С чего начать изучение вёрстки
Аркадий Мочульский:
Саша, привет. Прочитал последний пост на канале и возник вопрос к тебе. Я бы хотел немножко фронтенд подучить. С чего начать? Знаю базовый HTML/CSS, совсем азы JS.
Аркадий, привет!
Базовые знания — это хорошо. Можно начинать верстать. В процессе придёт понимание того, каких знаний не хватает. Потом идешь читать статьи, книги, смотреть видео уроки, возможно стоит записаться на курсы.
С чего начать?
Моё знакомство с вёрсткой началось в 10 классе. Стало интересно, как делают сайты. Зарегистрировался на каком-то бесплатном хостинге и начал верстать сайт. Попутно читал статьи как что-то реализовать. После этого начал за деньги делать сайты для учителей.
Для начала необходимо попробовать. Понравилось? Можно начинать учить.
Установи редактор кода, например, Atom. Попробуй:
- Сверстать домашнюю страницу своего сайта
В заметке про процесс обновления своей главной указал ссылки на интересные домашние страницы, посмотри их - Придумать идею для небольшого веб-сервиса и самостоятельно запрограммировать
Посмотри примеры: помидорковый таймер, тяжеловато. Мой первый проект был XSLT редактор, он упрощал работу по созданию новых XSLT-файлов
Как только сталкиваешься с проблемой — ищи решение в интернете. 99% твоих проблем уже решены и описаны в статьях. Описание HTML-тегов и свойств стилей CSS можно смотреть на htmlbook.ru.
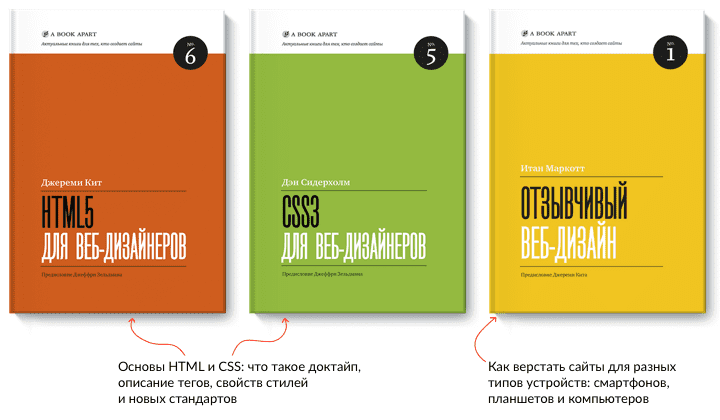
Параллельно с вёрсткой старайся читать книги. У ребят из A List Apart есть серия книг для дизайнеров. Они короткие, написаны простым языком. Тебе будут полезны:

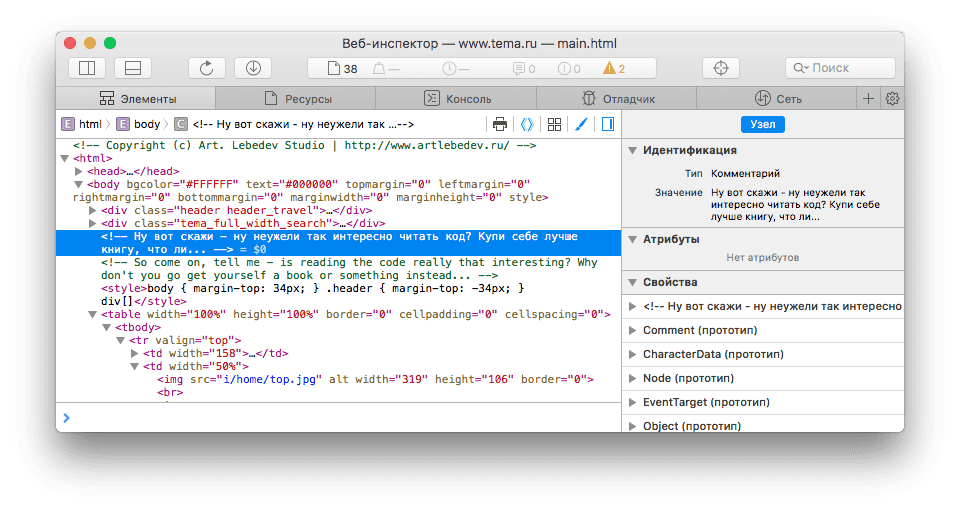
Научись работать c веб-инcпектором: смотреть и редактировать вёрстку, стили, отлаживать скрипты. Если понравился чей-то сайт, не стесняйся заглянуть «под капот» и посмотреть как там всё сделано.
Иногда встречаются весёлые сообщения:

Если в процессе вёрстки что-то пошло не так, то открывай инспектор и ищи ошибку. Чтобы узнать как с ним работать — посмотри эти видео:
Когда начнешь уверенно чувствовать себя в вёрстке — переходи к изучению JavaScript. Cначала разберись с возможностями языка, а потом уже переходи к изучению библиотек и фреймворков.
Изучение языка советую начать с книги Дэвида Флэнагана — «JavaScript. Подробное руководство». Книга большая, но не пугайся. Читать целиком необязательно.
Достаточно прочитать с первой по восьмую главы — это основы JavaScript, без них никуда.
Ещё можешь посмотреть видеокурсы, на ютубе их много. Вот пара интересных:
Что дальше?
У Ильи Кантора есть классный скринкаст по Gulp
Понравилось верстать? Теперь можно ускорить работу. Изучи какой-нибудь препроцессор для стилей: SASS, LESS или Stylus. Автоматизируй сборку стилей и их обработку через Gulp или PostCSS.
Прочитай книгу про системы контроля версий: Pro Git.
Заведи аккаут на GitHub и установи их приложение на компьютер. Научись работать с репозиториями и ветками. Этот навык будет полезен в командной разработке.
Опубликуй свой проект в репозиторий, попроси знакомого разработчика посмотреть на качество и прокомментировать слабые места в коде.
Если решил крепко связать свою жизнь с фронтендом — запишись на курсы в HTML Academy.
Σ
Практика, теория, практика, теория. Когда появится опыт переходи на новый уровень. Посмотри заметку про инструменты, чтобы составить план по изучению фронтенда.
Краткий чеклист:
- Придумать проект для вёрстки
- Начать верстать
- В процессе вёрстки читать книги, статьи и смотреть видео уроки
- Повторять до уровня, который тебя начнет устраивать

По заголовку подумал, ты о типографике и вёрстке расскажешь 🙂
Всегда есть возможность задать вопрос про типографику и вёрстку на странице bizikov.ru/ask/ ?
Не стоит так категорично советовать Атом 😉 Есть и хорошие бесплатные редакторы — например, Код.
HTML5 и CSS3 уже давно реальность, а не новые стандарты. У книги Итана Маркотта три года назад вышло второе издание¹ — нет смысла давать ссылку на первое, которому уже шесть лет.
Вместо Фленагана я бы советовал читать You don’t know JavaScript Кайла Симпсона² — они современные, короткие и можно читать их бесплатно, пока не станет слишком сложно.
У HTML-академии есть клёвая рассылка с макетами, которые можно верстать, а их курсы я бы подвину в самое начало — они как раз об основах вёрстки.
¹ abookapart.com/products/responsive-web-design
² github.com/getify/You-Dont-Know-JS
Артём, спасибо за дополнение!
Тема редакторов кода довольно халиварная, каждый использует то, что ему удобно. Считаю, что новичка лучше не погружать в эту тему с самого начала. Главное поверстать, а в чём — это уже другой вопрос.
Если Атом не понравится, попробует другие редакторы. Ничего страшного в этом нет.
Про «новые стандарты» согласен с тобой, по привычке написал. Не такие уж они и новые уже.
Именно об этом я говорю — писать «установи Атом» — фигня.
Ты же понимаешь, что мы долго будем спорить какой редактор кода стоит установить новичку? ;—)
Мне нравится Атом, поэтому предложил для начала его установить.
Беда в том, что я не советую никакой, а ты пишешь, что ставить надо именно Атом. Это плохо. Но это твоя аудитория, и тебе видней, что им проповедовать.
Есть две ситуации:
1. Читаешь в статье «Установи любой редактор кода и начинай верстать». Начинаю гуглить редактор кода. Вижу, что есть Atom, Sublime Text, Visual Studio Code, Brackets, IDEA, PHP Storm, Eclipse Блокнот в конце концов. Пытаюсь разобраться какой редактор лучше, проходит время, в каждой статье рекомендуют разные редакторы. Не могу определиться, т.к не знаю что мне лучше подойдет. Забиваю на вёрстку.
2. Читаю в статье «Установи Атом». Устанавливаю Атом. Начинаю верстать. Набираюсь опыта, понимаю что Атом меня не устраивает и ищу новый редактор. (Если Атом продолжает устраивать — верстаю и дальше в нём.) В выборе редактора отталкиваюсь от уже накопленного опыта в вёрстке. Смотрю что мне надо, а что нет.
В заметке придерживаюсь второго сценарий. Для меня важнее, чтобы читатель скорее приступил к вёрстке, а выбор редактора отложил на потом.
А можно написать «Установите редактор кода, например, Атом». Но если нравится формат проповеди — дело твоё 😉
Обновил заметку ?
по javascript еще есть исчерпывающий материал learn.javascript.ru где есть вообще все
Мне кажется очень странным в наше время рекомендовать к прочтению Флэнагана. Книга реально большая, написана в виде справочника, но ценный информации и объяснений, как все работает, там с гулькин нос. Серия книг YDKJS намного полнее раскрывает суть языка. Она простая, понятная и содержит в себе исчерпывающие знания. А еще ее прекрасно дополняет видеокурс Кайла Симпсона «Advanced Javascript».
*При условии, что человек знает английский язык.
Да, «английский должны знать все айтишники», слышал. Но так и не умею нормально понимать английскую речь, чтобы читать книги и тем более смотреть видео курсы.
Советую такие материалы, которые доступны на русском языке.
Да, крутой ресурс!
Есть русские субтитры и переводы книг github.com/azat-io/you-dont-know-js-ru ¯_ (ツ) _/¯