Модульные системы в графическом дизайне
Автор Йозеф Мюллер-Брокманн (1914–1996) — графический дизайнер и преподаватель. Его работы являются образцом простоты в дизайне и тонкого использования типографики, формы, цвета. Они оказали влияние на многих современных дизайнеров.
На сайте Студии Лебедева написано, что книги нет в продаже. Советую заглянуть в один из официальных магазинов.Давно хотел прочитать «Модульные системы в графическом дизайне». Считал, что её уже не продают. После защиты семестровых работ в БВШД наткнулся на магазин студии Лебедева. Оказывается, они её печатают и продают.
Купил, прочитал книгу. Поделюсь впечатлениями и интересными идеями.
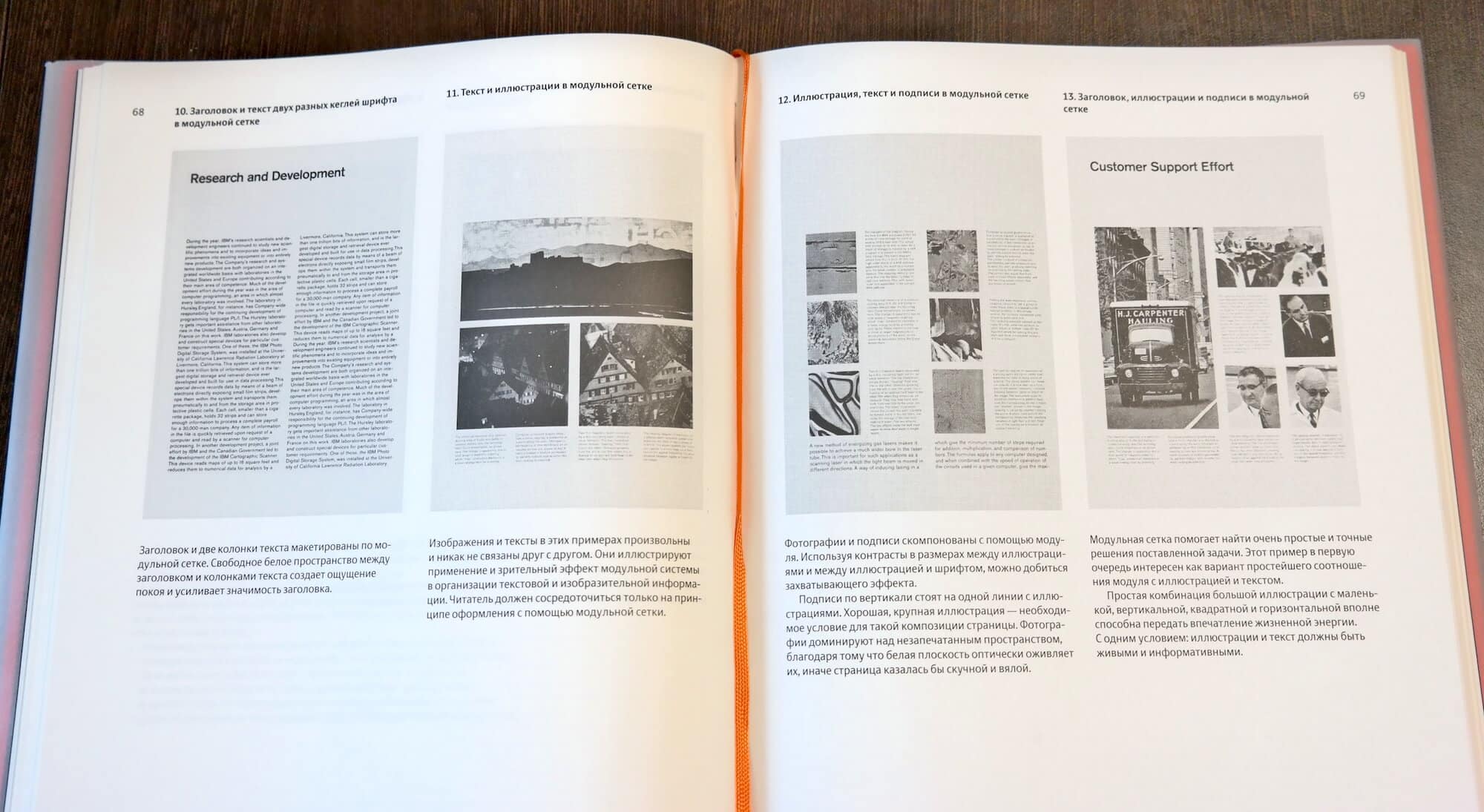
На каждую тему представлены примеры макетов. Так как по размерам книга чуть больше листа А4, иллюстрации большие и подробные.
