Прошёл курс «iOS-программирование для дизайнеров»
ЗадачаНаучиться работать в Xcode: узнать основы разработки мобильных приложений для iOS, научиться делать прототипы и разобраться с анимацией.
С 4 по 13 июля я проходил «iOS-программирование для дизайнеров» — это курс для дизайнеров, которые хотят разобраться в том, из чего состоит разработка мобильного приложения для айфона.
Автор курса Антон Ловчиков — дизайнер из Злых Марсиан. Было четыре занятия, каждое по два с половиной часа. Ещё была домашка: сделать калькулятор.
В этой заметке расскажу, чему научился.
К концу курса у меня получилось написать калькулятор, который умеет выполнять простые арифметические действия:
В нём много недочётов. Калькулятор не умеет выполнять многие функции, которые есть в стандартном приложении, но это не главное. Главное — благодаря работе над калькулятором я разобрался, как работать с Xcode и усвоил материалы занятий.
Процесс создания приложения:
- Накидал кнопки и текстовое поле
- Задал названия для кнопок и действий
- Настроил стили и констрейнты
- Начал работать с кодом: задал границы кнопок, добавил обработку нажатий и логику вычисления значений
- Добавил градиенты для областей клавиатуры, настроил правильные отступы для кнопки «0» и текстового поля при разных размерах экранов
- Добавил историю вычислений
Теперь подробнее.
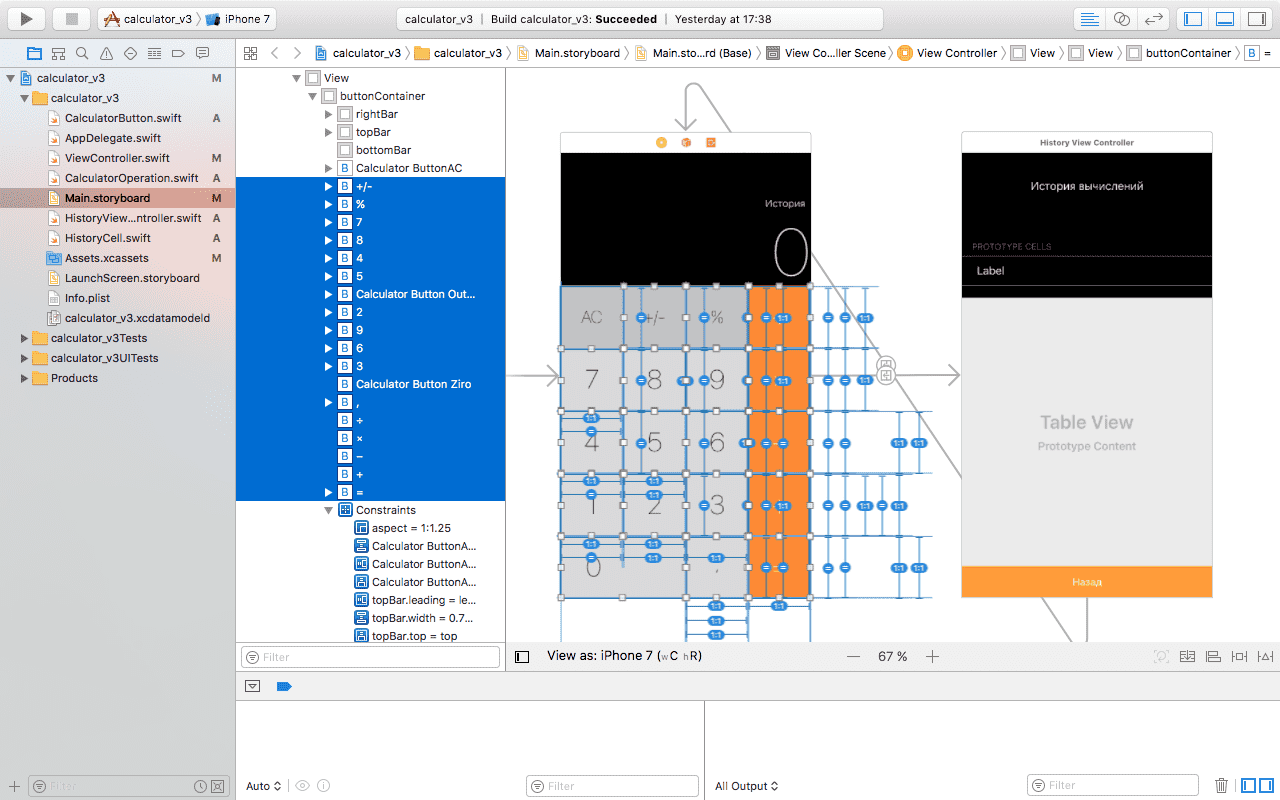
Констрейнты
Для смартфонов на iOS есть три размера экранов:
- 640×1136
iPhone 5, 5c, 5s, SE - 750×1134
iPhone 6, 7 - 1220×2208
iPhone 6 Plus, 7 Plus
Под каждый размер экрана необходимо настроить правильное поведение элементов, чтобы было красиво как на SE, так и на 7 Plus. Для этого нужны констрейнты. С их помощью можно сказать компилятору, каким образом должны задаваться размеры элементов и их положение на экране.
