Перенос записей в WordPress
Если нужно перенести не более 2 000 записей с одного WordPress на другой, то никаких проблем не возникнет. Это можно сделать стандартными средствами CMS, но если нужно перенести больше и с другой CMS. Например, с Bitrix или Joomla, то нужен другой подход.
В заметке рассмотрим как перенести большое количество записей в формате CSV на WordPress. Решение подойдёт даже для случая больше 100 000 записей.
Как произвести экспорт записей из старой CMS в CSV-файл — зависит от ситуации, поэтому в заметке об этом не стану говорить. Воспользуйтесь поиском и найдите решение, наверняка до вас это уже кто-то делал. Теперь у вас есть такой файл и поля в нём разделены запятыми (это важно).
Для WordPress есть много плагинов импорта записей из CSV-файлов, но только один из них сработал так, как было нужно. Это плагин Really Simple CSV Importer.
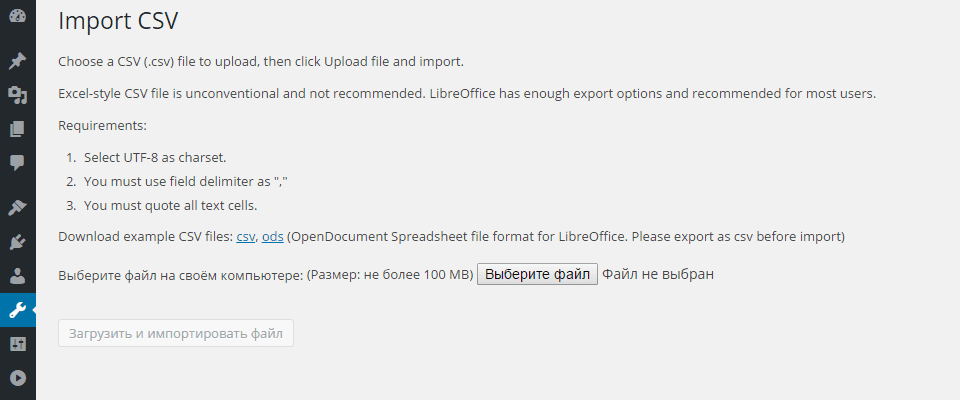
После установки и активации плагина в разделе Инструменты → Импорт появится пункт CSV.

Подготовим CSV-файл к импорту в WordPress. В моём случае в первой строке файла хватило 4 основных поля: заголовок, тип записи, дата публикации и текст записи.
"post_title","post_type","post_date","post_content"Можно добавить ещё одно поле «post_status» со значением «publish». В таком случае наши записи при импорте будут опубликованы с датой публикации из поля «post_date». В моём случае было сложно добавить значение к каждой строке в CSV-файле, но это не проблема. Если поле «post_status» не указано, то все импортируемые записи попадут в черновики.
После этого опубликуем все наши черновики с помощью SQL запроса, который можно выполнить через phpMyAdmin:
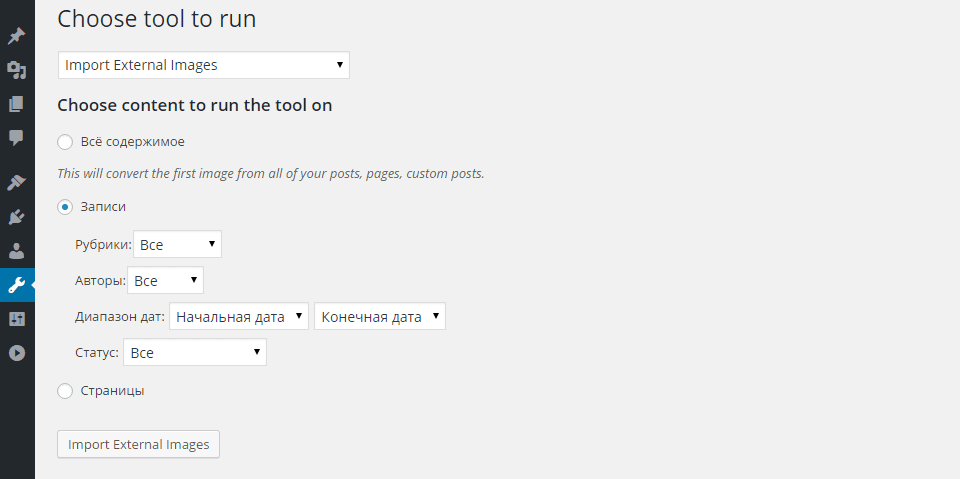
UPDATE wp_posts SET post_status = 'publish' WHERE post_status = 'draft'Теперь наши записи перенесены в WordPress, но не медиафайлы. Наверняка в записях были вставлены изображения. Вручную проверять каждую запись, искать ссылки на изображения и переносить их в WordPress займёт много времени и сил. На помощь приходит плагин Media Tools. После его активации в разделе Инструменты появится новый пункт Media Tools.
При необходимости настраиваем фильтры импорта, нажимаем «import External Images». Плагин сам загрузит все изображения на сайт и заменит старые ссылки на новые.
На этом всё. Удачного импорта записей!
