Сначала мобильные
Люк Вроблевски — предприниматель, бывший директор по дизайну в Яху. Автор двух книг, одна из которых посвящена мобильным приложениям — «Сначала мобильные».
В Чили есть пустыня Атакама, в некоторых её частях не было дождя уже больше ста лет.В предисловии автор обманул меня и всех читателей, сказав, что книга короткая и без воды. Оказалось не так. Воды в ней столько, что хватит на всю Атакаму. Ниже опишу только важные идеи и советы.
Книга издана в 2012 году. Люк пишет, что «рынок мобильных устройств растёт сумасшедшими темпами». В апреле 2016 года консалтинговая компания АйДиСи выпустила отчёт о том, что за первый квартал 2016 года было продано 334,9 млн смартфонов. Похожие показатели были ровно год назад — тогда было реализовано 334,3 млн. Прирост составил 0,2% — это говорит о том, что рынок начинает стагнировать.
Несмотря на то, что за четыре года данные в книге устарели, она содержит полезные советы по созданию мобильной версии сайта, нативного и веб- приложения.
На заметку
На экране размером 320 на 480 пикселей нет места для лишних элементов, поэтому дизайнерам необходимо избавляться от избыточных элементов и оставлять только те, которые помогают решить наиболее важные для пользователя задачи — в этом суть подхода «Сначала мобильные».
Всё изменилось 29 июня 2007 года, когда Стив Джобс поднялся на сцену и представил аудитории первый Айфон.
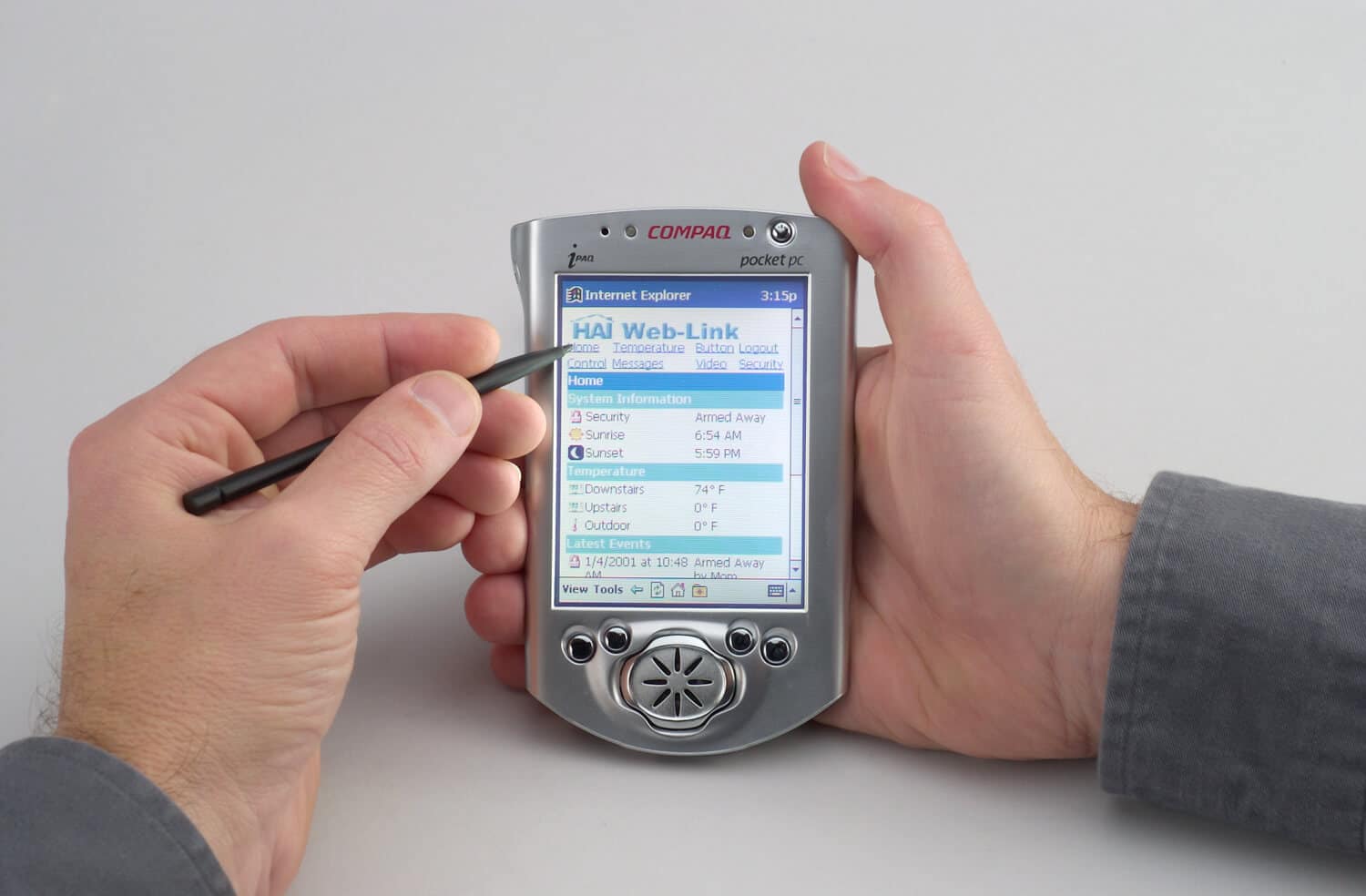
До появления айфона были распространены КПК — карманные персональные компьютеры. Пользоваться ими было сложно, поэтому устройства не получили большого внимания у обычных пользователей, а оставались устройствами для гиков.