Дизайнеру на заметку
Йозеф описывает процесс работы над вёрсткой плаката, макета страницы книги и журнала. Часть посвящена вопросам типографики, так как она влияет на восприятие. Дизайнеру необходимо уметь разбираться в этих тонкостях, чтобы успешно выполнять свою работу.
Про сетки
Модульная система помогает дизайнеру рационально скомпоновать элементы на странице, но важно помнить: сначала содержание, а потом сетка.
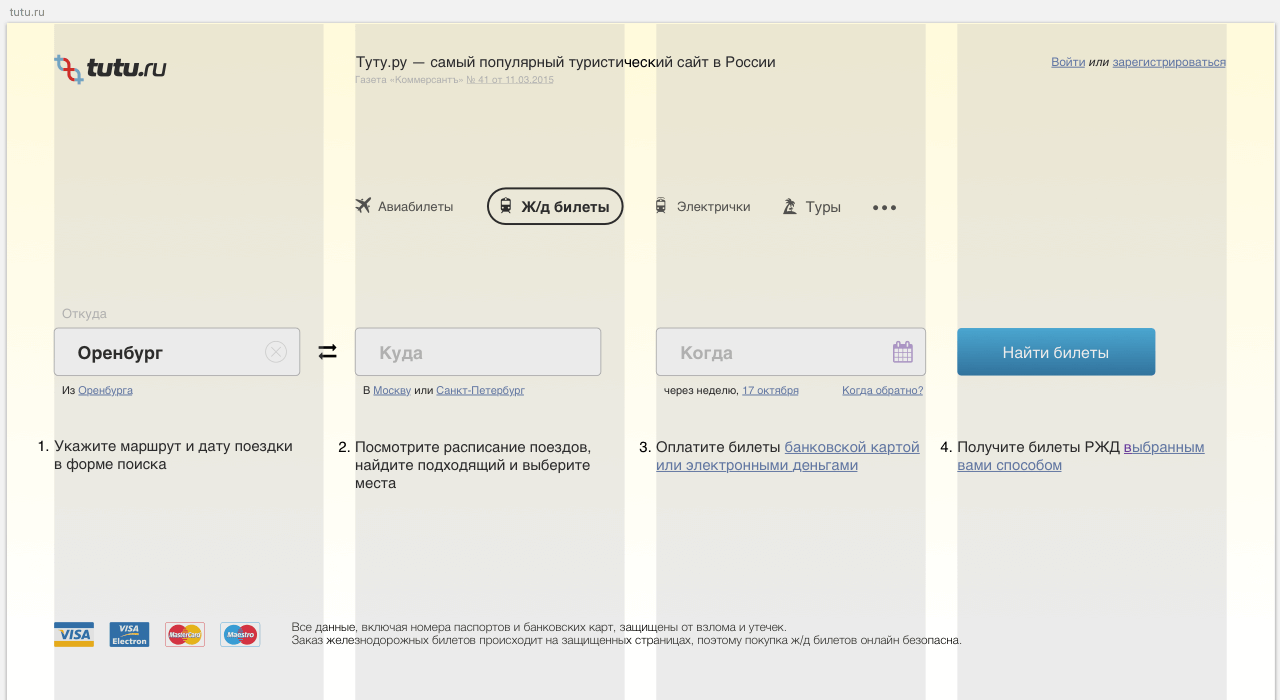
Когда выполнял тестовое задание для Туту.ру, то попался в эту ловушку. Перед тем как определиться с элементами на странице, решил, что буду использовать сетку на 4 колонки. Только после этого начал добавлять и выстраивать элементы относительно колонок.
В результате получилась скучная страница с большими отступами между элементами:
При тщательном изучении любая задача требует специальную, именно ей подходящую модульную сетку. В первую очередь необходимо определиться, какие элементы будут на странице. Расположить их так, как необходимо относительно задачи. Только после этого в дело вступает модульная сетка, которая позволит добавить макету логичность и структуру.
