Меняем фон верхней панели браузера
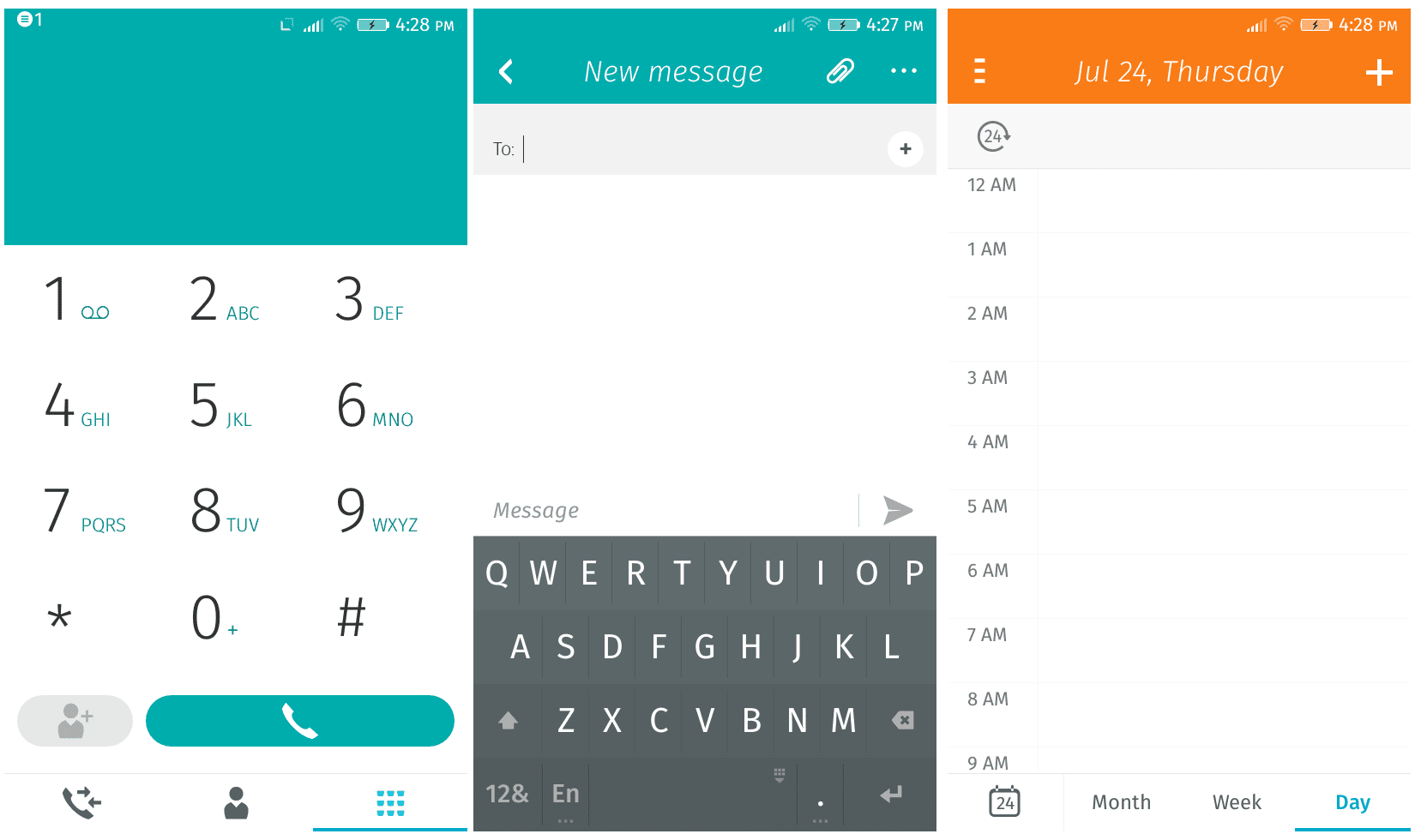
С выходом Android 5.0 мобильный браузер Chrome начал поддерживать метатег theme-color. Для примера сделаем верхнюю панель красной:
<meta name="theme-color" content="red">Мобильный браузер Firefox в Firefox OS, начиная с версии 2.1, тоже поддерживает этот метатег.

