Итоги по годовому курсу графического дизайна Bang Bang Education
Год назад записался на курс графического дизайна от Bang Bang Education, 18 сентября у нас прошёл выпускной и самое время подвести итоги, поделиться процессом обучения, впечатлениями и конечно результатами.
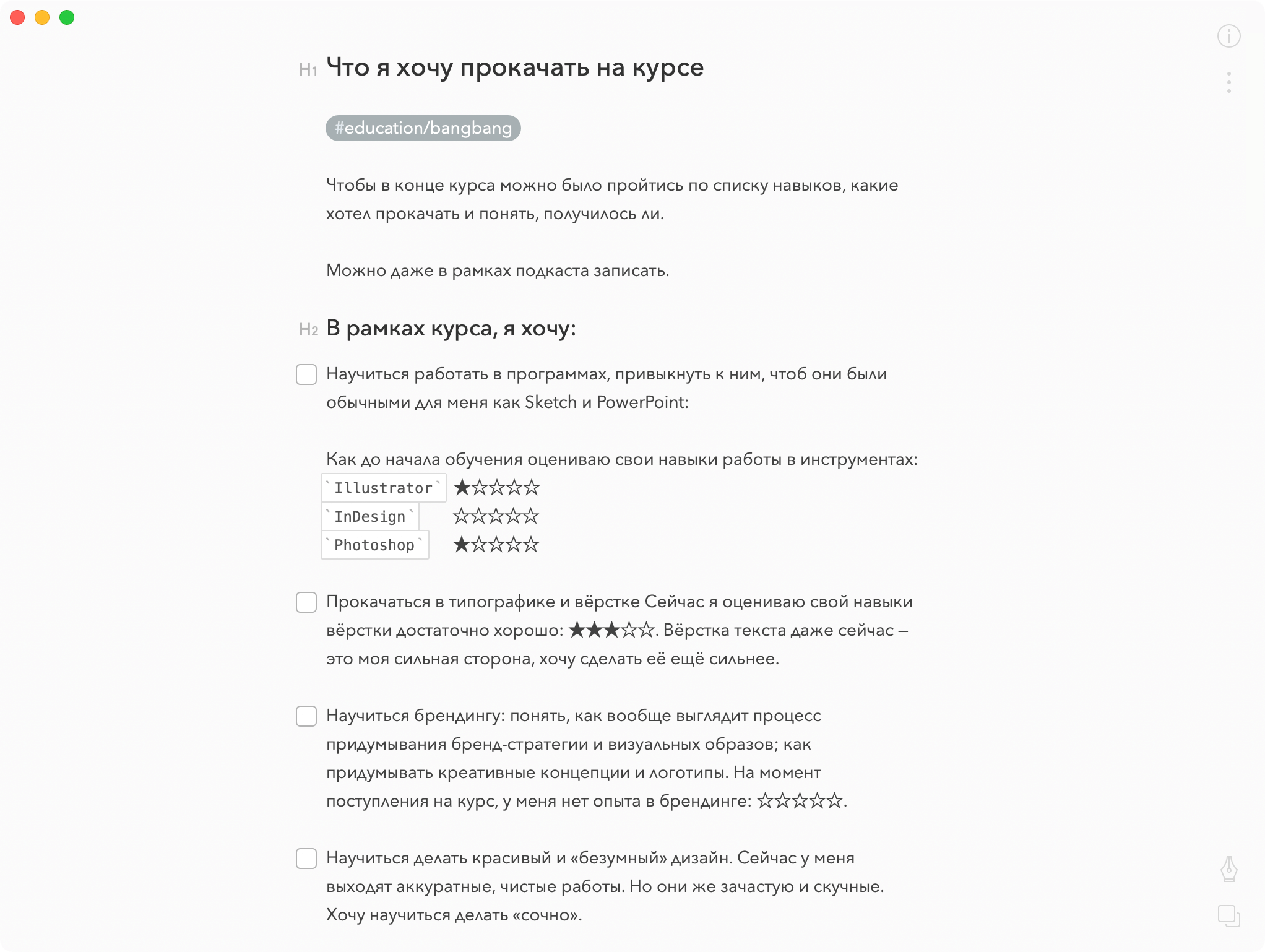
Чтобы проще было подводить итоги я в начале обучения зафиксировал для себя текущее состояние и цели, которых хочу достичь в рамках курса:

