Тестовое задание для RedMadRobot
ЗадачаСпроектировать сервис, который позволит абоненту телефонного оператора пожаловаться на качество сотовой связи или интернета в определенной географической точке и получить отклик от оператора
Выполнил тестовое задание на вакансию дизайнера-стажёра для RedMadRobot. Попробовал Фреймер в деле, получил отказ и поставил новую цель. В конце расскажу, зачем публикую описания дизайн-процессов.
Блокнот → Скетч → Фреймер студия
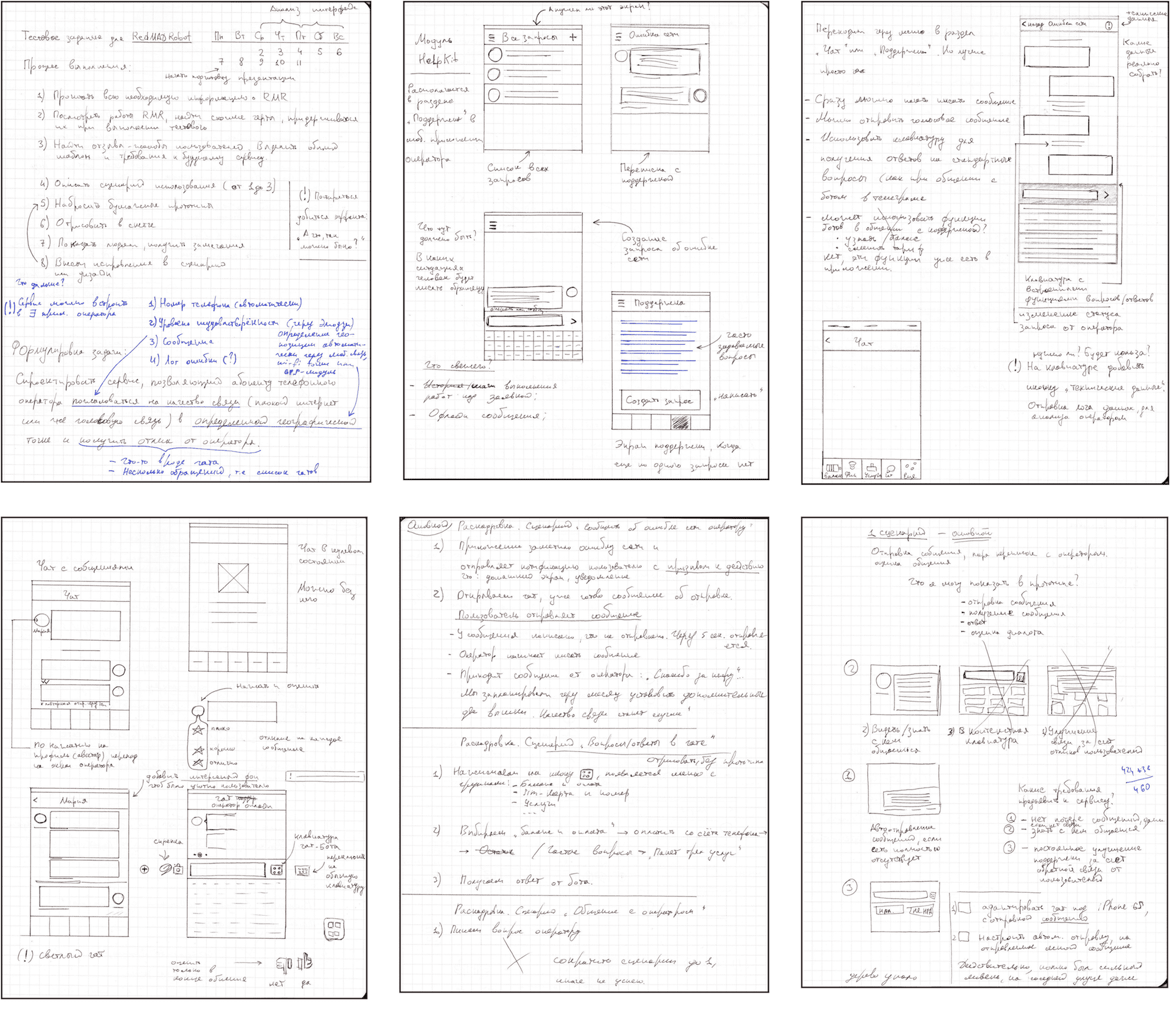
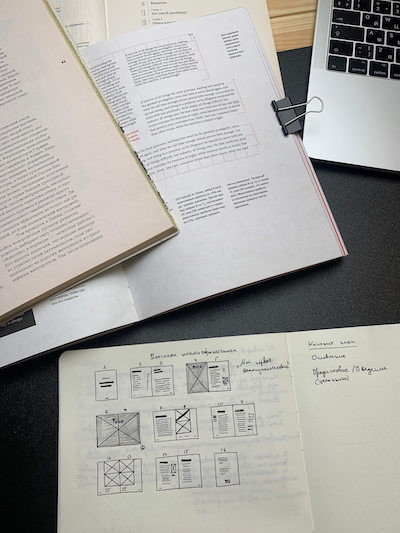
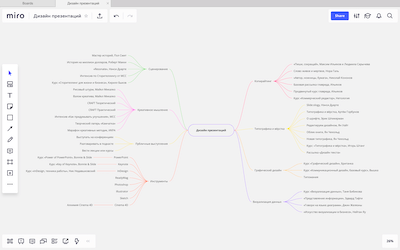
