Конспект курса «Школа дизайна Яндекса 2015»
Закончил смотреть курс лекций школы дизайна Яндекса. В этой заметке будет конспект основных идей, а в конце — впечатления от курса. Если решили пройти видеокурс, то наберитесь терпения. Первые три лекции сложно воспринимать из-за скучного изложения, но в следующих всё отлично.
Предполагается, что школа не для новичков и нужно иметь опыт в разработке дизайна интерфейсов, веб-сайтов или в смежных областях. Я разработчик и у меня нет опыта разработки дизайна интерфейсов, но для меня курс оказался интересным и полезным.
Курс посвящён процессу создания продукта: начиная с основ и общих сведений, заканчивая созданием прототипа и минимальной рабочей версией.
Дизайнеру на заметку
Создать хороший продукт в одиночку — задача сложная. Нужно уметь разбираться во многих областях, что невероятно сложно. Поэтому лучше работать в команде.
Продукт можно начать делать в одиночку, но в какой-то момент вы поймёте, что нужны новые люди и их экспертиза в той области, которую вы не знаете, но для роста продукта она жизненно необходима.
Важную роль в жизни продукта играет дизайнер, поэтому он должен соответствовать требованиям:
- Цельность
Дизайнер должен уметь видеть всю картину целиком. Что происходит с проектом сейчас, что будет потом и куда всё идёт. - Чувствительность
Чувство прекрасного должно быть на максимуме, среди всех других членов команды. Дизайнер оценивает окружающий мир и подмечает несовершенство. Это качество способствует накоплению опыта и мотивирует делать лучше. - Не стереотипность мышления
Дизайнер не мыслит шаблонами, как обычный человек, это позволяет взглянуть на обычные вещи под не стандартным углом. - Визуализация
Мышление на уровне визуальных образов. Пока другие обсуждают, дизайнер уже представляет как этим пользоваться. - Практикоориентированность
Дизайнерское желание создавать вещи. Стремление двигаться к идеалу через итерации позволяет ему и остальным членам команды реагировать на результат и делать продукт лучше.
Мало сделать продукт, его ещё нужно вывести на рынок и за это тоже отвечает дизайнер. Дизайнер должен критически относиться к результатам. В том числе к своим.
Перед тем как разрабатывать для бренда продукт, нужно познакомиться с ним поближе: открыть ноутбук и воспользоваться продуктами этой компании. Ещё лучше — поработать в ней.
От идеи до продукта
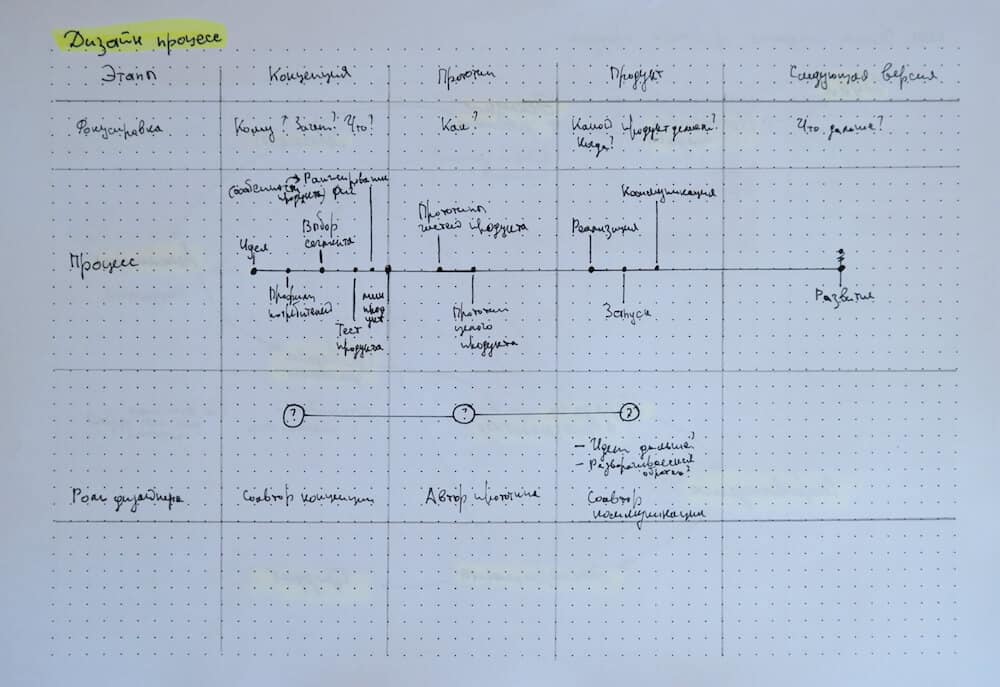
Дизайнер продукта сопровождает его на всех этапах разработки и развития. Дизайн процесс состоит из многих этапов:
Дизайн — это всё, начиная с идеи. Идея определяет дизайн. Ценность идеи очень важна. Существует несколько методов генерации идей:
- Аналитический
Подход с минимальными рисками. Результат предсказуемый, а риски минимальны. Подход чаще всего используется в готовом бизнесе для улучшения продукта. - Синтезирующий
Подход дизайнеров для революции и резкого скачка вперёд. Риски в таком подходе высоки, но и результат будет стоить того, если идея выстрелит.
