Что выбрать: Jekyll или WordPress?
Целый год мой блог работал на Jekyll и размещался на GitHub.
Исходники блога остались лежать в репозитории на GitHub.За это время я его хорошо изучил, понял его сильные и слабые стороны. Месяц назад вернулся обратно к WordPress и ниже расскажу почему.
Jekyll — это генератор статических сайтов. Устанавливаем его на компьютер, создаем определенную структуру папок и из них генерируются статичные HTML страницы, которые можно загрузить к себе на хостинг и отображать на сайте. GitHub предоставляет возможность генерации статики из репозитория, используя gh-pages.
В Jekyll мне понравились такие возможности:
- Писать заметки прямо из редактора кода, используя синтаксис Markdown.
- Публикация заметок через push в репозиторий сайта.
- Бесплатный хостинг от Github в виде gh-pages.
Через полгода использования начал понимать, что Jekyll отличная штука, но не для часто обновляемых сайтов. Для того, чтобы написать заметку, нужен компьютер, на котором настроен сам Jekyll и GitHub. Есть сервис prose.io, который позволяет писать заметки через веб, но он показался мне неудобным.
Помимо прочего, использование gh-pages для сайта несет не лучшие результаты в поисковой выдаче из-за использования 301 редиректа. Это влечет за собой не только плохую индексацию поисковиками, но и отказ социальных сетей от выгрузки заголовка, описания и фотографии заметки в карточку.
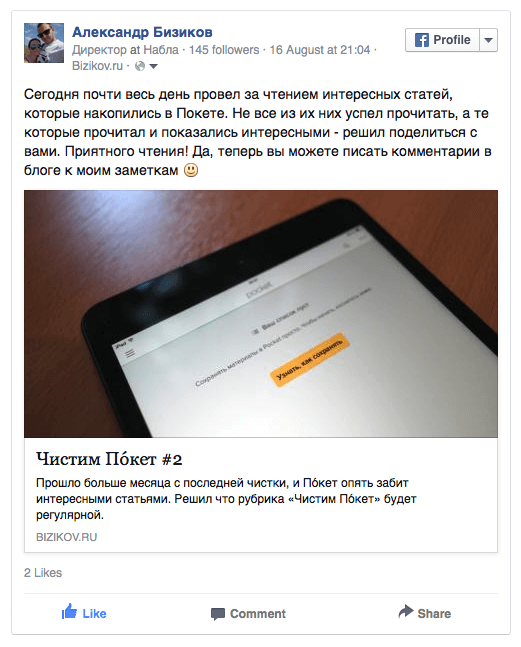
Пример отображения заметки в Facebook:
После отказа от gh-pages, публикация заметок превратилась в ад. Нужно было каждый раз перезаливать статику на хостинг через FTP. Занятие не из приятных. Поэтому уже тогда начал задумываться о том, чтобы вернуться к использованию WordPress в качестве ядра блога.
Но это не значит, что Jekyll и другие генераторы статических сайтов — плохая затея. Наоборот. Они позволяют создать сайт, для которого не нужны Apache, PHP и MySQL. При этом есть возможность разделения повторяющихся блоков сайтов на шаблоны и их повторное использование. Есть встроенная система тегов, категорий, что позволяет легче находить и классифицировать информацию на сайте.
Поэтому считаю, что Jekyll будет отличным решением для сайтов визиток и всех других, где нет необходимости частого обновления данных. Сверстали сайт, заполнили информацией, опубликовали (в Github или у себя на хостинге), и пусть себе работает, сообщает клиентам нужную информацию. Также он хорошо подойдет для лендингов. Есть гибкая структура шаблонов, а благодаря отсутствию в необходимости веб сервера, не нужно задумываться о нагрузке на сервер.

WordPress — многим известная система управления сайтами. Заядлые технари упрекнут меня в недостаточной гибкости системы и будут правы, но не совсем. Возможности WordPress могут покрыть 90% всех потребностей. Если нужно что-то очень специфичное сделать, тогда да, не стоит его использовать, как и не стоит использовать любую другую CMS. В такой ситуации придется писать своё решение с нуля и это займет больше времени, денег, и в сопровождении такой проект обойдется клиенту (и вам самому) намного дороже.