КПК можно было управлять только через стилус. Элементы на экране маленькие, в спокойной обстановке попасть в них затруднительно. Об использовании на ходу или во время поездки в общественном транспорте и говорить не приходится.
С появлением айфона у людей появилась возможность удобно пользоваться всеми возможностями смартфона: кроме стандартных звонков и СМС, можно было фотографировать, выходить в интернет и главное — устанавливать на него приложения из специального магазина.
Контекст использования
Мобильность заставляет нас задуматься и ответить на вопрос: «это точно должно отображаться?».
На экране смартфона необходимо представить только тот набор элементов, который решает наиболее важные для бизнеса и клиентов задачи.
Ограничения помогают дизайнерам и разработчикам сосредоточить внимание только на важных деталях продукта.
Стандартный пользователь мобильного приложения — это человек, который находится у себя дома
Место использования влияет на дизайн. Разработчики мобильных приложений представляют пользователя как спешащего куда-то по оживлённой улице бизнесмена, но по результатам опросов это не так. 84% опрошенных людей пользуются мобильными устройствами дома.
Представьте, что у пользователя всего лишь «один глаз и один палец» и вы поймёте, почему дизайн для мобильных устройств должен быть простым.
 Джош Кларк описал модели в книге
Джош Кларк описал модели в книге
«Куда следует нажимать»Джош Кларк выделил три основные модели ситуаций, когда человек использует мобильное приложение: «Микрозадачи», «Ориентирование на местности» и «Мне скучно». Использование мобильных устройств обычно предполагает один из следующих видов взаимодействия:
- Проверка, статус
«То, что для меня важно, постоянно изменяется или обновляется, и я хочу быть в курсе». Относится к микрозадачам, которые могут выполняться на уровне привычки. - Поиск
«Мне нужен ответ прямо сейчас». Часто связано с местоположением пользователя, ориентирование на местности. - Изучение, развлечение
«У меня есть немного свободного времени, я хочу отвлечься». Такие действия выполняются во время ожидания, например по дороге на работу, когда скучно или нечем заняться.
Проектирование и разработка
 «Прототипирование» поможет понять, как создать прототип мобильного приложенияЧто сделать перед тем, как начать разработку?
«Прототипирование» поможет понять, как создать прототип мобильного приложенияЧто сделать перед тем, как начать разработку?
Определитесь, что считать самым важным. Ответ на поставленный вопрос позволит понять, что должно загружаться и отображаться в первую очередь.
При разработке мобильных приложений, Люк предлагает руководствоваться правилом: контент всегда должен иметь приоритет над навигацией. Сначала это правило мне показалось странным, но потом я понял его, сейчас расскажу.
Контент — король, навигация вторична
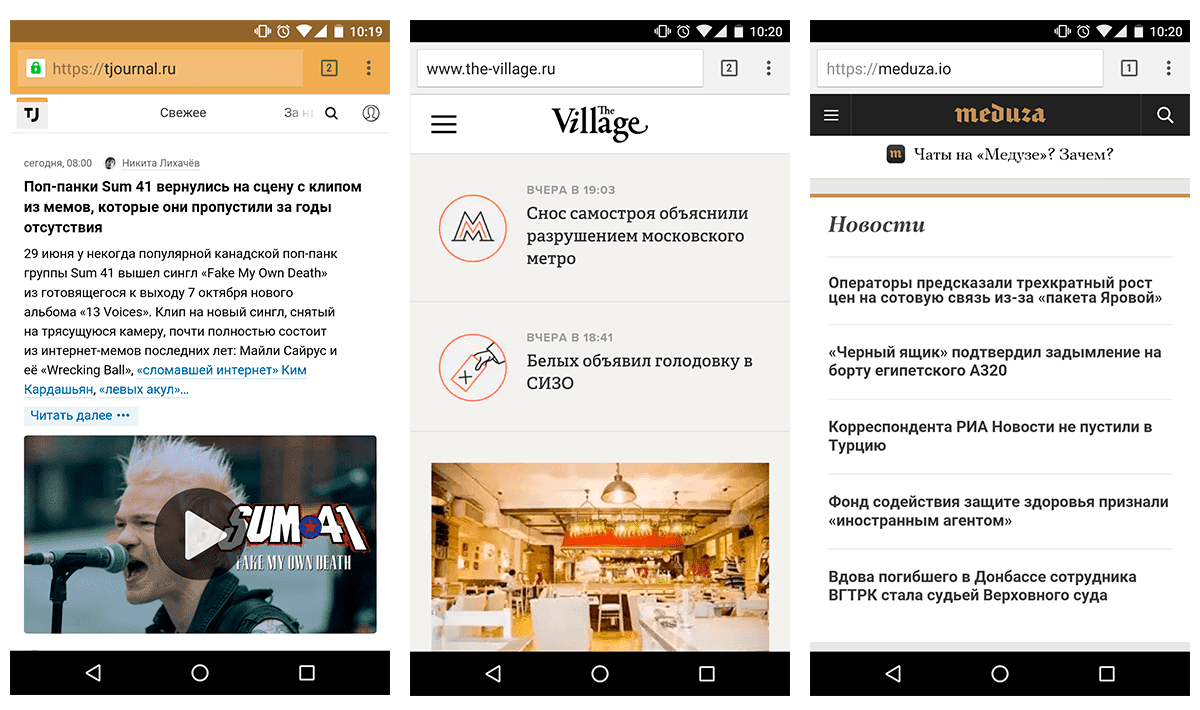
Автор пишет, что «многие мобильные сайты, даже Фликр и Бэйскемп начинают диалог с пользователями не с контента, а с элементов навигации». Пользователь должен получить нужную ему информацию как можно быстрее. Поэтому навигация вторична. На экране достаточно вывести простой заголовок, сообщающий, на чей сайт вы зашли, а всю навигацию свести к одному действию: клик по иконке.