Помните: ваша идея никому не нужна, пока вы не сделали из этого минимально рабочую версию.
Как понять, что стоит использовать именно эту идею, а не другую? С каждым днём растёт стоимость изменений. В конце процесса разработки изменить идею будет дорого. Надо стараться проверять работоспособность идеи и решения на старте проекта.
Ваше видение реализации проблемы может быть ошибочным. Важно опрашивать и узнавать мнение других. Абсолютного рецепта успеха нет. Ошибки постоянно происходят. Поэтому нельзя игнорировать проверку решений. Это позволит снизить риски и градус неопределённости. Тестировать можно любые идеи на любой стадии.
Принципы, которых следует придерживаться при доказательстве решений:
- Доказательство важнее мнений. Если не можете доказать, то это только мнение.
- Экспериментируйте чаще. Опыт понижает риск.
- Сначала проверяйте идеи, потом полируйте решение. Никому не нужен идеально вылизанный продукт, которым в итоге никто не будет пользоваться.
- Экспериментируйте, но помните о реальности.
- Сохраняйте своё видение.
- Знайте что является самым важным в продукте. Если это убрать, то продуктом не будут пользоваться. Тестируйте эту часть в первую очередь.
- Поймите своих пользователей. Только потом беритесь за решение проблемы.
- Обеспечьте измеримость. Исчисляйте проверки решений в одной системе координат, чтоб результаты можно было сравнивать и измерять.
- Проверяйте несколько раз самые важные моменты, те, от которых зависит жизнь продукта.
Каждая идея решает какую-то проблему. Сценарий определяет, как именно эта проблема будет решена. Если перед человеком нет проблемы, то незачем делать сценарий и реализовывать идею. В сценарии должна решаться проблема/боль. Сначала опишите решение проблемы в текстовом редакторе. Для этого можно использовать самые простые текстовые редакторы: iWriter, Заметки или Блокнот.
На этом шаге у нас есть гипотеза о том, как решить проблему.
Теперь нужно проверить гипотезу. Опишем наш эксперимент, который поможет установить работоспособность гипотезы.
Кажется, что … это сработает так ….
Чтобы проверить это, мы … сделаем так …
И измерим … вот эту метрику ….
Мы правы, если … метрика поведёт себя так ….
Проектирование опыта взаимодействия
Пользователи следуют трём основным моделям поведения:
- Сёрчинг
Поисковая модель поведения, самая простая. Вы приходите в магазин мебели и нужно выбрать определённую кровать, которая поместится именно в вашу квартиру. В этом случае продукту нужно фокусироваться на атрибутах. Определить какие из них являются первичными, а какие вторичными. Атрибуты можно определить через интервью с пользователями. Фокус должен быть на то, что человек должен максимально быстро и понятно найти свой результат и классифицировать его. - Браузинг
Вы приходите в Икею и смотрите, что вообще могло бы подойди в вашу квартиру. Человек из этой модели в конце концов придёт к модели сёрчинг, но пока он изучает, смотрит и ищет. Он знает, что у него есть проблема. - Дискавери
Самая сложная модель. Вы пришли купать кровать, а ушли с кроватью и со столиком. Вы его открыли, когда увидели кровать.
Один пользователь может быть сразу в нескольких моделях поведения. В этом случае полезно описать профиль пользователя/персоны:
Персона … название персоны ….