За последние годы я выпал из новостей, касающихся WordPress и совсем недавно начал навёрстывать упущенное. Система выросла из CMS для блогов в CMS управления чем-твоя-душа-пожелает. Правда, WP настолько гибкий, что из него можно сделать интернет-магазин, форум, доску объявлений или даже простенькую социальную сеть.
Очень развит рынок профессиональных тем оформления, поэтому отпадает необходимость тратить большие деньги на уникальный дизайн. Можно купить тему, установить её на WordPress, настроить, и у вас готовый сайт. На мой взгляд это идеальное решение для начинающих компаний. Такой подход позволит не тратить большие деньги на разработку сайта, а сконцентрироваться на основном виде деятельности компании.
Σ
Генераторы статических сайтов — очень крутая штука, которая позволяет делать сайты и не тратить на их работу серверные мощности, но при этом есть ряд ограничений в их использовании. Главное, правильно ими воспользоваться.
При всей мощи WordPress его, как и раньше, можно использовать для ведения блога, что я и сделал. Перевел всю верстку, которая была на Jekyll-блоге в тему для WordPress и сейчас продолжаю ей заниматься. Если хотите получить такую же, пишите мне на почту alexandr@bizikov.ru или в комментарии к этой заметке. Когда доработаю её до должного уровня, начну продавать.

Для статичных сайтов использую ADOBE MUSE
Muse генерирует много лишнего кода, что очень плохо отражается на скорости загрузки сайта. С другой стороны — это хороший инструмент для создания сайтов, кто не знает HTML, CSS и JavaScript.
Я не использовал jekyll в бою, однако много работал с подобным ему генератором стат. сайтов — Middleman. Так вот для него есть гем middleman-deploy, который позволят одной командой билдить и отправлять обновление на FTP.
Раньше много работал с WP. Одно время был модератором русского WP-сообщества. Могу сказать, что эта клевая блоговая система, но для простого блога она как белаз, перевозящий коробку конфет 🙂 В WP с каждым релизом происходит какое-то усложнение системы.
Еще одно время в качестве блоговой системы использовал MODx. И вот он мне очень нравился своей простотой и гибкостью.
Да, можно было бы настроить такую публикацию, но если честно — было лень. Просто заметил за собой, что все эти фишки, которые в последующем стали заморочками, стали негативно влиять на желание писать новые заметки. MODx не пробовал, сказать на счет него ничего не могут.
WordPress выбрал потому, что тут еще удобно писать. Открыл, написал, проверил на ошибки и опубликовал.
Пробую Ghost. Блоговая платформа на node.js с минимальным набором необходимых функций.
Насколько я понимаю, Ghost платная платформа. Причем в месяц стоит дороже, чем завести сервер на Digital Ocean. Даже Medium.com в этом плане интереснее, как платформа для ведения блога.
Да лаааадно... Платно — это только если хоститься у них. Если хостить у себя — все бесплатно
Не совсем так. Разработчики Ghost предоставляют его как SaaS и как opensource приложение.
А сервисов для бесплатного использования NodeJS больше чем один. Здесь мне нравится OpenShift. На бесплатном аккаунте до 3 приложений, ssh доступ и алиасы со своим доменом. Ну и OpenShift Hub — библиотека приложений для быстрой установки. Там же можно задеплоить Ghost.
Еще на днях наткнулся на Hubpress.io. Подкупает простотой и размещением на gh-pages. Не знаю, наверное все равно вернусь на OpenShift+Ghost.
maxcache например превращает wordpress в Jekyll сохраняя все плюсы WP.
Но вообще я сам нежно люблю такие простые тонкие генераторы, как Jekyll
И WordPress и Jekyll классные, но у каждого есть определенные плюсы и минусы. Спасибо про maxcache, почитаю.
и ещё хочу отметить: у maxcache есть алтернативы с тем же смыслом,
при каждом изменении статических страниц создаются их кэши.
какой именно плагин кэширования сейчас актуален я, увы, не подскажу.