Настройка виртуального сервера для работы с LiveStreet
Необходимо было перейти на выделенный сервер, где будет работать сайт на LiveStreet, обычный хостинг не справлялся с нагрузкой. Настраивал сервер впервые, узнал много нового. Ниже опишу основные этапы настройки.
Первое с чем мне пришлось столкнуться, так это с выбором размещения сервера. Были варианты зарубежные и отечественные, но т.к мне необходима поддержка на родном языке — решено было выбирать только из русских.
У них кстати отличная поддержка, ребята быстро реагируют.
Настройка веб-сервера Ubuntu
Имеется сервер с установленной операционной системой Ubuntu 10.04. Начинаем настраивать. Для начала заходим по ssh на свой сервер, через консоль:
<span class="go">sudo ssh root@ваш_ip_сервера</span>Далее разрешаем сертификат и вводим пароль.
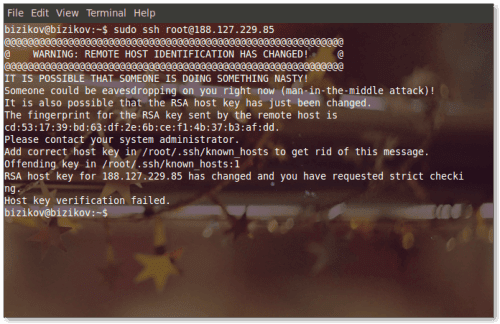
Если появляется ошибка:
Скорее всего проблема в том, что ключи ssh поменялись и поэтому в целях безопасности система не дает доступа. Решается это следующим образом: заходим в домашнюю директорию пользователя и удаляем файл .ssh/known_hosts
Сделать это к примеру можно так:
cd ~
rm .ssh/known_hostsПеред нами голая система, из которой следует создать полноценный веб-сервер. Обновим информацию о пакетах, и обновим систему
aptitude update
aptitude upgradeУстановка apache2 + phph5 + mysql + phpmyadmin одной строкой
aptitude install mysql-server mysql-client libmysqlclient15-dev apache2 apache2-doc apache2-mpm-prefork apache2-utils libexpat1 ssl-cert libapache2-mod-php5 libapache2-mod-ruby php5 php5-common php5-curl php5-dev php5-gd php5-idn php-pear php5-imagick php5-imap php5-mcrypt php5-memcache php5-mhash php5-ming php5-mysql php5-pspell php5-recode php5-snmp php5-sqlite php5-tidy php5-xmlrpc php5-xsl phpmyadminНастраиваем виртуальные хосты для работы нескольких сайтов на одном ip-адресе:
По умолчанию, Apache прослушивает все IP-адреса, доступные виртуальному серверу. Мы должны настроить его на прослушивание только адреса, который мы укажем.
Даже если у вас есть только один IP адрес, не стоит пренебрегать этой процедурой. Начните с изменения параметра NameVirtualHost entry в файле /etc/apache2/ports.conf:
NameVirtualHost
188.127.241.217:80Замените 188.127.241.217 на IP адрес вашего виртуального сервера.
Теперь, изменим VirtualHost сайта по умолчанию в файле /etc/apache2/sites-available/default, запись должна выглядеть так:
<VirtualHost 188.127.241.217:80>Настройка виртуальных хостов
Для каждого домена необходимо создать конфигурационный файл в каталоге /etc/apache2/sites-available/. Название каждого конфигурационного файла для домена должно быть аналогичным самому домену. для примера, создадим конфигурационные файлы для доменов «site1.ru» и «site2.ru».
Редактируем файл /etc/apache2/sites-available/site1.ru
<VirtualHost 188.127.241.217:80>
ServerAdmin mail@site1.ru
ServerName site1.ru
ServerAlias www.site1.ru
DocumentRoot /var/www/site1.ru/
<span class="go"></VirtualHost></span>Редактируем файл /etc/apache2/sites-available/site2.ru
<VirtualHost 188.127.241.217:80>
ServerAdmin mail@site2.ru
ServerName site2.ru
ServerAlias www.site2.ru
DocumentRoot /var/www/site2.ru/
</VirtualHost>Перед тем, как мы станем использовать созданную конфигурацию, необходимо создать указанные в ней каталоги. Для этого выполним следующие команды:
mkdir -p /var/www/site1.ru/
mkdir -p /var/www/site2.ru/После того как вы настроили виртуальные хосты, выполните следующие команды:
a2ensite site1.ru
<span class="go">a2ensite site2.ru</span>Перезапускаем веб-сервер:
service apache2 restartЕсли необходима будет работа с phpmyadmin, то в /etc/apache2/apache2.conf нужно добавить строчку:
<span class="go">Include /etc/phpmyadmin/apache.conf</span>Настройка для работы LiveStreet
Настройка .htaccess
1. Через SSH заходим в папку /etc/apache2/mods-enabled
cd /etc/apache2/mods-enabledCоздаём символьную ссылку:
ln -s ../mods-available/rewrite.load ./rewrite.loadПереходим в /var/www/site.ru/ и создаем файл ./htaccess со следующим содержанием:
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !.(jpg|jpeg|gif|png|css|js|ico|swf)$
RewriteCond %{REQUEST_FILENAME} !{SERVER_NAME}/uploads.$
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ ./index.phpПереходим в /etc/apache2/sites-available и редактируем default: поменять в и <Directory /var/www/> AllowOverride All вместо None.
Права на запись
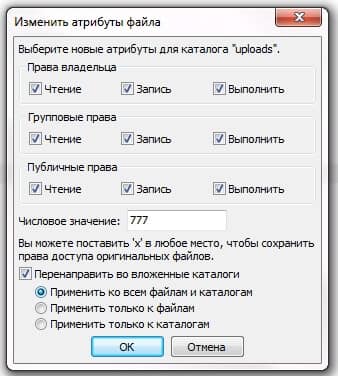
Загружаем файлы livestreet в нужную папку вашего сайта и далее зайти по sftp (например через FileZilla) или через ssh, кому как удобнее. Я заходил через FileZilla и выдал папкам права 777.
Обязательно: нужно выдать права 777 не только самим папкам, но и ко всем подпапкам.
И так выполняем для следующих папок:
/tmp,
/logs,
/uploads,
/templates/compiled,
/templates/cache,
/pluginsНужно переименовать файл /config/config.local.php.dist на config.local.php и дать этому файлу права 777.
Далее производим установку по адресу http://site.ru/install.
Всё, готово.