Иллюстрация управляет вниманием читателя. Чем меньше различаются по величине иллюстрации, тем спокойнее выглядит оформление. Если необходимо выделить одну иллюстрацию среди других, то делаем её другого, большего или меньшего, размера.
Если иллюстрации расположены рядом, то они должны быть подобраны друг к другу. Иначе, возникает опасность того, что изобразительные формы одной иллюстрации будут мешать восприятию соседней.
Структурированный макет легче прочитать и запомнить. Дизайнеру важно помнить, что информация с ясно и логически расположенными заголовками, подзаголовками, текстами, иллюстрациями и подписями к ним не только быстрее и легче читается, но и откладывается в памяти.
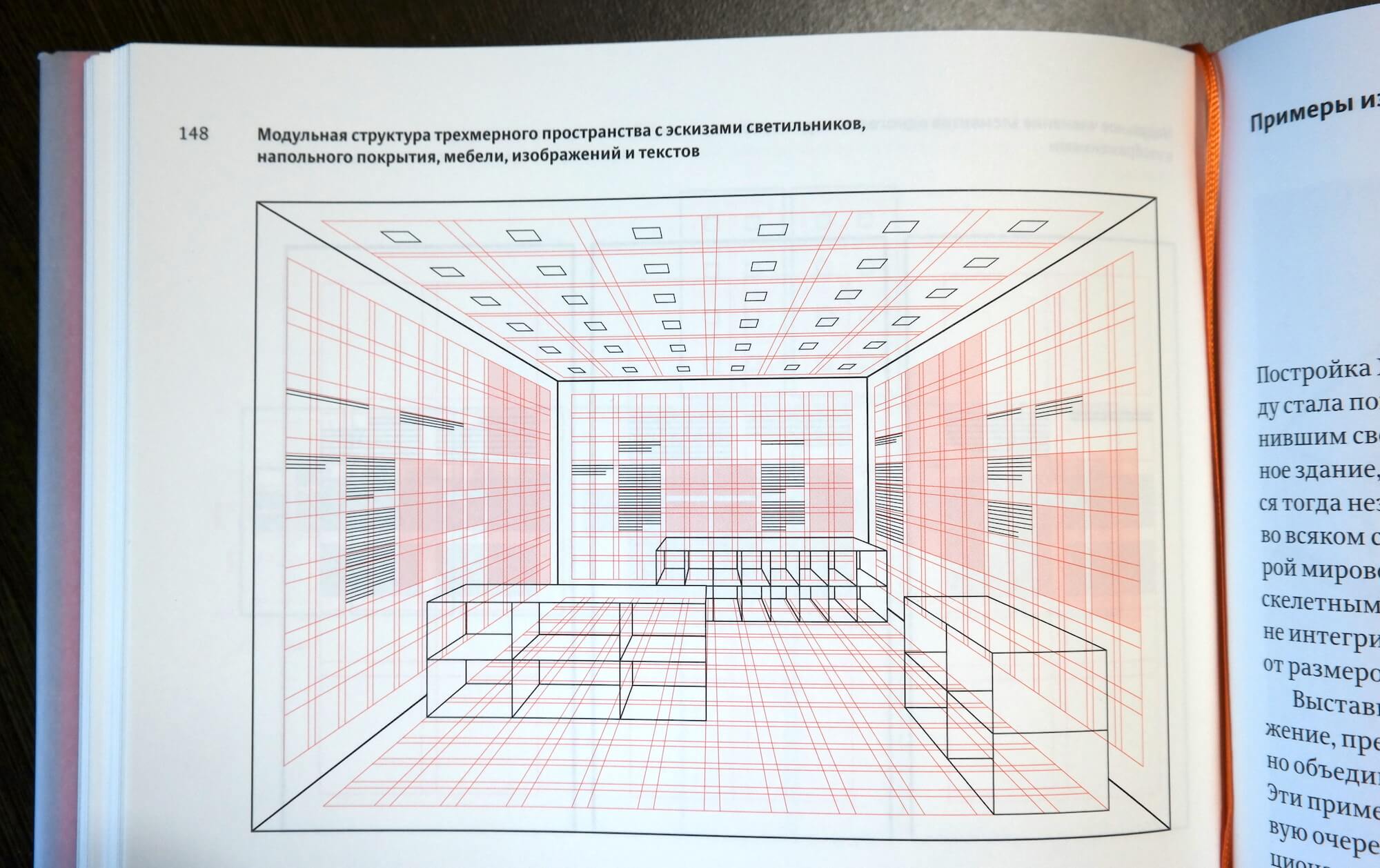
Интересно, что модульную систему можно использовать при проектировании дизайна трёхмерных пространств: обозначить расположение мебели, светильников и вывесок в пространстве комнате.