Например, все квадратные кнопки калькулятора имеют ширину 25% от ширины экрана и соотношение сторон 1:1.
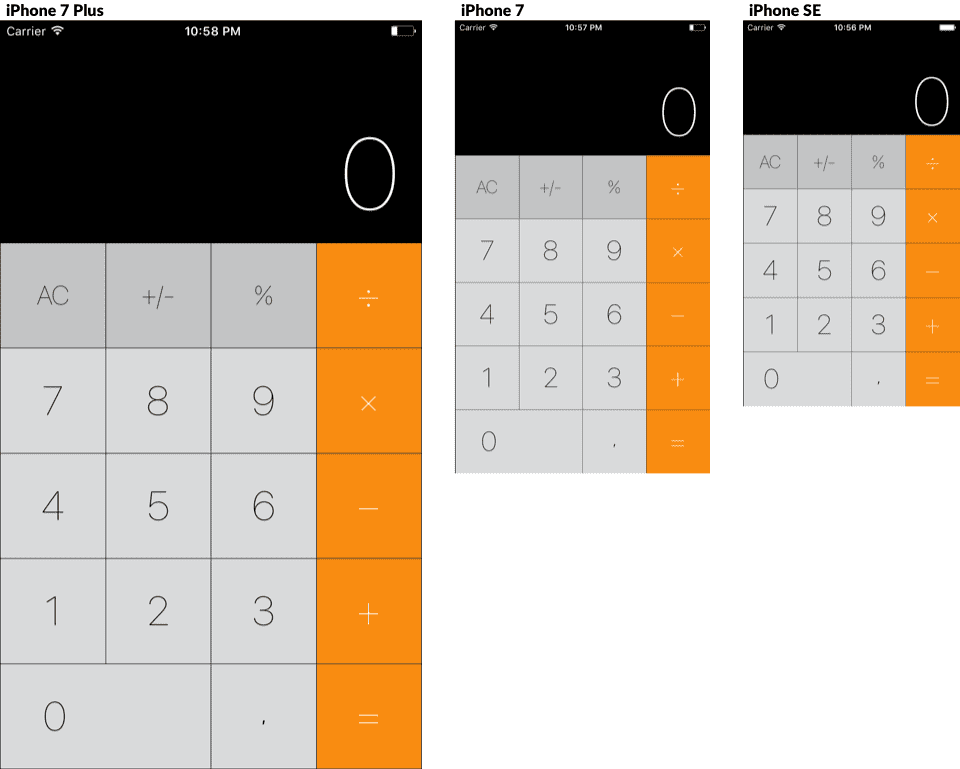
Так выглядит мой калькулятор на разных экранах:

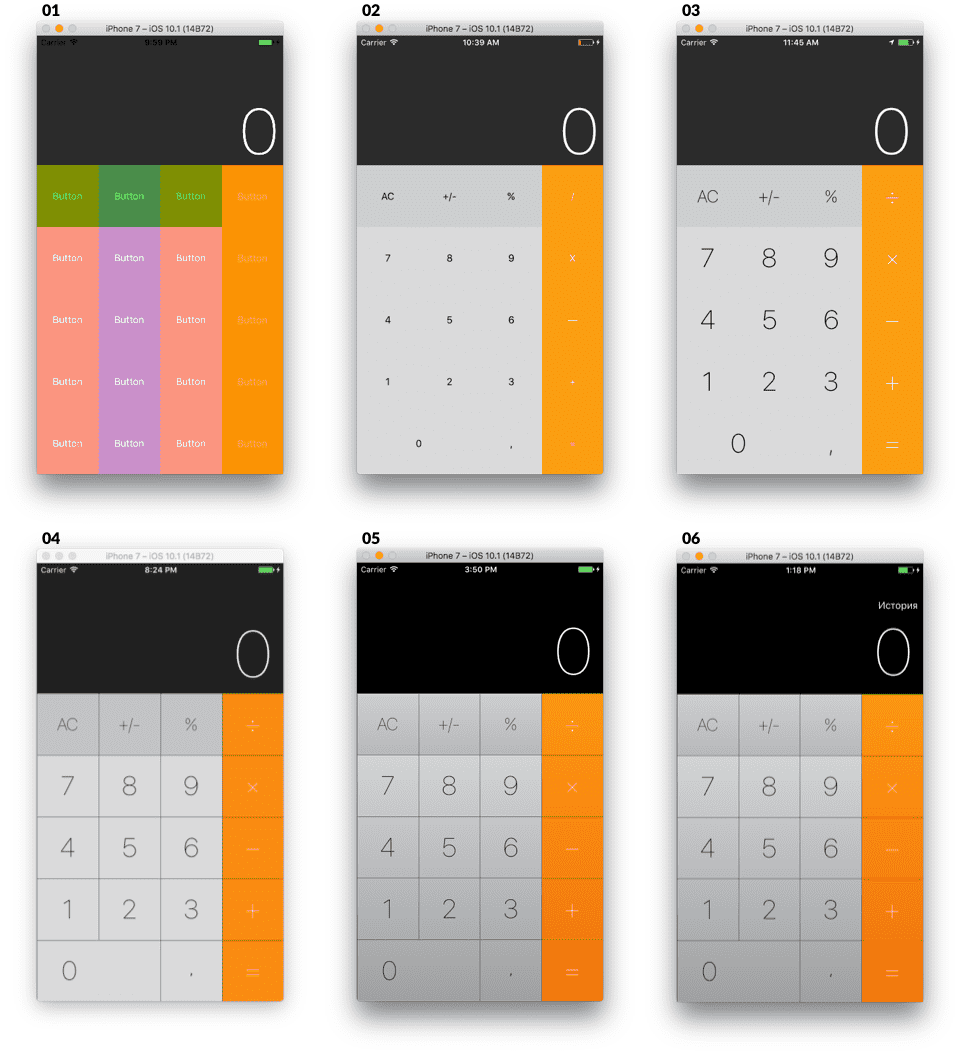
Констрейнты для калькулятора начинал делать три раза. Первый раз накидал все кнопки. Получилось быстро и красиво. Добавил сразу все констрейнты, появилась куча ошибок, запутался и начал сначала.
Во второй раз добавлял кнопки по очереди. Получилось долго, кропотливо, но результат получился нормальный. На разборе домашки Антон дал пару советов как можно ещё лучше настроить адаптивность приложения.
Для закрепления материала создал новый проект и ещё раз добавил кнопки и констрейнты. На этот раз до меня наконец-то дошла вся магия. И это классно!
Программирование
В 2014 году компания Apple выпустила язык программирования Swift. Раньше приложения писали на Objective-C. Он сложный и запутанный.
Swift — это легкий и понятный язык программирования. Удивился, насколько быстро вник в него. Кроме языка программирования необходимо уметь работать со стандартными библиотеками, которые используются для написания приложений под iOS, watchOS, macOS и tvOS.