На сайтах и приложениях вместо навигационных панелей, которые могут и не потребоваться пользователям, должна находиться полезная информация.
Элементы в мобильной версии сайта должны быть большими, чтобы удобно было нажимать пальцем и не промахиваться.
Важное правило мобильных интерфейсов: чем важнее выполняемая задача, тем крупнее должна быть зона касания, — только тогда людям с «одним глазом и одним пальцем» будет удобно пользоваться вашим сайтом или приложением.
Рекомендации
Выбрал девять главных советов, которые стоит учитывать при разработке веб-приложения или мобильной версии сайта.
- Эпл рекомендует, чтобы размер зоны нажатия составлял не меньше 44 × 44 пункта.
- Сообщите браузерам, что вы потратили время и силы для адаптации сайта под мобильные устройства. Для этого достаточно указать мета-тэг
<meta name="viewport" content="width=device-width"> - Когда речь идёт о прикосновениях к экрану мобильного устройства, следует придерживаться принципа «чем больше, тем лучше».
- Действие отмены или удаления вынесите за пределы зоны комфорта пользователя.
- Упростите ввод данных, применяйте типы ввода, атрибуты и маски.
- На форме ввода данных полей должно быть как можно меньше. Если нельзя сократить, то разбейте форму на несколько шагов.
- Отключайте автоматическое добавление прописных букв (атрибут autocapitalize) при вводе адресов электронной почты, паролей, веб-адресов и других данных, где важен регистр.
- В третьей версии ЦСС появились большие возможности для создания красивой анимации, но не стоит ей увлекаться на мобильных устройствах. Анимация может повлиять на производительность и скорость отображения сайта.
- В мобильной версии сайта не стоит делать кнопку «Назад», в нативном приложении такая кнопка допустима.
Σ
 Разработчикам веб-приложений советую прочитать книгу «Веб-программирование для мобильных устройств»Представь, что ты ждёшь поезд. Поезд, который увезёт тебя в будущее. Считаешь, что он вот-вот прибудет к перрону. Слышишь голос дежурного, но он объявляет не о прибытии, а об отправке поезда на следующую станцию.
Разработчикам веб-приложений советую прочитать книгу «Веб-программирование для мобильных устройств»Представь, что ты ждёшь поезд. Поезд, который увезёт тебя в будущее. Считаешь, что он вот-вот прибудет к перрону. Слышишь голос дежурного, но он объявляет не о прибытии, а об отправке поезда на следующую станцию.
Рынок мобильных технологий — это локомотив, который уверенно двигается вперёд. Тебе осталось найти открытую дверь вагона и успеть зайти в неё до отправки к следующей точке назначения.
Не откладывай на завтра изучение основ мобильных технологий. Не бойся начинать с малого. Тебе не нужно знать о мобильных технологиях всё. Возьми с собой то, что уже знаешь, и начинай делать. В процессе будешь изучать то, что необходимо.
Книга будет интересна дизайнерам, разработчикам и менеджерам, у которых мало опыта в создании мобильных продуктов.
°°°
С 4 июля начинаю учиться в Школе мобильного дизайна в «Яндекс». Ближайшие несколько месяцев буду писать про мобильный дизайн и всё, что с ним связано. Если интересна эта тема, подписывайся на обновления блога в фидли или по РСС. Также ссылки на новые заметки появятся в твитере и фэйсбуке.

































Александр, спасибо за конспект. Давно хотел прочитать эту книгу, но все время откладывал. На счет удобной навигации, мне очень нравится решение на TJournal, но не уверен, что оно подойдет для широкой аудитории.
Спасибо за заметку! Единственное, хочу указать один момент, где следует поправить. В строке разметки
кавычки ёлочкой стоит заменить на двойные машинописные.
P.S. При добавлении комментария у меня автоматически добавилась пара двойных кавычек, не знаю, как от них избавиться.
Спасибо, поправил.