Например, модульную систему используют при проектировании выставочных стендов.
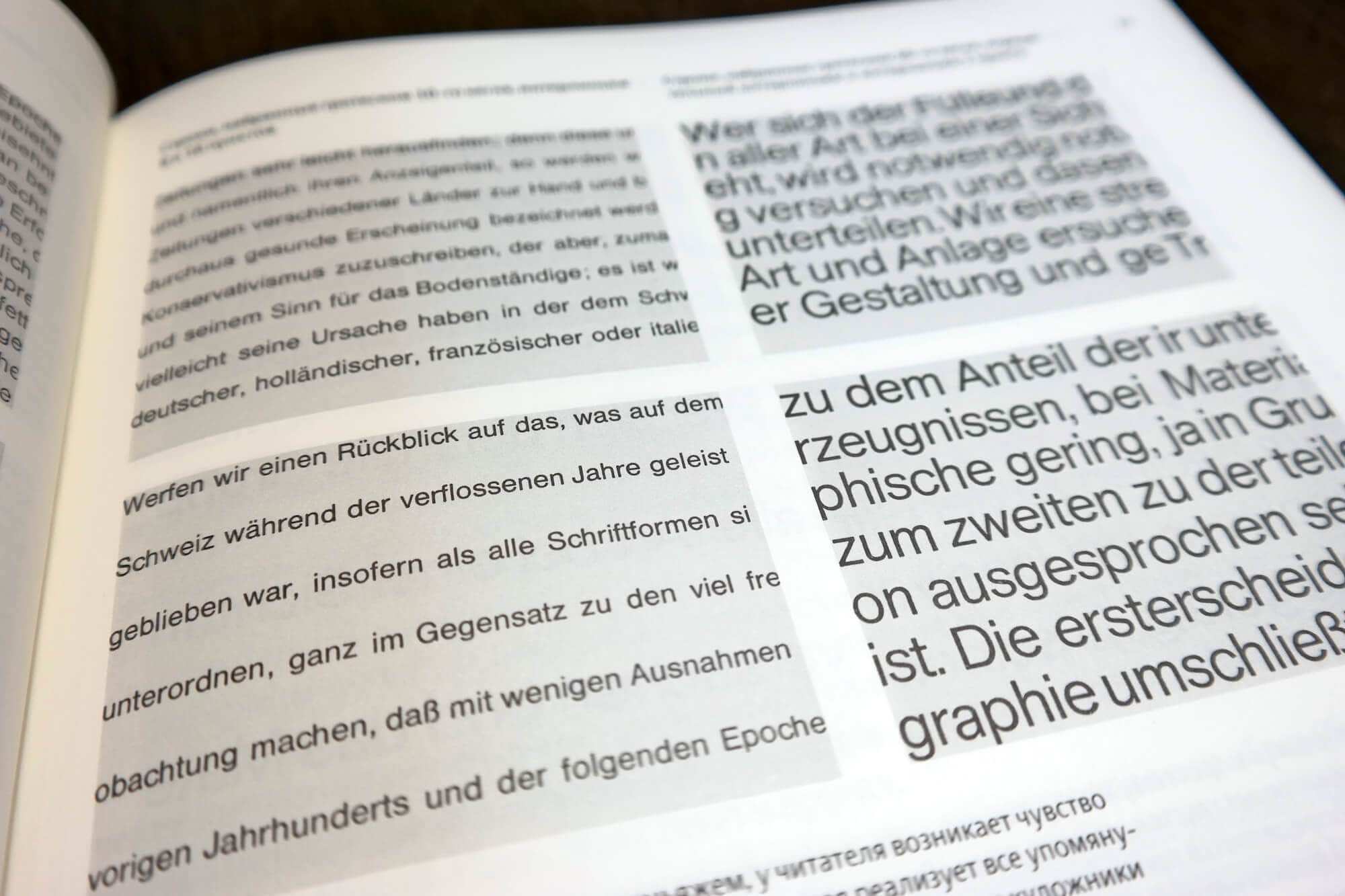
Про типографику
Размер шрифта правильно называть кегль шрифта. Он соответствует числу пунктов, или как я понимаю, числу пикселей.
