказалось 🙂
Приветствую, Александр.
Впечатляющая с точки зрения энтузиазма и оптимизма работа. Ваше отношение к делу и подача очень заряжают 🙂
Вполне возможно, что текущая главная страница уже уехала в дизайне от того, что изложено в этой статье,
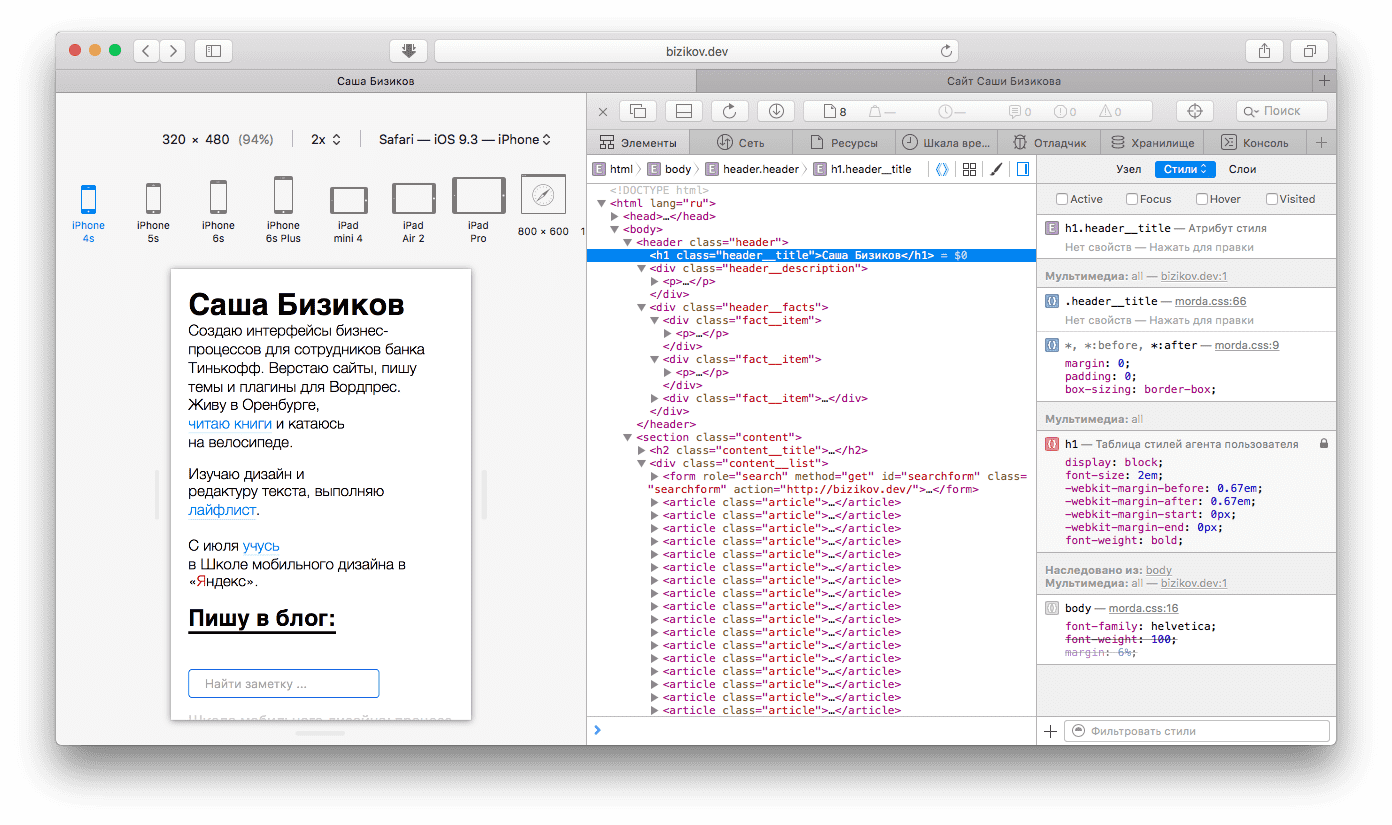
но, на всякий случай, спрошу. Шрифтовое решение главной страницы сейчас отличается от всего остального блога.
Это сделано преднамеренно?
Прикладываю скриншот.
Привет, спасибо за отзыв!