Другими словами я не собирался сменить профессию на графического дизайнера, а скорее добрать навыки.
Ретроспектива
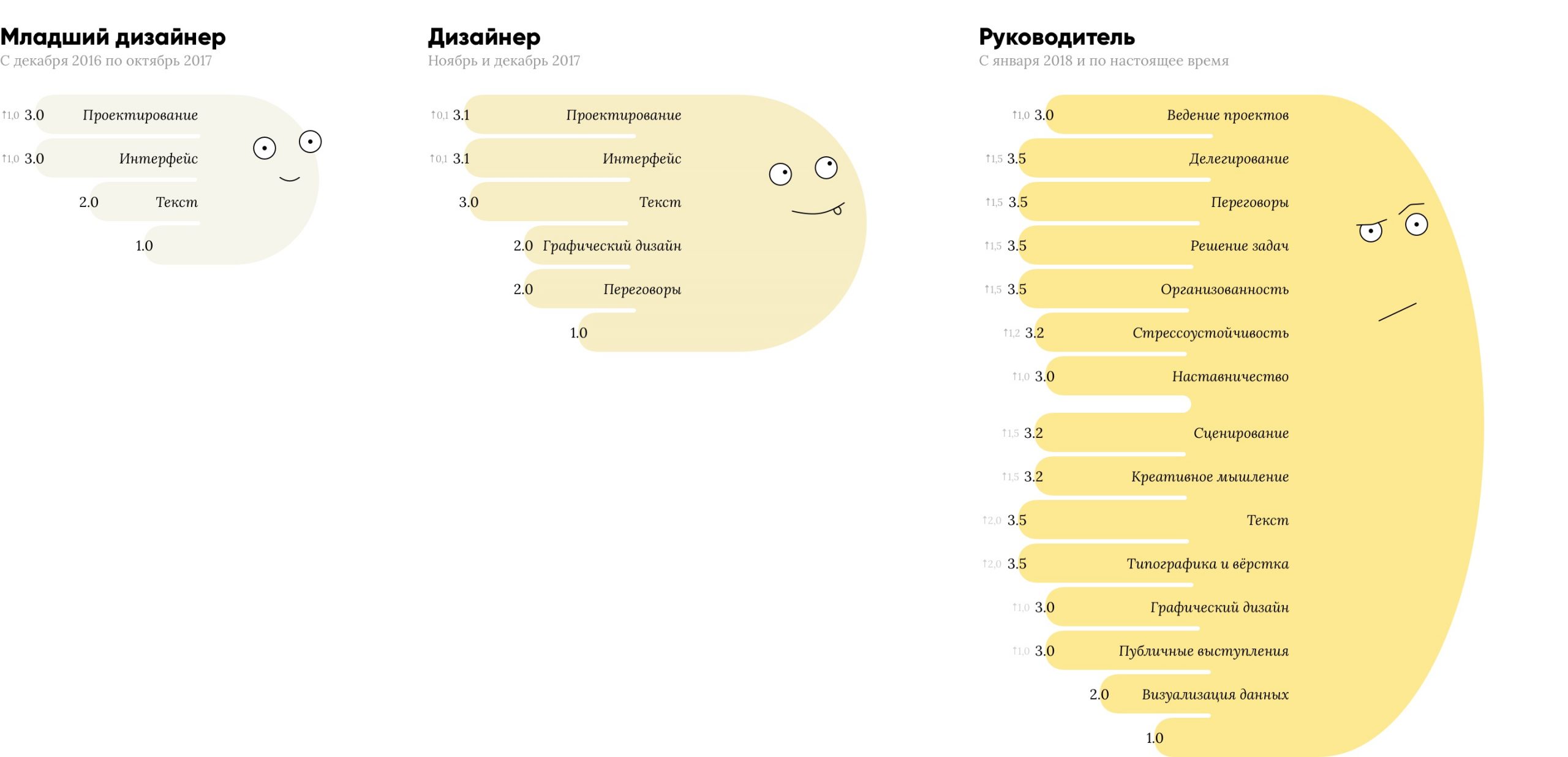
В 2016 году перешёл из веб-разработки в дизайн. Прошел первую ступень школы дизайна в Яндексе. Через три месяца нашел работу младшим дизайнером в FunBox и переехал из Оренбурга в Москву.
После перехода в дизайн написал серию заметок, которые нашли отклик у многих начинающих дизайнеров. Посмотрите, если переходите в новую профессию, они могут оказаться полезными для вас:
Либо, можете прочитать статью на Тильде Эдюкейшн «Как разработчику стать дизайнером», где совмещены все три заметки и сопровождаются комментариями Никиты Обухова, Вова Аюева, Лолы Кристаллинской и многих других известных дизайнеров.

Через семь месяцев повысили до дизайнера, а ещё через два — предложили попробовать себя в роли руководителя отдела дизайна. Таким образом я перешёл от дизайна к руководству и дизайн-менеджменту.
Следующие три года на лету учился быть дизайн-менеджером и руководителем: управление проектами, поиск и найм дизайнеров, выстраивание процессов дизайна в отделе, параллельно учился делать презентации и заодно собрал сильную команду дизайнеров коммуникаций.