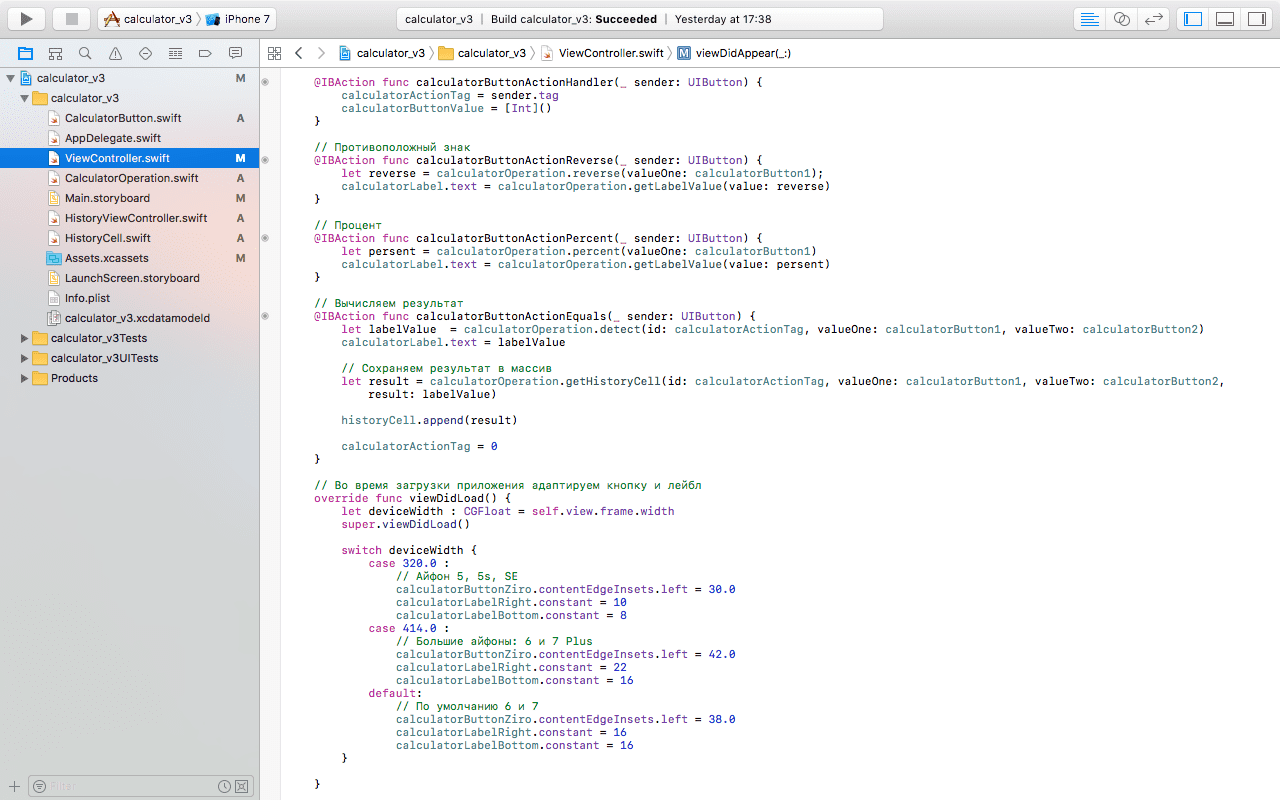
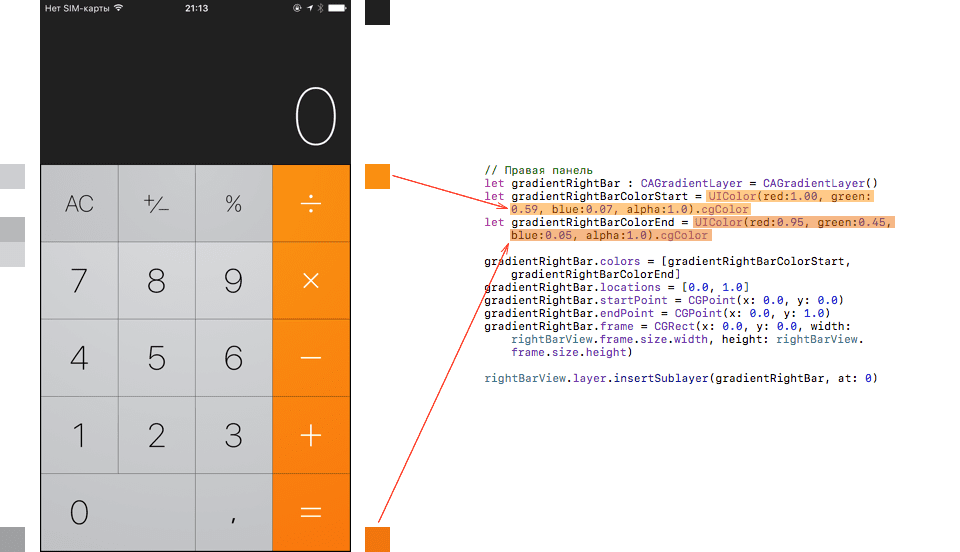
Пример кода приложения:

Можно увидеть, как сделал отступы для кнопки «0» и текстового поля, в зависимости от размера устройства. Выглядит понятно и просто, особенно если знакомы с JavaScript.
Пример по сложнее. Задаю градиент для правой панели калькулятора.

Быстрый прототип
В Xcode можно делать не только полноценные приложения, но быстрые прототипы. Нарезаем дизайн экрана на картинки и вставляем их в Image View. Настраиваем анимацию и переходы.