Тестовое задание начал с описания и набросков интерфейса в блокноте. На бумаге удобнее выразить мысли. Пришёл к выводу, что решением задачи будет не отдельное приложение, а модуль. Он встраивается в мобильное приложение оператора.

Для примера выбрал «Мой Билайн». Приложение сделали ребята из RMR. В нём уже есть чат поддержки, который можно улучшить в рамках тестовой задачи.
Сформулировал основные отличия от текущей реализации. Набросал экран в Скетче и перешёл к прототипу.
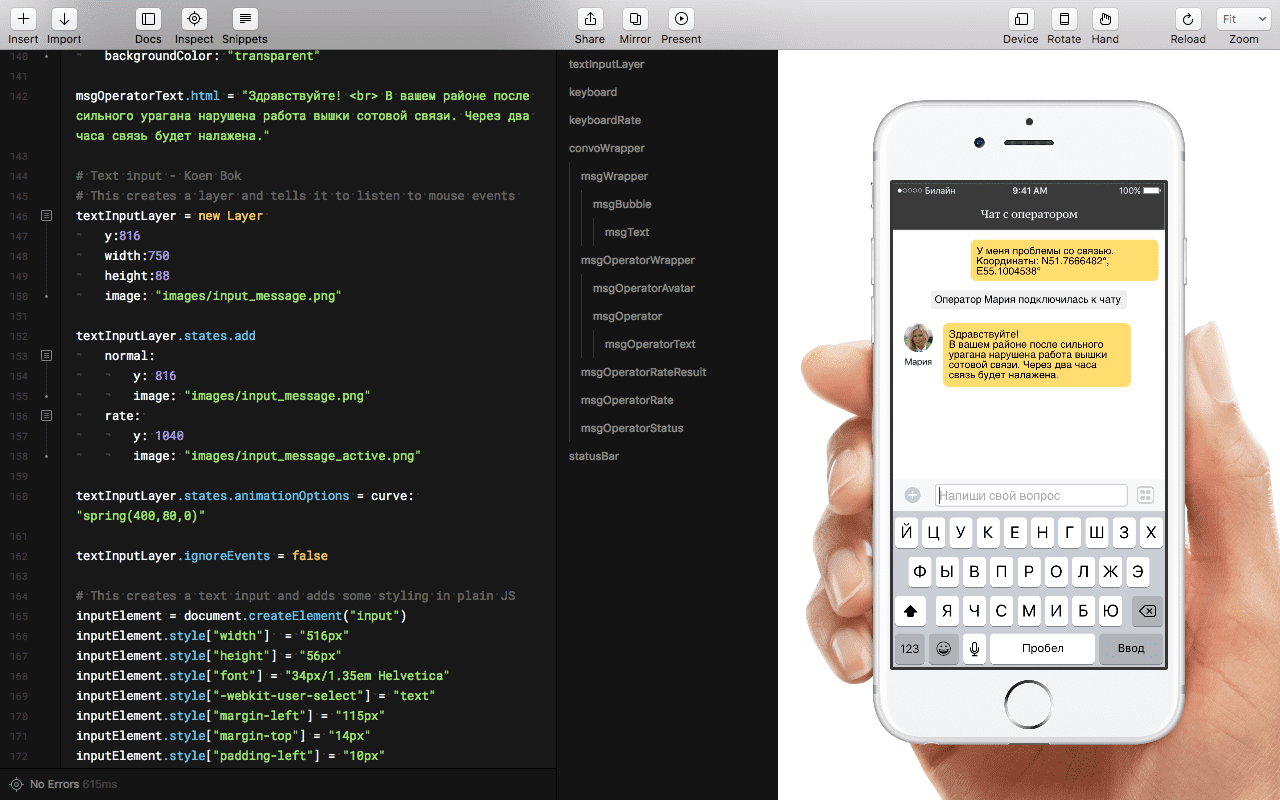
Результат задачи в виде статичных картинок — не интересно. Будет круто, если покажу живое общение оператора с пользователем. Поэтому основную часть времени провёл во Фреймере.