Недавно совсем немного обновил стили самого блога, поменял шрифт на тот, который используется на главной: Гельветика. Странно, но у вас на скриншоте не она.
Правильно понимаю, что у вас Виндоус с браузером Хром?
Да, Windows 10. Google Chrome.
Но на самом деле по барабану 🙂
Ради интереса проверил то же самое в Explorer, Opera, Yandex Browser и на Win7 в тех же браузерах.
Ну везде так и выглядит.
Попробуй обновить страницу, поменял кое что.
Теперь всё гуд
Отлично, спасибо!
Александр, а что за версия WordPress у Ваc на скриншоте? С зелеными кнопками.
Это моя тема оформления. Если хочешь установить к себе на сайт с Вордпрес, то зайди на страницу — https://github.com/bizikov/bizikov-color-theme. Там есть описание как настроить плагин и включить тему оформления.
Если найдешь ошибку или ещё что — пиши, помогу разобраться или доработать плагин. Руки пока не доходят оформить как надо и опубликовать в репозитории Вордпрес.
Поставил все… отличная тема! Спасибо, большое.
Отлично!
Саш, ну этот минимализм ведь ужасен!
И, кстати, копирование знаков параграф и комментариев к тексту на полях за Тёмой — не лучшее решение. Когда это у них — оно свежо. Если повторяешь — уже попахивает.
Спасибо что нигде не увидел на сайте слова «электропочта».
Если считаешь, что минимализм ужасен — скажи что хорошо и докажи на фактах.
я не говорил что минимализм вообще, а ЭТОТ минимализм.
в данном случае речь не о фактах а об юзабилити. у тебя контекнт весь просто пеленкой — нет четкого визуального разделения на блоки. или вот погляди на свои теги — они не оформлены как теги, и надо догадаться что это теги!
после окончания статьи сразу идут блоки социальных связей. нет четкого выделения что статья закончена. то есть если быстро прокручивать чтобы глянуть на размер статьи, сразу и не заметишь где она уже завершена.
горизонтальная линия в начале комментариев едва различима. но ведь она ЕСТЬ.
блок «еще» с похожими статьями без картинок не цепляет, как это происходит на других сайтах. я бы и хотел тебя почитать еще, честно, но не цепляются глаза за графику. и я считаю что это плохо. потому что этот блок должен не только извещать какие статьи у тебя еще имеются, но и удержать посетителя, в результате желательно сделав его постоянным.
отдели как то типографикой хотя бы шапку от контента
уйди от слепого копирования Тёмы с цитатами на полях. ты ж можешь их сделать типа врезочками, или как марками, или еще как. а то пока у тебя 1в1, оно кажется просто копипастой(хотя возможно оно так и есть, но видимо потому и нужно что-то подумать как сделать по своему).
ЗЫЖ у последней фотки надо не «в живую» а «вживую».
Про копирование. В заметке было написано, на какие сайты ориентировался. Напрямую от стиля Артемия Лебедева ничего не копировал, тут скорее надо смотреть в сторону Бюро Горбунова. Вот с них много копирую. И то, когда заметка была написана и соответственно когда делал главную и весь внешний вид блога, то у меня мало опыта в дизайне было.
Может на этой, может через неделею напишу про начало разработки темы оформления для блогов. Буду делать дизайн и после запрограммирую тему оформления для Вордпрес.
Рассказывать об этом собираюсь через рассылку, подписавшиеся примут участие в оценки дизайна. Вот как ты сейчас расписал, что непонятно. В результате появится бесплатная, выложенная в официальный репозиторий Вордпрес тема оформления для блогов. Как напишу об этом, подписывайся, твои советы помогут сделать темы лучше 🙂
В любом блоге хочется понимать хронологию записей. Изучать ваш — боль. Хаотично разбросанные превью на главной, отсутствие кнопок «вперёд» и «назад».
На домашней странице порядок записей идёт по хронологии от свежего к старому с разбивкой по годам. Порядок постов слева на право идёт. Кажется, что все очевидно.
Кнопки назад и вперед на мой взгляд бесполезны. Какая разница какая после текущей заметки опубликована заметка? Зато под ней есть заметки, которые схожи по тематике. И если тебе понравилась статья, то можно найти и почитать похожей тематики. А если хочешь посмотреть все заметки, то они есть на домашней странице.