Прототипирование в Xcode похоже на смесь Principle и Framer Studio.

В Principle можно быстро накидать кликабельный прототип и настроить анимацию появления элементов на экране. Если необходимо сделать что-то по сложнее, например, с вводом данных, Principle не подойдёт. А вот Framer Studio справится с этой задачей.
Проблема в том, что придется изучать два инструмента.
В Xcode можно сделать как простой прототип, так сложный. Большим плюсом прототипов в Xcode является то, что исходники проекта можно передать разработчикам и им не нужно устанавливать новый для них инструмент и разбираться в нём.
Они просто открывают привычный для них проект в Xcode и вытаскивают оттуда необходимые значения анимации, элементы и внедряют их в своё приложение.
Σ
Какую пользу вынес для себя:
- Понял, как происходит настройка адаптивности в мобильном приложении на стадии разработки. Буду стараться заранее продумывать дизайн элементов таким образом, чтобы разработчикам было проще адаптировать дизайн на все разрешения экранов.
- Узнал основы программирования на Swift: классы, наследование, прототипы и делегирование.
- Увидел, как можно делать быстрые прототипы в Xcode. Это не так уж и сложно. В следующих своих задачах попробую сделать прототип в Xcode. Посмотрим, что на это скажут разработчики.
Что дальше?
- Сделать своё небольшое мобильное приложение: нарисовать дизайн, запрограммировать и выложить в AppStore.
- Найти похожий курс, но про Java и Android Studio, чтобы понимать, как разрабатываются мобильные приложения под Android.
°°°
Спасибо Антону за полезный курс и спасибо за то, что отвечал на вопросы в нашем учебном чате, даже в полпервого ночи.
Если вам стало интересно разобраться, как делают мобильные приложения для iOS, подпишитесь на почтовую рассылку на странице курса.
Когда Антон определится с датой второго набора, вам придёт письмо.
°°°
Курс непростой. В начале нас было десять человек. К третьему занятию добралось только пятеро. На последнем было только двое.
Если хотите записаться на следующий набор — подготовьтесь.
- Выделите время на лекции и домашку. Занятия начинались в 19:00 по московскому времени. Как раз после окончания рабочего дня. Некоторые учащиеся пропускали занятия из за того, что в это время ехали домой в метро. Во время занятий я закрывался в переговорке на работе. Домой уходил только в 23 часа, но это того стоило. Поэтому спланируйте свой день так, чтобы на время лекции вы были в комнате и вас никто не отвлекал. Многие не успевали делать домашку, так как на работе аврал. Постарайтесь договориться, что во время учебы не сможете работать сверхурочно. Постарайтесь эффективней выполнять задачи во время рабочего дня. Используйте помидорки. Отложите второстепенные занятия: твитер, общение в фэйсбуке, удалите инстаграм. Занятия шли по вторникам и четвергам. В среду вечером занимаешься домашкой, которую показываешь в четверг. На курсе между занятиями только одни выходные и лучше всего посвятить их работе над домашкой. Другого времени разобраться в новом материале не будет. Отговорки «сделаю потом» — не работают.
- Заранее подучите Swift. Если у вас есть небольшой опыт в программировании хоть на каком-то языке, то всё нормально. У меня есть опыт работы с JavaScript, этого хватило, чтобы понять основы Swift. Если опыта нет, заранее разберитесь с основами языка. Так проще будет воспринимать материал на занятиях. Советую посмотреть:
- «Язык программирования Swift» от Hexlet
Рахим Давлеткалиев в коротких видео рассказывает о возможностях языка. На примерах объясняет как работают операторы, массивы, классы и т.д. - The Swift Programming Language от Apple
Официальная книга про Swift от Apple. Если владеете достаточным знанием Английского языка, почитайте.
- «Язык программирования Swift» от Hexlet
Успехов!


























Вот это круто! А помимо калькулятора еще чему-нибудь учат? Я помню как давно-давно, когда учился в школе и только начал изучать программирование, то одной из поделок был примитивный графический редактор под MS-DOS.
Антон на занятиях вообще не рассказывал как делать именно калькулятор. Он рассказывал как работать с констрейнтами, что такое классы, наследование, какие доступны элементы для использования и т.д.
Работа над калькулятором была скорее как возможность подумать головой и применить полученные знания на практике.