Презентация
Презентацию сделал в Кейноте. Чтобы вам было удобно смотреть, записал видео и опубликовал на Ютубе:
Результат
Отзыв от директора по дизайну RedMadRobot, Павла Горшкова:
Что понравилось: у тебя, очевидно, есть хороший аналитический базис. Ты понимаешь, как должен работать сервис.
Что могло быть лучше: визуальная составляющая и эстетика. Хороший UI для дизайнера интерфейсов тоже важен, я бы порекомендовал и его развивать в том числе.
Σ
Согласен с Павлом, интерфейс выглядит не очень красиво. В лекции «Дизайн + 1» Людвиг говорил про развитие дизайнера. Прокачивать каждый навык по очереди:
Если прокачать каждый навык,
то в сумме получится хороший дизайнер
Поэтому главная задача до конца года: научиться рисовать красивые интерфейсы. Спросил совет у Павла и ещё нескольких дизайнеров. В результате получился список, которому можно следовать.
Мои профили на бихэнсе и дрибле, добавляйтесь.Как развивать UI навык?
- Выполнить все задания конкурса «Интерфейс дня»
В сентябре выполнил только два задания и переключился на тестовые. Время вернуться и закончить дело. До конца года 98 заданий не выполню, но десяток шотов на дрибл выложу. - Участвовать в конкурсах
Какие дизайнерские конкурсы запускаются в ближайшие месяцы? Напишите в комментарии, буду благодарен. - Смотреть на топовых дизайнеров на бихэнсе и дрибле
Выявлять, что больше нравится, переосмыслять и искать свой стиль.
°°°
Опубликовал пять заметок с описанием дизайн-процесса:
- Тестовое задание для Школы мобильного дизайна
- Обновление дизайна домашней страницы
- Тестовое задание для Туту.ру
- Сайт для Сергея Сичкар
- Тестовое задание для RedMadRobot
У меня нет портфолио, но показать что-то надо. Когда пишу письмо на вакансию, отправляю ссылку на страницу: bizikov.ru/tag/portfolio/.
Компании, которым нужен начинающий дизайнер, могут прочитать заметки и понять, как я работаю. Результат: дают тестовое задание.
Основная задача таких описаний — показать подход к решению задач.
Побочная задача, о которой в самом начале не думал: на такие заметки присылают критику и советы. Это помогает понять, что не так (на самом деле всё говно), и в следующей работе стараюсь делать лучше.
В теории с таким подходом каждая следующая работа должна быть лучше предыдущей. Через год можно прочитать заметки и понять, что получилось на практике.



























Ты молодец!
Спасибо :—)
Саша, спасибо большое за этот сайт и блог, который ведешь. Я понимаю, что в любом случае ты делаешь это в целях саморазвития и повышения своей эффективности и прочее такое, но помимо всего прочего ты помогаешь, делясь информацией, своим опытом и впечатлениями. Особенно вдохновляет, как ты умеешь делиться негативным опытом, как умеешь проанализировать отказ, сделать выводы и спросить советы, а потом действовать. Я мечтала бы познакомиться с таким человеком, как ты, в реальной жизни. Ты вдохновляешь!
Спасибо, рад, что блог полезен! Если что, пишите в телеграм — поболтаем, познакомимся.
В презентации заголовок слайда «Сценарий использования» , как мне кажется, лучше заменить на «Контекст использования». Сценарий — это уже, непосредственно, те действия, которые произведет пользователь в приложении, чтобы решить проблему с низким уровнем сигнала сети
Да, согласен. Так было бы правильнее.