Какой шрифт используется в навигации московского метро?
Провёл небольшое исследование и оказалось, что сейчас в навигации московского метро используется шрифт Moscow Sans.
Metro Sans
Metro Sans, он же MTF или Metrofont был сделан в 2010 году Артёмом Уткиным в рамках дипломного проекта в Московском политехе. К сожалению, шрифт так и не был выпущен в продажу.

Отдельно хотел упомянуть о вдвойне грустной истории, поскольку это человеческая трагедия и большая утрата, — шрифтовое наследие Артёма Уткина, который за свою маленькую, но довольно интенсивную творческую жизнь успел сделать несколько гарнитур.
[…]
У него был и второй шрифт — Metro, потрясающий. В то время, когда он был создан, он вполне отвечал тому самому критерию сегодняшности, который упоминается в каждом разговоре этой серии. И мне очень жаль, что эта довольно развитая по начертаниям семья осталась недоступной для использования.Алексей Мурашко: не хотите, чтобы шрифт купили? Ну окей, я и не куплю его
Direct
Direct был выпущен студией Артемия Лебедева в 2008 году, специально для навигации:
Директ — первый кириллический шрифт, созданный специально для навигации. До его появления в распоряжении дизайнеров был Фрисет, сделанный на основе шрифта Фрутигер, который Адриан Фрутигер разработал для парижского аэропорта имени Шарля де Голля, а также несколько других гротесков нейтрального рисунка, в основном текстовых.Шрифт Direct
Шрифт использовался только в смехе московского метро. С 2013 по середину 2016 года. Во всей остальной навигации не было единого правила оформления.

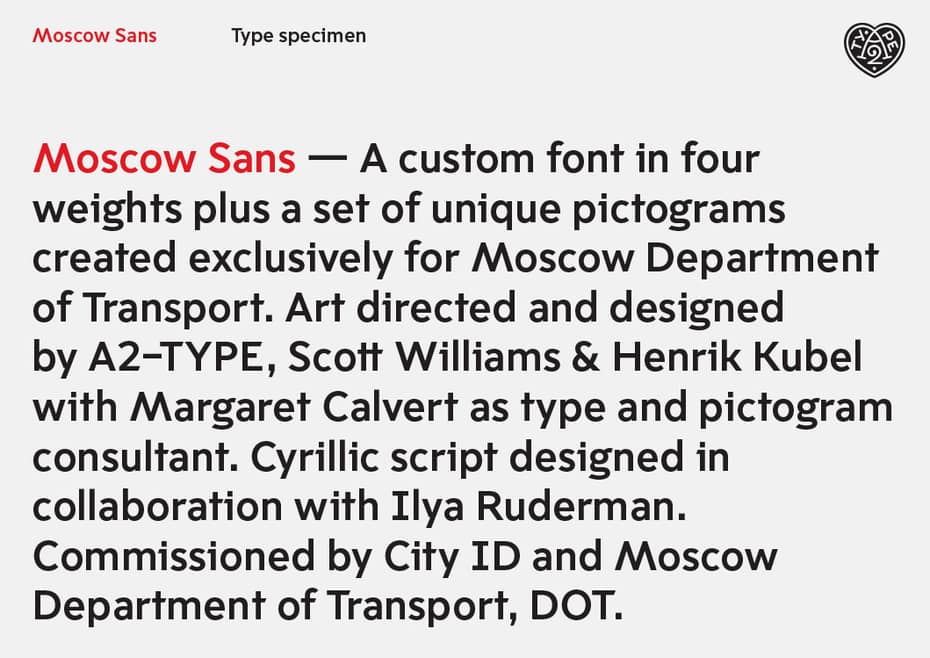
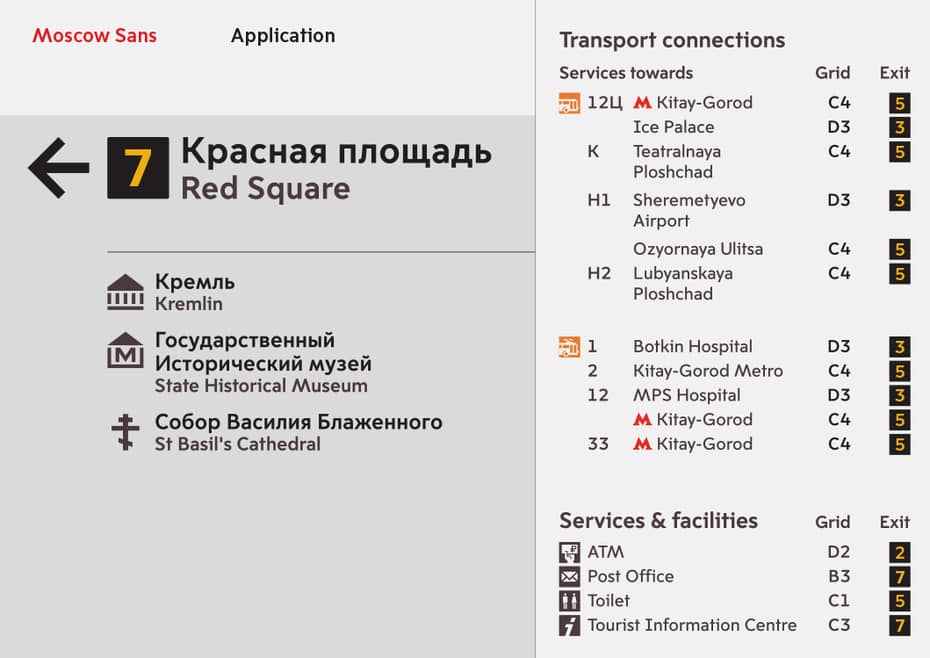
Moscow Sans
Moscow Sans был разработан англичанами Скоттом Вильямсом и Хенриком Кубелем, Илья Рудерман консультировал проектирование кириллицы.