Правильно подобранный кегль шрифта делает текст удобным для чтения. Слишком маленький, как и слишком большой шрифт, читать утомительно. Для комфортного чтения длинного текста, в строке должно быть примерно 7-10 слов.
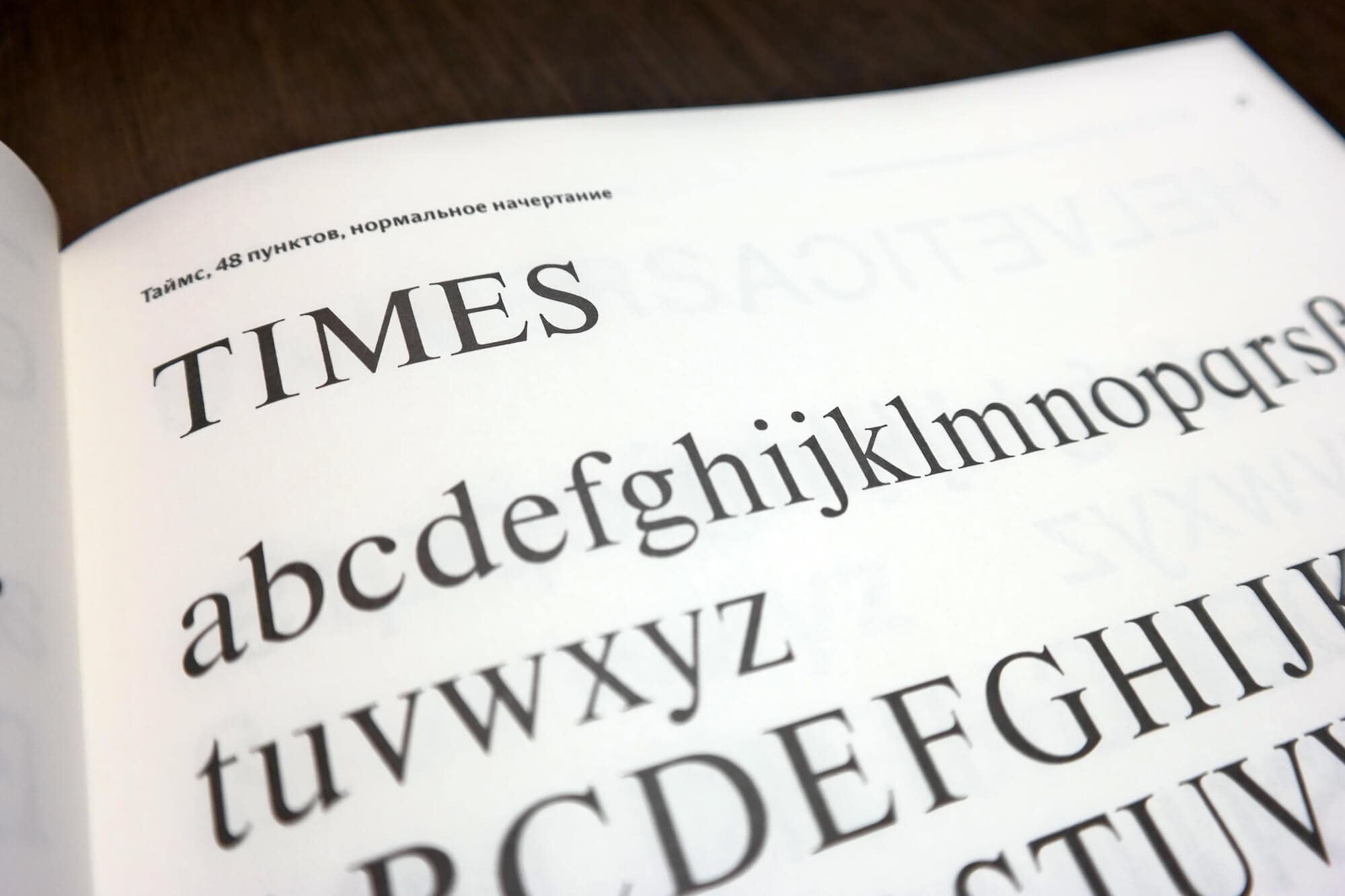
На удобство чтения также влияет и выбранный шрифт. Например, Таймс Нью Роман разработан специально для удобочитаемости, даже если он напечатан на плохой бумаге.