Использует ваш продукт по причине того, что … мотивация персоны …,
в момент … когда и где …
и ожидает … цель персоны ….
Когда у нас есть сценарий использования приложения и профиль пользователя, который будет пользоваться продуктом, мы можем приступить к созданию прототипа.
Создание прототипа
Прототип — это упрощённая версия будущей системы. Он нужен, чтобы продать идею, объяснить логику, поведение, проверить удобство интерфейса, испытать продукт на себе и на других.
Инструменты для прототипирования:
- POP
Мобильное приложение для прототипирования. Рисуем на бумаге экраны приложения, фотографируем их и связываем в POP. - Invision App
Удобный сервис для оживления макетов мобильного приложения и сайта. - FramerJS
Инструмент для оживления дизайна приложения.
Для дизайнера будет плюсом, если он умеет программировать. Программирование – это способ мышления и учась программировать вы учитесь думать, системно подходить к решению задач.
Жизненный цикл прототипа
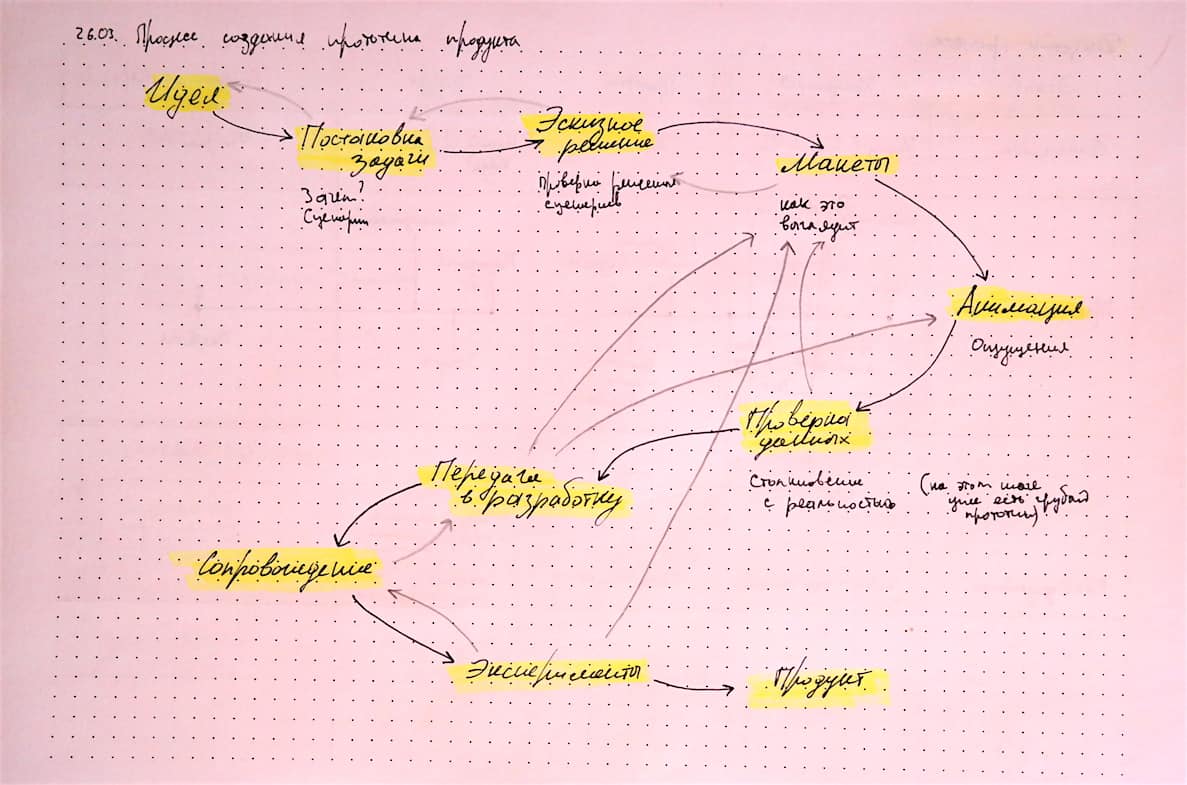
Создание прототипа состоит из шагов:

Каждый из шагов включает в себя три этапа: Создать → Показать → Понять. Если на одном из трёх этапов понимаем, что приняли неверное решение, то возвращаемся на шаг назад и корректируем гипотезу.
Прототип готов. Что дальше? Нужно презентовать его своей команде.