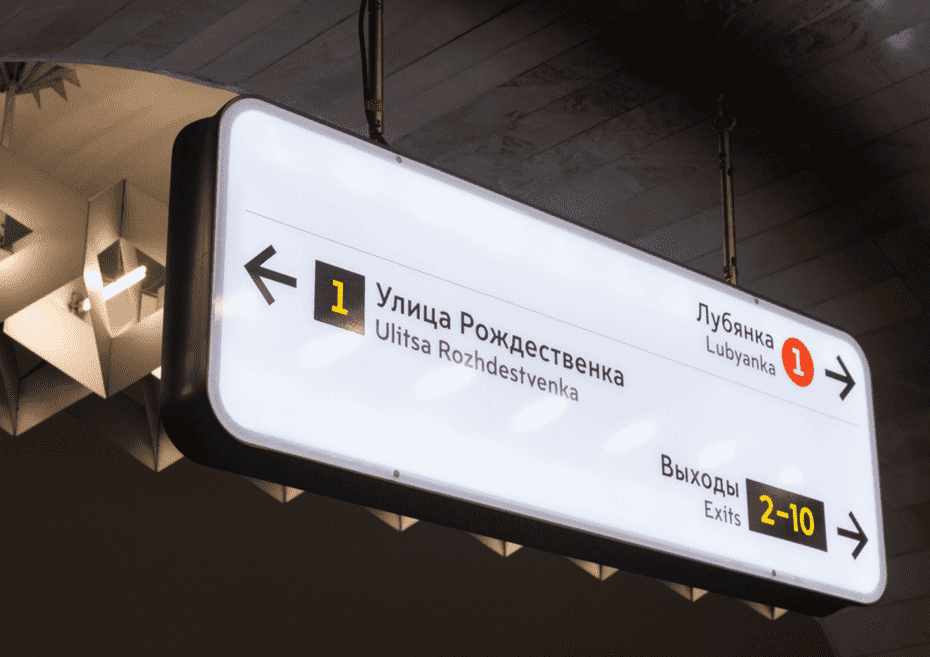
Впервые в навигации московского метро шрифт был протестирован в конце 2014 года на Кузнецком мосту, а также на всех станциях, которые закрывали и полностью ремонтировали и реновировали.
По предварительным планам оснащение новой системой ориентирования всего московского метрополитена должно произойти в течение 2015 года с дальнейшим распространением на системы наземного транспорта.Интервью с Ильёй Рудерманом
Широкое использование Moscow Sans получил только в середине 2016 года.