Страница в Sharepoint 2013 c областями для веб-частей
Мне тут по работе довелось верстать под Sharepoint 2013 (далее шарик). Многие вещи оказались для меня далеко не тривиальными. Поэтому свой опыт хочу задокументировать в виде статьи, где опишу процесс создания .aspx-страницы с зонами для вставки веб-частей. На русском языке качественной информации по шарику практически нет, поэтому статья может быть интересна не только мне, но и другим разработчикам, которые по долгу службы столкнулись с данным корпоративным монстром продуктом.
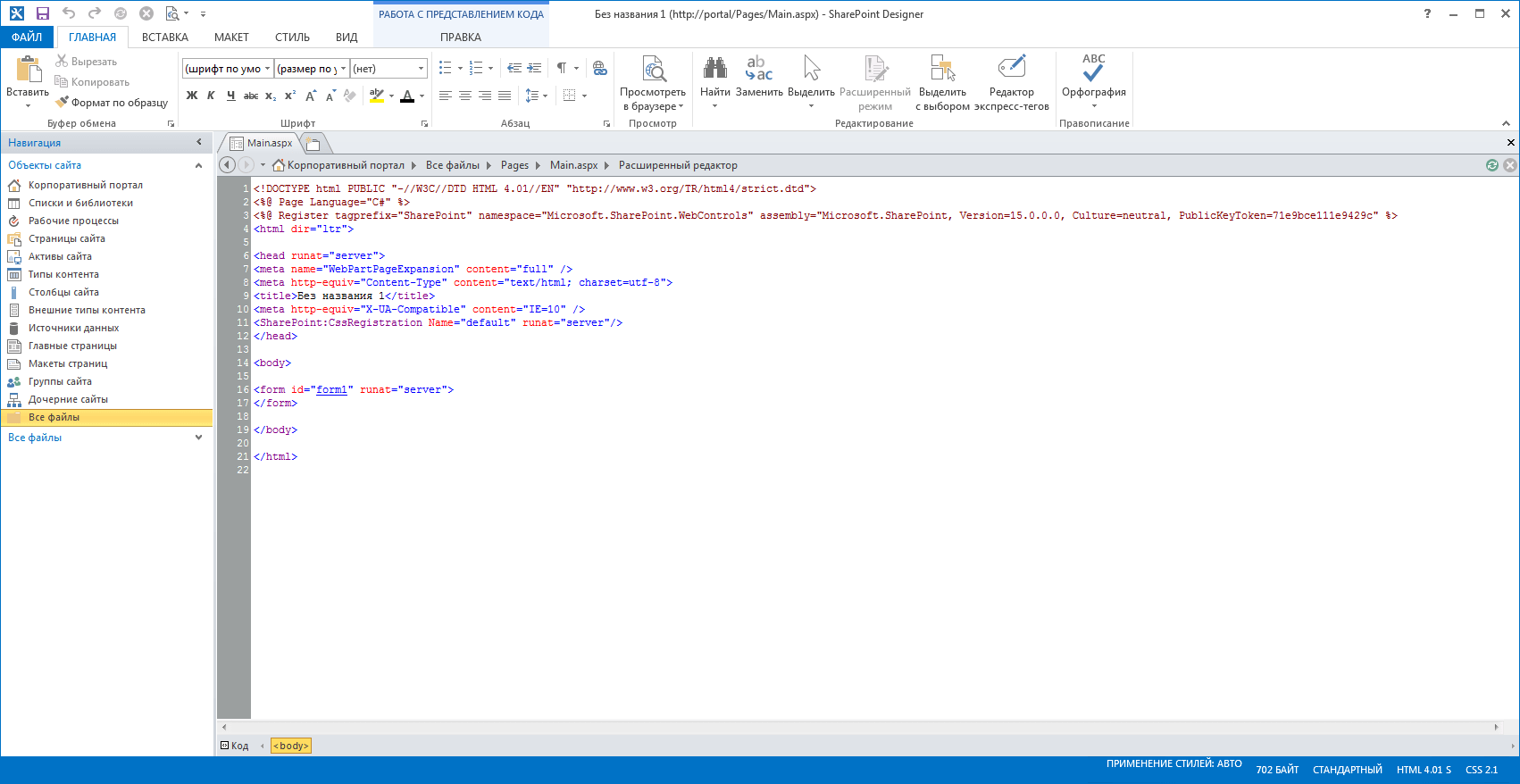
В моем случае стенд (место где располагается наш шарик) находится на другом компьютере, поэтому я подключился к нему через Дизайнер (Sharepoint Designer 2013). Через «Все файлы» находим папку Pages и создаем там свою .aspx страницу. Например, Main.aspx.

Стандартный код можно спокойно удалять, он не понадобится.
Необходимо добавить директивы:
Все содержимое страницы по сути будет браться из myMaster.master. Что такое мастер страница? Если коротко, то это шаблон, по которому отображаются все страницы портала. Это как шаблон для wordpress, только все в одном файле 🙂
В качестве примера можно взять содержимое стандартного мастера Oslo.master и вставить его в новый, только что созданный myMaster.master. При необходимости можно удалить лишние куски кода и добавить свои элементы на страницу.
Когда доходим до момента, что нужно определить веб-часть для страницы, в Main.aspx за это отвечает:
<span class="o"><</span><span class="nl">asp</span><span class="p">:</span><span class="n">Content</span> <span class="n">ID</span><span class="o">=</span><span class="s">"Content1"</span> <span class="n">ContentPlaceHolderId</span><span class="o">=</span><span class="s">"PlaceHolderMain"</span> <span class="n">runat</span><span class="o">=</span><span class="s">"server"</span><span class="o">></span>
<span class="p">...</span>
<span class="o"></</span><span class="nl">asp</span><span class="p">:</span><span class="n">Content</span><span class="o">></span>В мастере необходимо для PlaceHolderMain определить место, поэтому в нужной части верстки .master страницы добавляем плэйсхолдер
<span class="o"><</span><span class="nl">asp</span><span class="p">:</span><span class="n">ContentPlaceHolder</span> <span class="n">ID</span><span class="o">=</span><span class="s">"PlaceHolderMain"</span> <span class="n">runat</span><span class="o">=</span><span class="s">"server"</span> <span class="o">/></span>Для добавления дополнительных областей веб-частей достаточно повторить действия, изменив атрибуты Content1, PlaceHolderMain, webZone1 и Title на те, которые вам нужны.
После этого заходим на портал и выбираем изменить страницу

Добавляем нужные веб-части и радуемся.