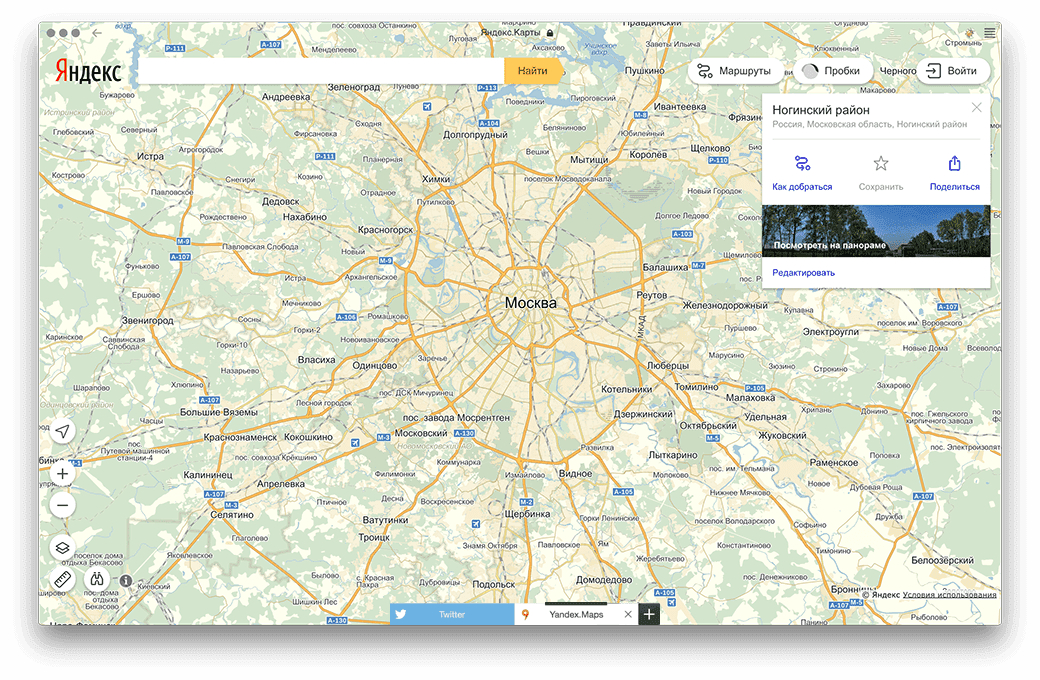
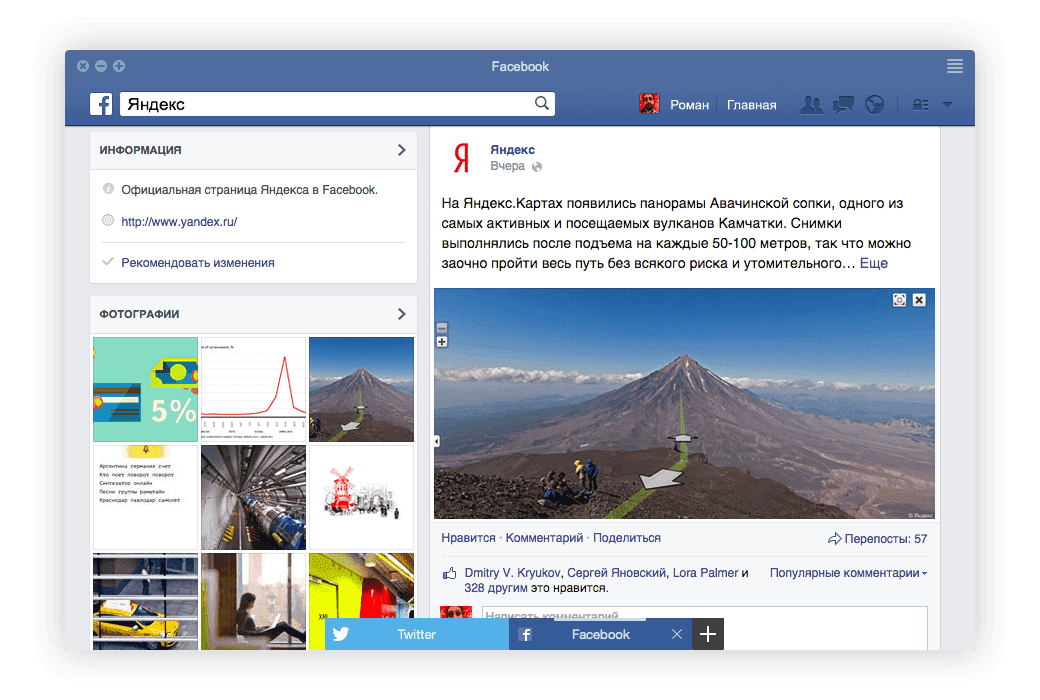
С выходом альфа-версии Яндекс.Браузера появились новые возможности для манипулирования внешним видом браузера. Можно задавать свои стили для верхней и нижней панелей браузера через ключи ya-title и ya-dock метатега вьюпорт.
Обе панели можно сделать прозрачными, добавив в head вашего сайта вьюпорт со следующими значениями:
<meta name="viewport" content="ya-title=fade,ya-dock=fade">
Добавим вместо fade указываем цвет #4e69a2:
<meta name="viewport" content="ya-title=#4e69a2,ya-dock=fade">
Когда использовать?
Если на вашем сайте фиксированная шапка, т.е при прокрутке она остается всегда сверху и закрашена определенным цветом. В таком случае будет не лишним закрасить и верхнюю панель браузера таким же цветом.