Глаз воспринимает длинные строки с напряжением, потому что на то, чтобы удерживать взгляд слишком долго на горизонтальной линии, уходит много сил; при короткой строке чтению мешает частый переход от строки к строке.
Интерлиньяж — это расстояние между строками. К длине строки и выбору расстояния между строками относиться надо внимательно. Они влияют на удобочитаемость текста. Слишком длинная строка или слишком узкое пространство между строками ухудшат восприятие текста.
Расстояние между строками влияет на скорость чтения. Важно правильно задать интерлиньяж. Так, чтобы при чтении глаз выделял только одну строку. Читать удобнее — глаза меньше устанут — читатель больше сможет усвоить, затратив меньше сил и времени.
При вёрстке большого текста важно помнить, что длинный текст должен не только иметь достаточно большой интерлиньяж, но и чётко делиться на абзацы. Для оптического выделения нового абзаца используется строка, абзацный отступ, инициал или капитель.
Σ
«Модульные системы в графическом дизайне» — это то, что нужно начинающему дизайнеру. Примеры, которые приведены в книге достаточно просты и понятны для восприятия.
Если коротко, то дизайнеру важно помнить:
- Модульная система — это вспомогательный инструмент для придания макету логичности и структуры.
- Типографика — важная часть дизайна, в которой должен разбираться дизайнер.
°°°
Книгу хорошо дополняет интерактивный учебник от бюро Горбунова «Типографика и вёрстка».

































«Расстояние между строками влияет скорость чтения.» — «на» вроде пропущено. "Расстояние между строками влияет на скорость чтения. "
Спасибо, исправил.
Из «Модульных систем...» получаются более конкретные выводы. В сетках все взаимосвязано, небольшое изменение кегля основного текста запускает цепную реакцию последовательного пересмотра всех остальных элементов на странице. Нельзя уменьшить модуль с иллюстрацией, но саму иллюстрацию и текст вокруг оставить без изменений. На то она и система.
почему бы автору не привести типографику сайта к тому о чем написано в книге? 😉
Какие проблемы в вёрстке страницы ты видишь?
В каждую строку помещается 10-11 слов, расстояние между строками кажется удобным. Заметка имеет структуру: основной заголовок, подзаголовок и мелкие темы, с выделением полужирным. Фотографии не конфликтуют между собой, т.к посвящены одной теме — книге.
Над чем точно стоит поработать, так это над сносками (особенно в мобильном виде), ещё могут быть проблемы с отображением шрифта в Хроме и ИЕ на Виндоус.
Прочитал, но смысла не понял. Это критика к автору книги, впечатления от книги... или что?)
Поделился собственным выводом из «Модульных систем...», что взаимосвязанность типографики и сетки — главная идея книги. Твой вывод («Типографика — важная часть дизайна, в которой должен разбираться дизайнер») подходит почти под любую книгу о дизайне.
Высота строки и длина всё таки не комфортные, для меня по крайней мере. А по длине строки, для меня более уместно считать не количество слов, а символов — 40-80.
Ты пока первый, кто сказал, что ему не комфортно читать заметки. Возможно, это специфические личные предпочтения. Если читаешь с Сафари, попробуй включить режим чтения. Может удобнее станет.
Как дела с остальными сайтами? Тебе удобно их читать или тоже есть проблемы?
Верно, типографика и сетки тесно связаны между собой и каждому дизайнеру было бы неплохо разобраться в этом.
У меня win10:) и я ни к чему не призываю, а так делюсь впечатлениями, можешь их отбросить как единичный случай.
Остальные сайты нельзя сравнивать, там ведь другой шрифт, кернинг и высота строки
Пришли пару ссылок на сайты, читать которые тебе удобно) Хочу посмотреть, может у меня действительно плохое расстояние между строками.
да обычно медиум, медуза, гитхаб:)