Неделя @cssunderhood
Месяц назад открыл для себя коллективные твиттер-аккаунты @cssunderhood и @jsunderhood.
«Коллективные твиттер-аккаунты» — это аккаунты, авторы которых меняются каждую неделю. Они рассказывают о своём опыте, инструментах, которые используют в работе, делятся мнением и, конечно же, отвечают на любые вопросы, которые им зададут читатели.
На данный момент известны следующие коллективные твиттер-аккаунты:
- @iamspacegray
Коллективный твиттер-аккаунт для дизайнеров. - @jsunderhood
Коллективный твиттер-аккаунт для фронтенд-разработчиков. - @rubyunderhood
Коллективный твиттер-аккаунт для ruby-разработчиков. - @backendsecret
Переходящий твиттер бекенд-разработчиков. - @cssunderhood
Коллективный твиттер-аккаунт для верстальщиков, веб-дизайнеров и сочувствующих.
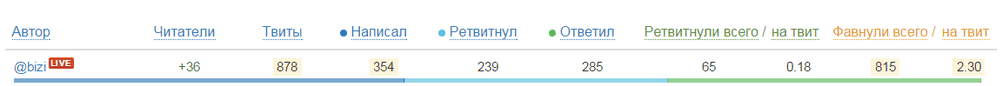
На прошлой неделе мне довелось побывать ведущим последнего и самого молодого коллективного твиттера — @cssunderhood. О результатах недели хорошо расскажет статистика, а твитты можете прочитать в архиве.
Зачем?
Каждый из коллективных твиттеров читает больше 1 000 человек, которые следят за сообщениями автора. Это аудитория, которая поймёт вас. Выход из зоны комфорта, как лёгкий удар электрошоком. Ты просыпаешься от повседневной работы и общаешься с коллегами по цеху.
О чем писать?
На странице проекта уже есть советы насчёт того, о чём можно писать. На мой взгляд важно не то, какие темы вы, как автор, поднимете на обсуждение. Ведь количество тем, которые касаются верстальщиков (как и разработчиков других направлений) — конечны, а вот мнений столько, сколько будет ведущих. Поэтому в первую очередь высказывайте свою точку зрения, свою позицию и мнение. Неважно, что, скажем, методологии вёрстки уже обсуждались на одной из недель. Если вам есть что сказать — обязательно скажите.
Как планировать?
Поделюсь с вами своим подходом к планированию тем на неделю. Возможно, вы станете автором и подобный совет пригодится.
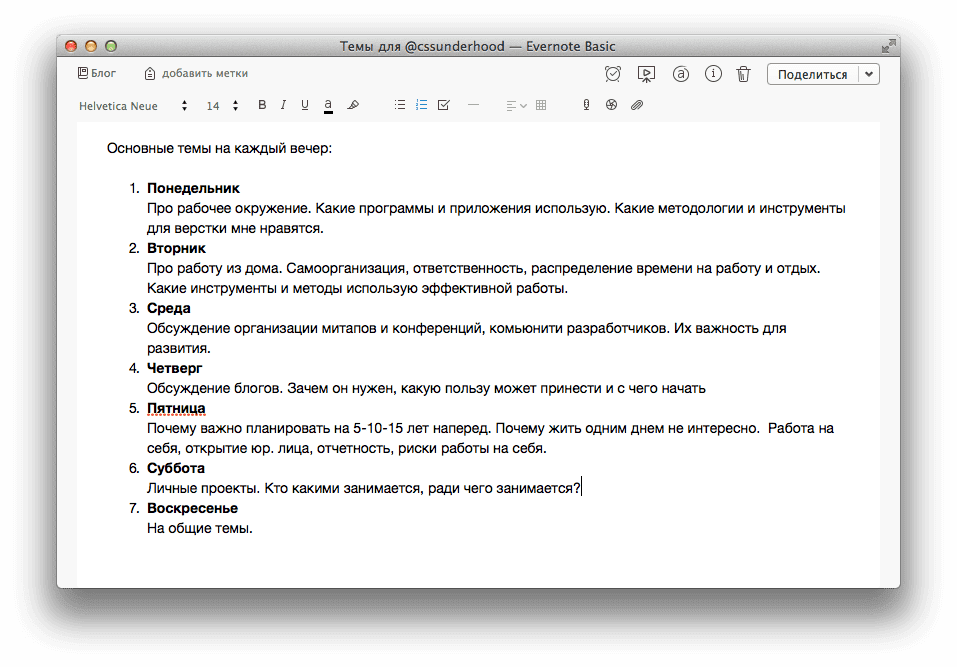
В воскресенье набросал себе список тем, на которые у меня было что сказать (примерно 30 тем). После этого выбрал самые важные и распределил по вечерам на каждый день.

Как вести твиттер и при этом успевать работать? Основной вопрос, который беспокоил меня. Поэтому составил расписание, которого старался придерживаться. В 7 утра (по московскому времени) писал итоги прошедшего дня и анонсировал основную тему на вечер. Потом писал 5–10 сообщений на короткую тему и начинал работать. Днём время от времени заглядывал в твиттер и по возможности отвечал на вопросы. После 16:00 предупреждал читателей о том, что через 30 минут начнётся основное обсуждение. Таким образом, я и читатели могли подготовиться к обсуждению уже известной темы.
Самые активные дискуссии выпали на понедельник-четверг. В пятницу, субботу и воскресенье обсуждения были, но уже не такие насыщенные.
Результат
По результатам недели побил 4 рекорда. Основные — по количеству написанных сообщений и по количеству сообщений, добавленных в избранное. Получил ответы на волнующие меня темы, познакомился с новыми людьми, понял, что надо попробовать Gulp и отказаться от LESS в пользу PostCSS.

Для читателей коллективных твиттеров польза в том, что можно узнать о новых инструментах, методах и подходах. Если вы работаете удалённо, то наверняка испытываете потребность в общении с такими же разработчиками, как и вы. Коллективные твиттеры — отличное решение этой проблемы.
Для авторов ведение коллективного твиттера позволит выйти из зоны комфорта, узнать мнение других людей, получить ответы на волнующие вопросы и, конечно же, поделиться собственным опытом, рассказать о себе и завести новых подписчиков.

«Для читателей коллективных твиттеров польза в том, что можно узнать о новых инструментах, методах и подходах».
И часто не по одному разу 🙂
И с разных точек зрения 🙂
Еще к андерхудам надо читать комментарии, там тоже много интересного.