Презентация идей
Мало быть хорошим дизайнером. Нужно уметь презентовать свои решения и объяснять, почему ты сделал именно так.
Pitch Deck — краткий обзор бизнес-плана в виде презентации на 10-15 сладов, создаётся чтобы объяснить другому человеку чем вы занимаетесь и какова ваша цель. На слайд отводится одна идея. На каждый слайд уделяйте не больше минуты. Нужно верить, в то что говоришь во время презентации. Слова не должны быть пустыми.
Презентовать дизайн — это хороший способ сохранить идею. Нужно превратиться в автора идей. Продать и реализовать собственную идею сложнее. Если вы не можете сформулировать свою идею за 15 секунд, то оно не очень хорошая. Нужно ещё думать.
Между постановкой задачи и дедлайном надо как можно чаще коммуницировать с заказчиком. Иначе получится полная фигня. Заказчик должен участвовать в процессе создания дизайна. Вы можете вовлекать заказчика в процесс, ведь вы вместе решаете одну задачу.
Реализация решения
На этом шаге уже проведены исследования, готова концепция, сделан прототип продукта и защищён перед коллегами/клиентом. Пора приступать к разработке.
Убедитесь в том, что людям это действительно нужно. Чтобы это понять, ставьте счётчики. Они помогут понять, какие элементы работают, а какие нет.
На этапе реализации главное запуститься как можно быстрее. Ничего идеального не будет, будут обязательно какие-то ошибки, недочёты, и это нормально. Продукт не должен быть сразу идеальным. Продукт запускают для того, чтобы понять, каким он должен быть.
Дизайн без дедлайна не существует. Дизайн — это задача, у задачи обязательно должны быть сроки. Без срока вы будете заниматься перфекционизмом, а не решать задачи.
После реализации продукта работа дизайнера не заканчивается. Дальше — коммуникация, общение с пользователями.
Коммуникация — это не реклама, а более широкая сфера деятельности. Сначала определяем, к кому мы обращаемся, что хотим сказать, а потом — через какие каналы связи. Сообщение определяет канал коммуникации. С помощью коммуникации мы рассказываем о своём продукте, почему человек должен попробовать его.
Σ
Курс Яндекс.Дизайн будет полезен всем дизайнерам и менеджерам. Я увидел, как проходит работа над продуктом в крупных компаниях, таких как Яндекс. Преподаватели приводили много реальных примеров из проектов компании.
Отдельное внимание обратите на лекции Антона Шеина, их стоит смотреть внимательно.
°°°
Продолжение: Процесс выполнения тестового задания.





Да, лекции Антона самые полезные. Мечтаю, что однажды дизайнеров, рисующих макеты, не останется совсем.
Илья, так и будет.
Каша в голове
От курса Яндекс.Дизайн или от моей заметки?
Госпади — что за херню я только что прочитал?
Видимо то, в чём вы не разбираетесь. Иначе, поняли бы.
хорошо что вы у нас есть — понятливый и грамотный!
Спасибо за краткое резюмирование курса 🙂
Об этом рассказывал Тарас Шаров в прошлом году. Полезный материал. Для меня стала важной мысль «прогрессивном джепеге»
Верно, курс Яндекс.Дизайн как я понимаю прошёл еще прошлым летом, но видео с лекциями выложили не сразу.
Про прогрессивный джипег еще раньше говорили в бюро Горбунова 🙂 А так да, подход хороший.
Саш, нет такого сервиса Яндекс.Дизайн — от непривычки аж передёргивало :). Есть Школа дизайна Яндекса.
А что это такое? есть ссылки?
www.artlebedev.ru/kovodstvo/sections/167/
Вы пишите, что поделитесь впечатлениями от курса, но в сама тексте только пересказ курса.
Вы проходили курс онлайн?
И почему вы искали работу 3 месяца после курсов?
Антон, верно заметил, впечатлений тут мало, только в конце. Но это и не пересказ, а краткий конспект, выписал только самое главное, на мой взгляд. Пересказ же, занял бы намного больше места.
Вы вероятно что-то путаете, после именно этого курса я не искал работу. Искал работу, после обучения в проекте Мобилизация. Почему 3 месяца? Потому что быстрее не получилось. Рад был бы прям через неделю устроиться, но никому не нужен дизайнер без опыта и портфолио.