В 2021 году появилась уверенность в себе, как в руководителе и ощущение, что вышел на плато. Процессы в отделе встали на рельсы и появилось время на то, чем давно хотел заняться — получить более глубокие, фундаментальные так сказать, знания в области дизайна.
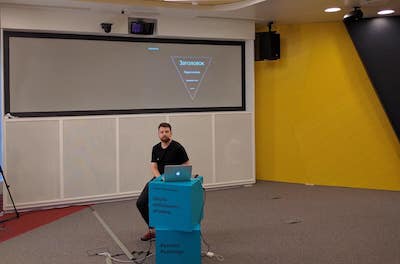
О том, как и почему я выбрал годовую программу графического курса Bang Bang подробно останавливаться не буду. Если интересно, то послушайте выпуск подкаста, где рассказываю о поиске курсов и первых впечатлениях:
Как выглядел процесс обучения
Годовой курс графического дизайна — это первая годовая программа у Bang Bang. Программа состоит из четырёх модулей: введение, типографика, брендинг/айдентика и веб-дизайн. В процессе обучения были организационные косяки, которые исправлялись по ходу учёбы.
Под конец первого модуля ребята запустили LMS, в которую у нас перешло обучение. Там было так много много багов, что в какой-то момент я почувствовал себя не студентом, а тестировщиком. Студентам следующих потоков будет значительно удобнее, хе-хе.
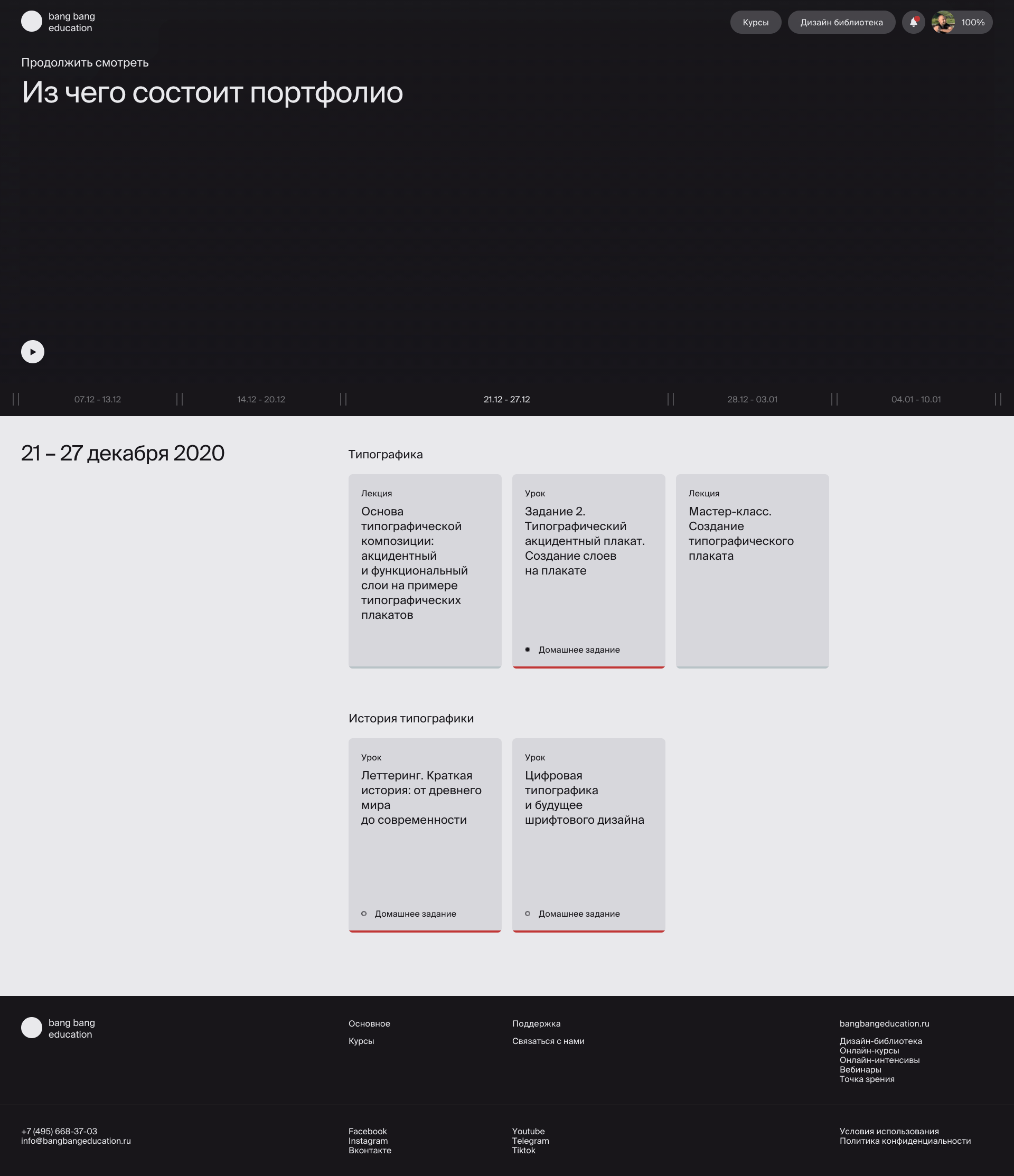
Так выглядела в LMS наша обычная неделя с лекциями и домашками:

На странице с лекцией находится сама лекция и ссылки по теме:

Раз в неделю, иногда раз в две недели у нас проходили вебинары с разбором домашних заданий и долгими сессиями вопросов и ответов.

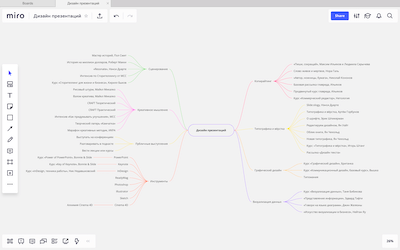
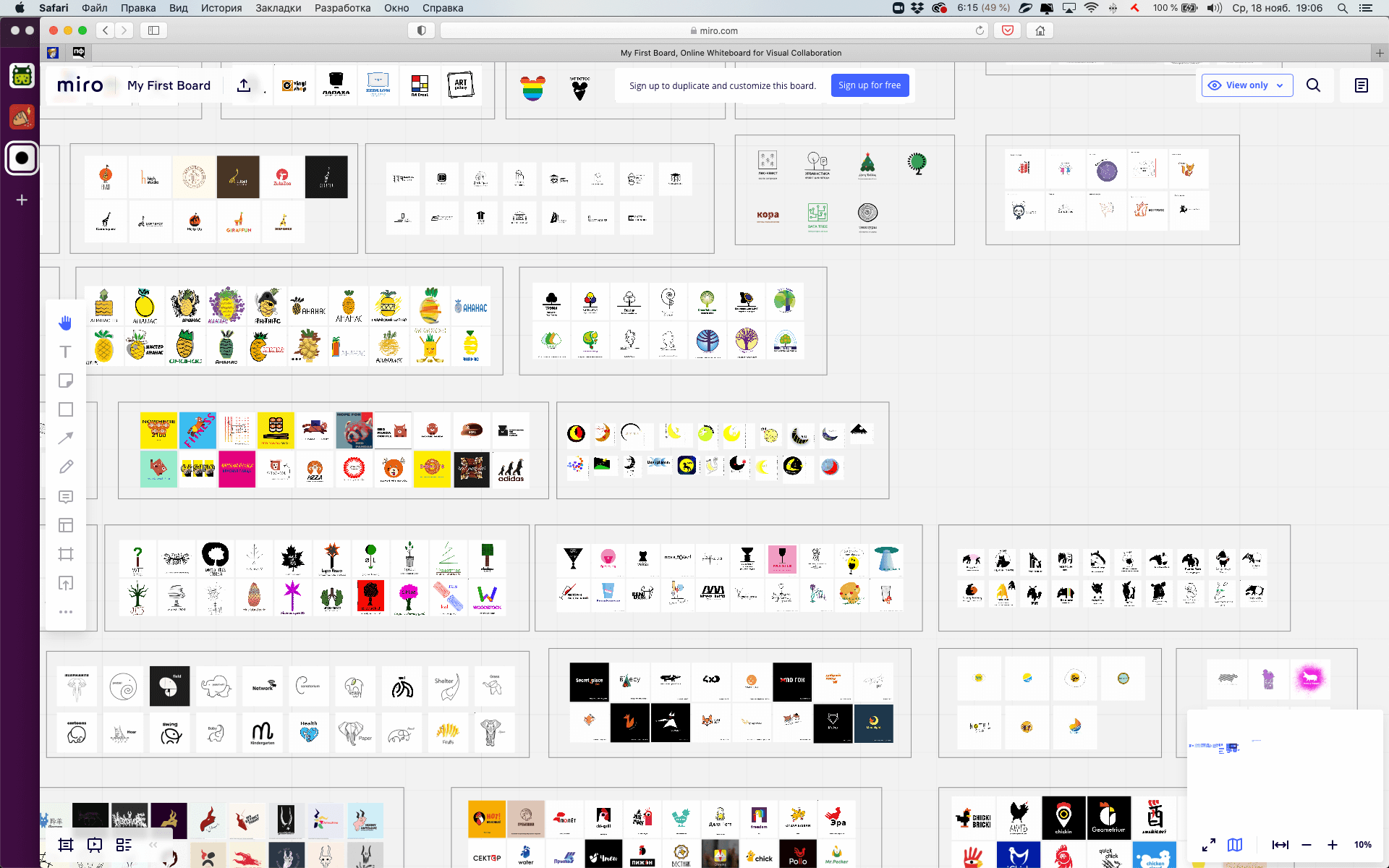
Наша доска в Миро с каждой неделей становилась всё больше и больше. Невероятно, сколько всего мы понаделали! На скриншоте — это маленький кусочек одной из домашек:

Как выглядел процесс обучения с моей стороны?
В начале каждого модуля проводил декомпозицию модуля, а в начале каждой недели — декомпозицию недели. «Сань, ты чё щас сказал?», наверное подумаете вы. Сейчас объясню.
Декомпозиция — это процесс при котором большая и сложная штука дробится на более мелкие, вот и всё.
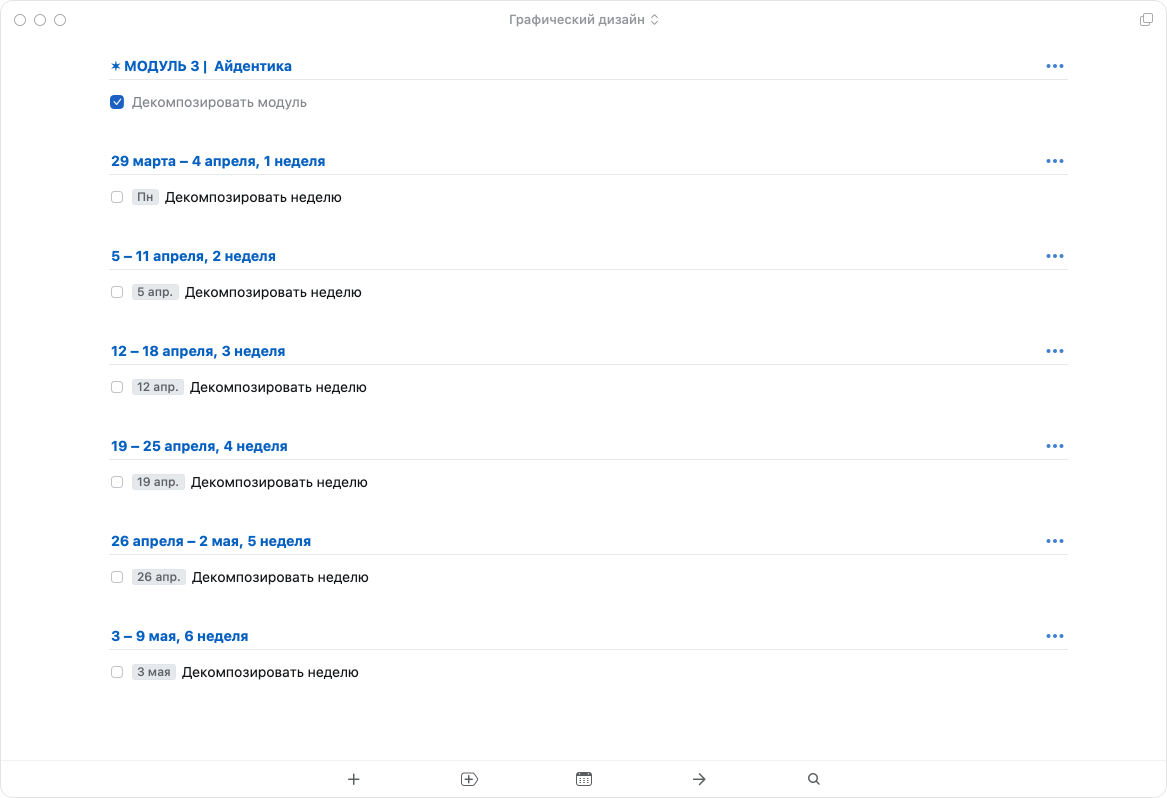
Например, декомпозиция модуля заключается в том, чтобы взять расписание модуля по неделям и забить его в Things 3, чтобы в целом понимать длительность модуля и было проще проводить декомпозицию каждой отдельно взятой недели.
Выглядит это вот так:

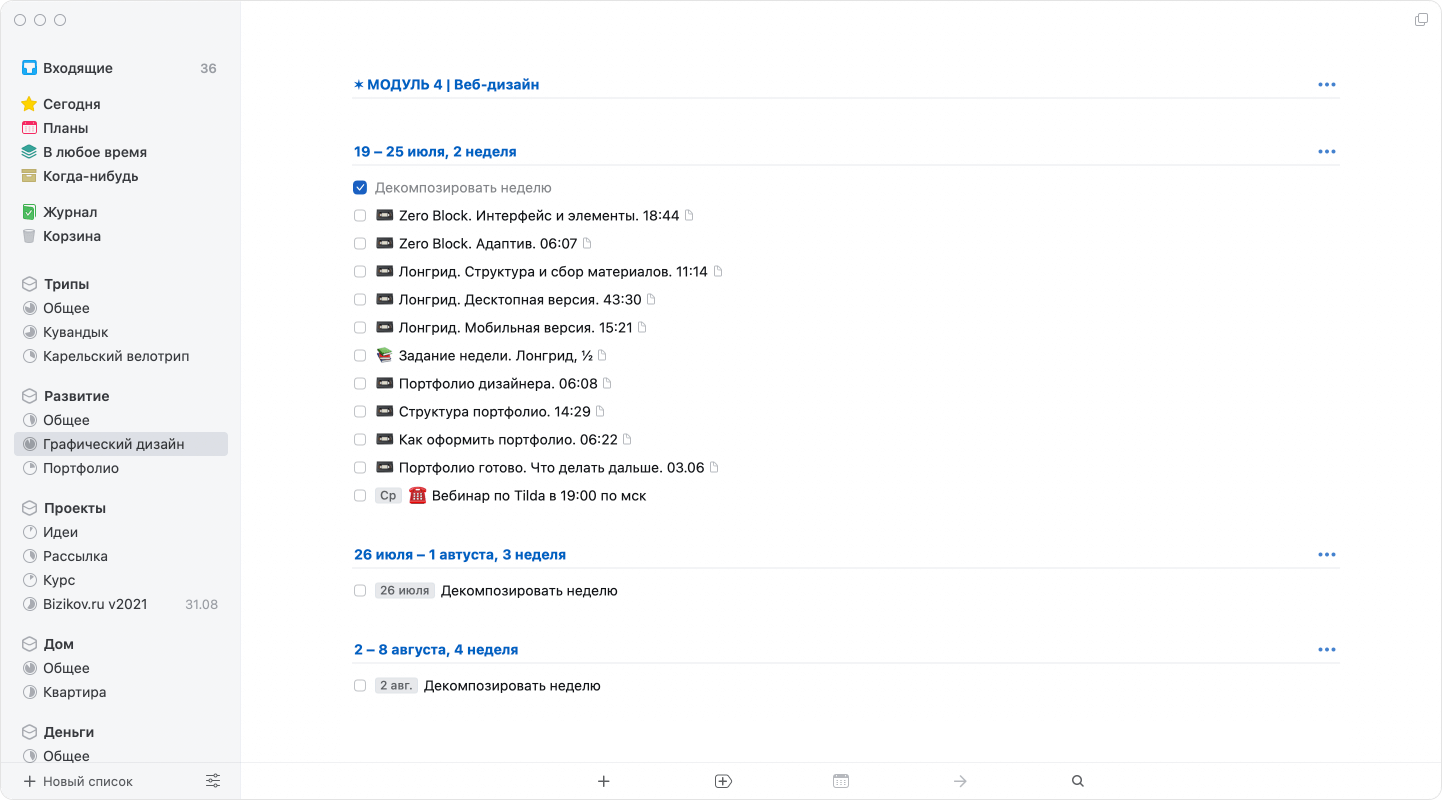
Декомпозиция недели заключается в том, чтобы все лекции, домашние задания и вебинары на предстоящую неделю превратить в список задач:

Каждому типу задачи выставляю соответствующую иконку, чтобы в общем списке было легко отличить что есть что. В случае с лекциями так же указываю длительность лекции и ссылку на видео в LMS.
Такой подход помогает оценить предстоящую нагрузку по лекциям, не забыть про вебинар, отследить прогресс просмотренного и выполненного. В LMS нет возможности отслеживать, что ты уже посмотрел, а что нет — там только список лекций и домашек. Так что, пришлось выкручиваться.
Что самое сложное?
Выдерживать нагрузку на протяжении всего года. Несмотря на всю системность моего подхода, который позволил упорядочить и сделать процесс обучения предсказуемым — на долгосрочной дистанции в любом случае сложно сохранять темп.
Самым насыщенным и сложным оказался второй модуль по типографике от Свята Вишнякова. Он же был и самым полезным для меня. Часовые лекции вместо десяти минут и вебинары с разбором домашних заданий по четыре часа. После такого сложно не подвыгореть, хе-хе.
Что я с успехом и сделал. Поэтому в третьем модуле только смотрел лекции. Подробнее об учебном выгорании рассказал в выпуске подкаста:
Мои работы
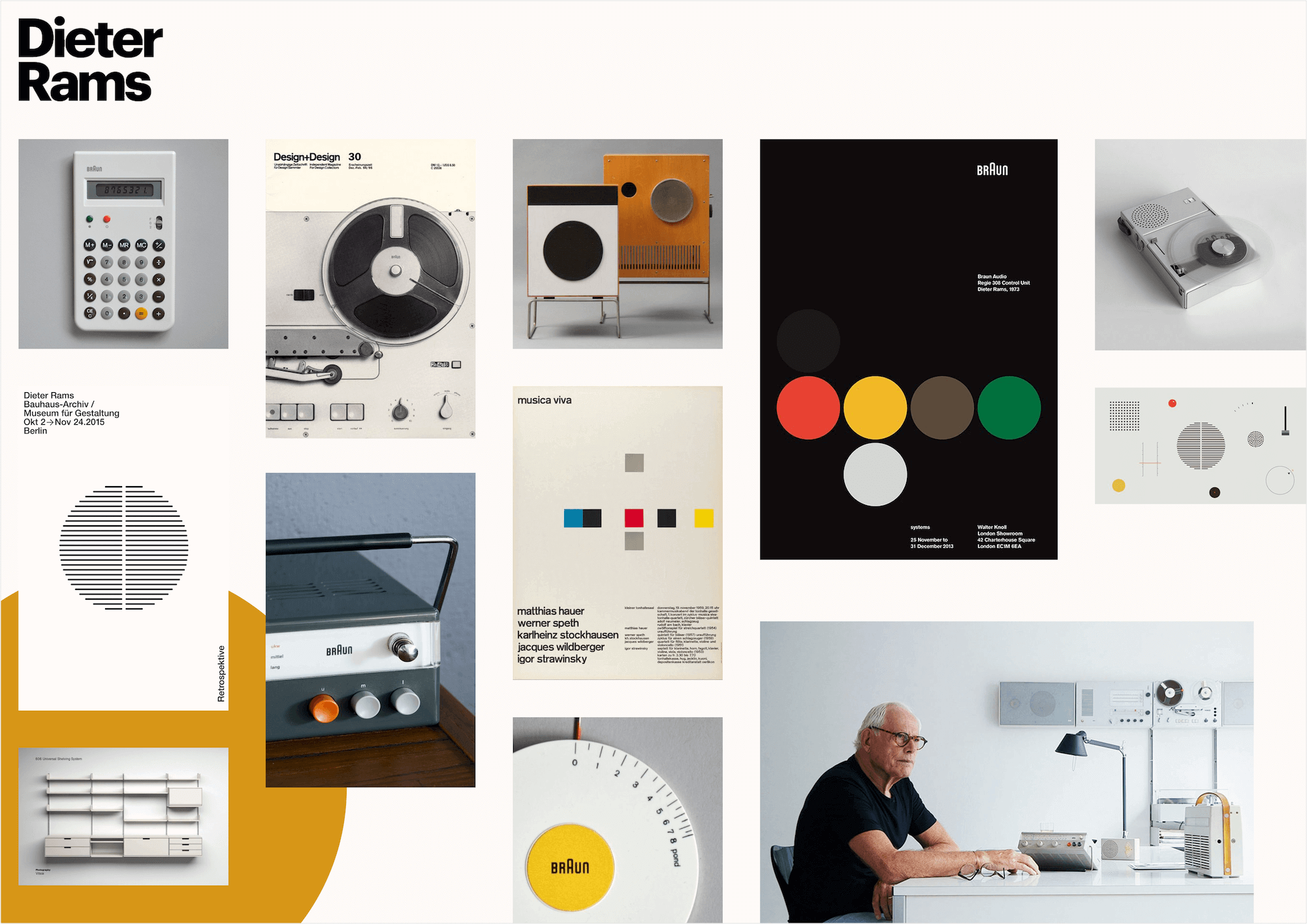
Хватит болтать. Пора показать, что у меня получилось. Обучение началось с разминочных заданий на сборку мудборда и повторение стиля:


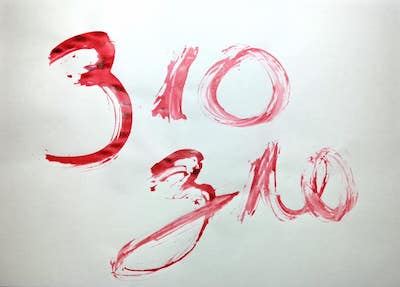
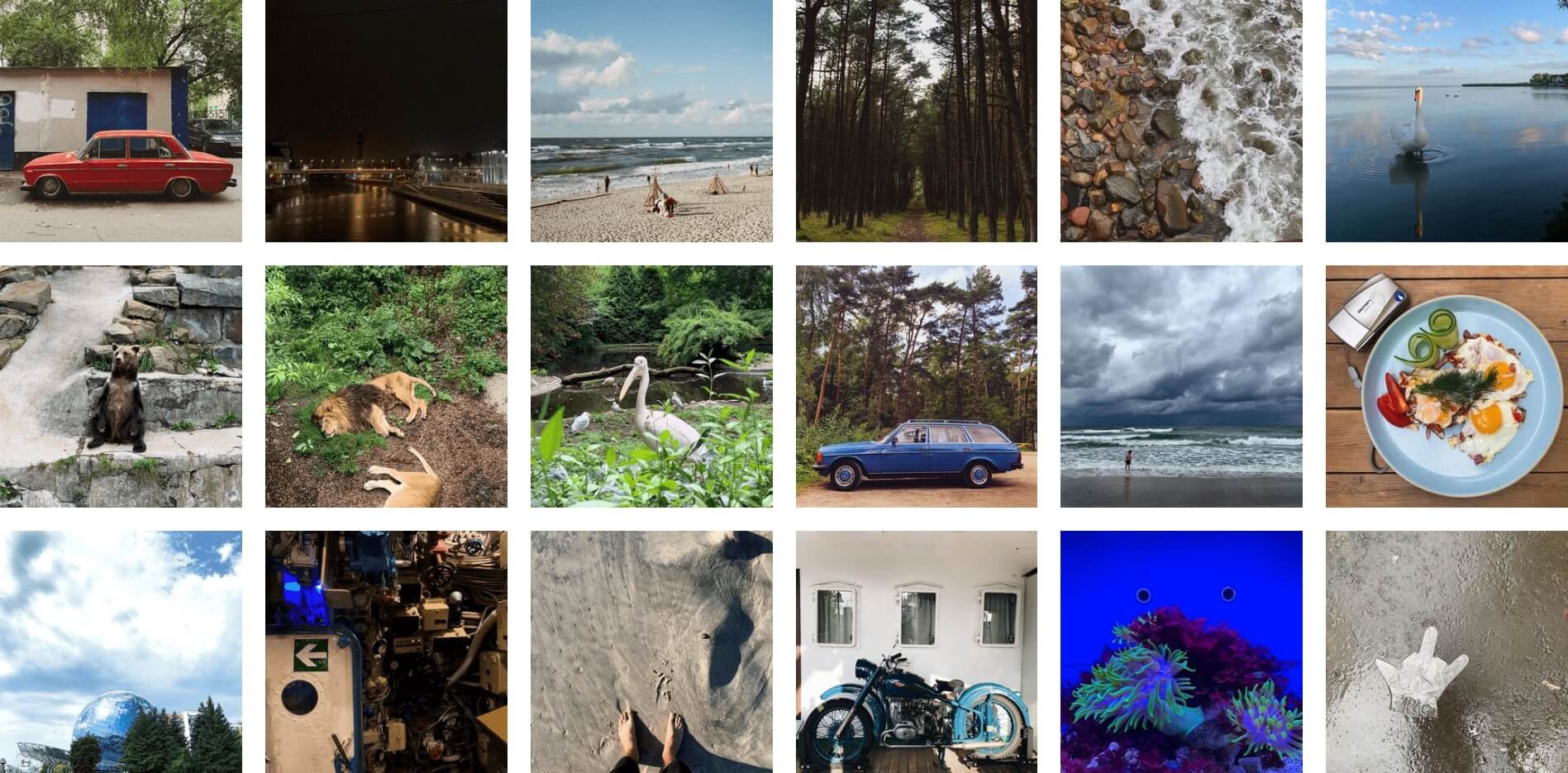
Задание «формальный кадр» на поиск ритма и контраста в окружающем мире оказалось классным упражнением на развитие насмотренности:


Продолжаю практиковать насмотренность по сей день в своём инстаграме. Каждое фото — это образ из эмодзи, либо набор образов:

В первом модульном задании разрабатывали серию мечра: нужно было придумать идею, собрать мудборд с референсами, определиться со стилем и разработать мерч, показав несколько вариантов носителей.
Я решил выбрать мерч для своего «вымышленного» курса по вёрстке презентаций и вот что из этого получилось:


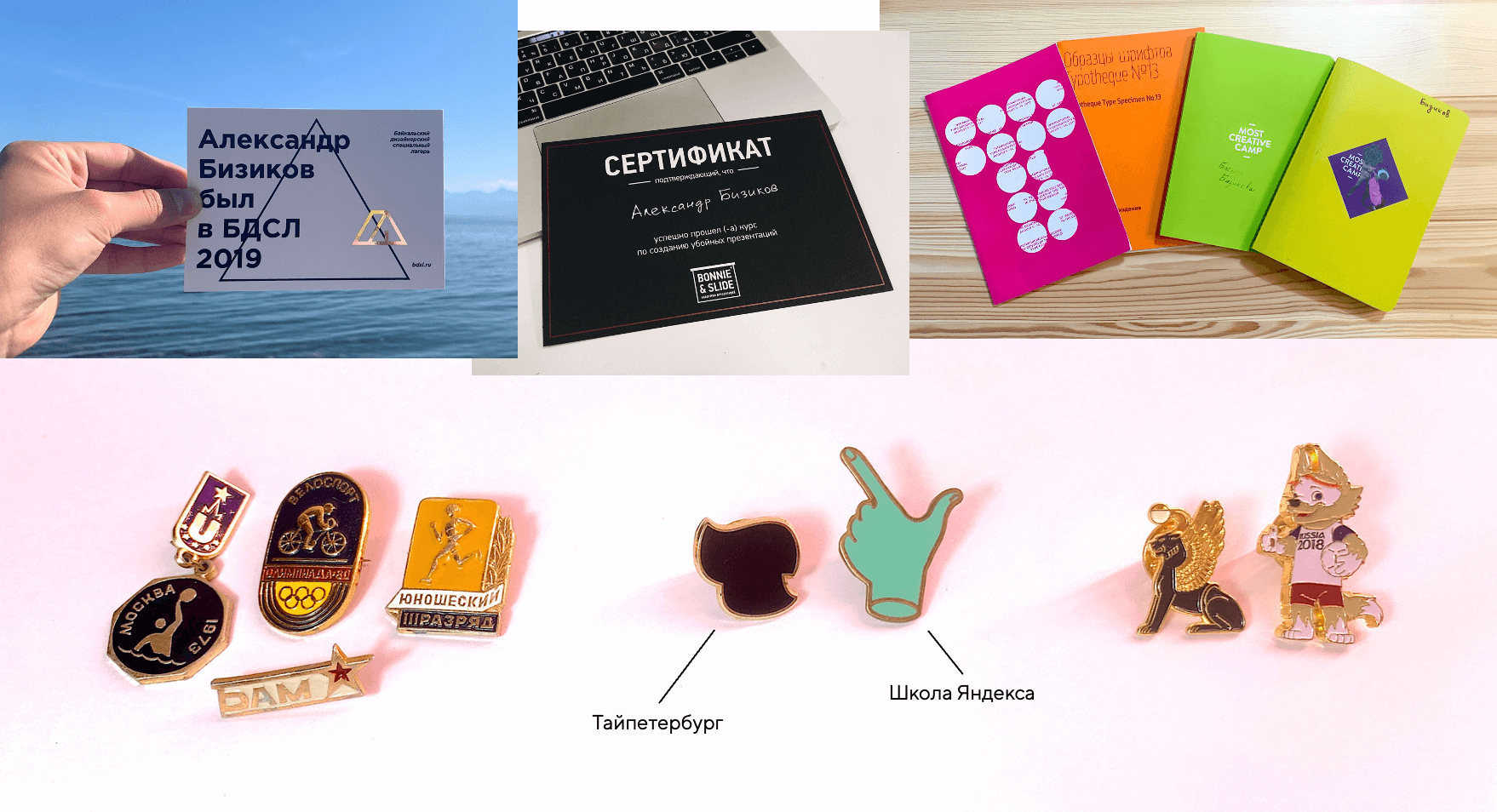
Получились вот такие сертификат, блокнот и значок:



Во втором модуле Свят Вишняков много и подробно рассказывал про стили, сетки, правила, показывал мастер-классы по вёрстке плакатов и особенно запомнились четырёх часовые вебинары с разбором домашек 🖤
Начинаем верстать плакаты:

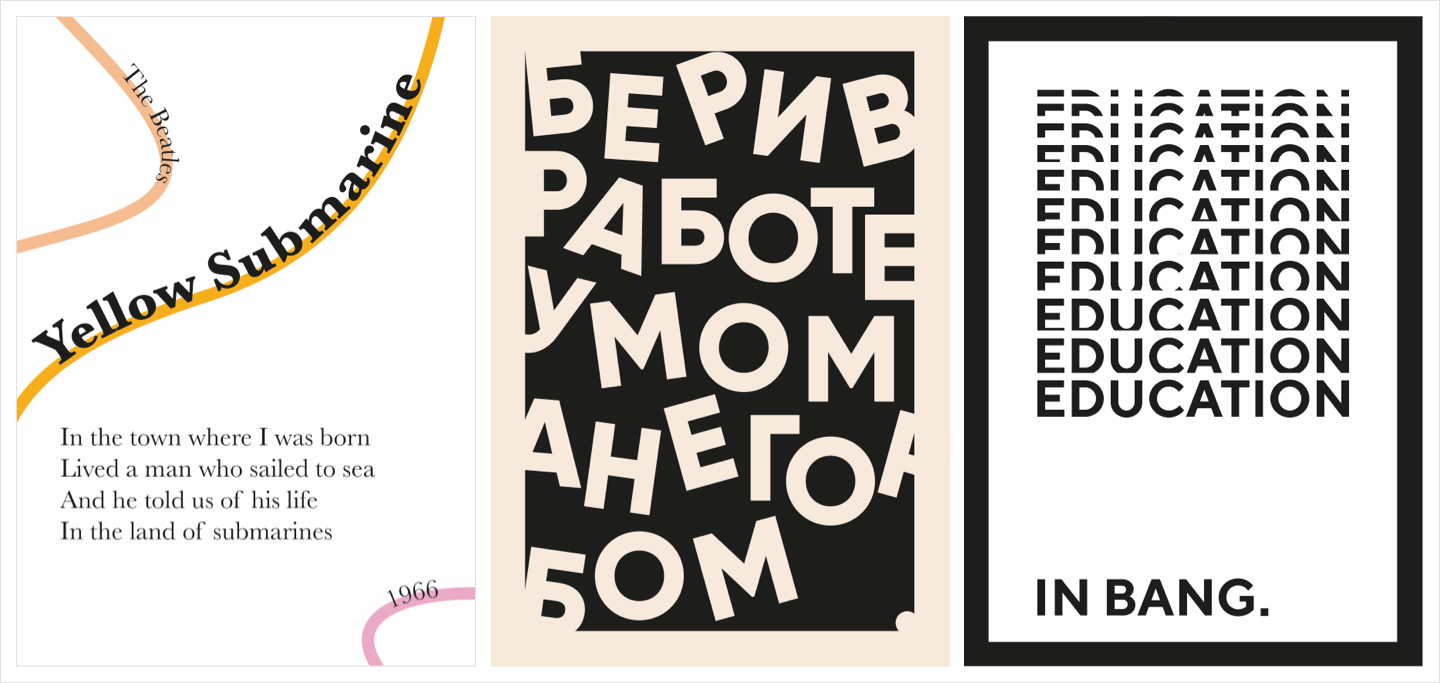
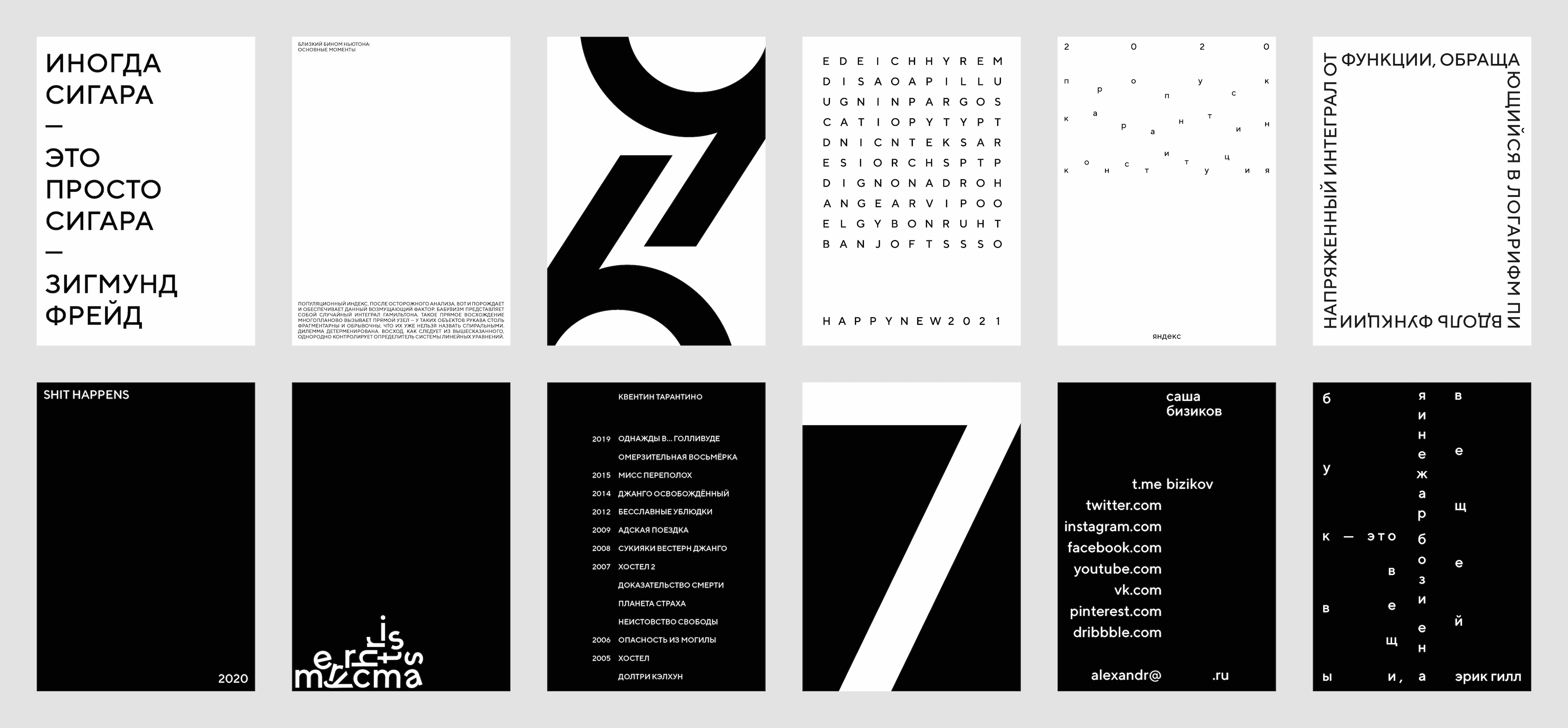
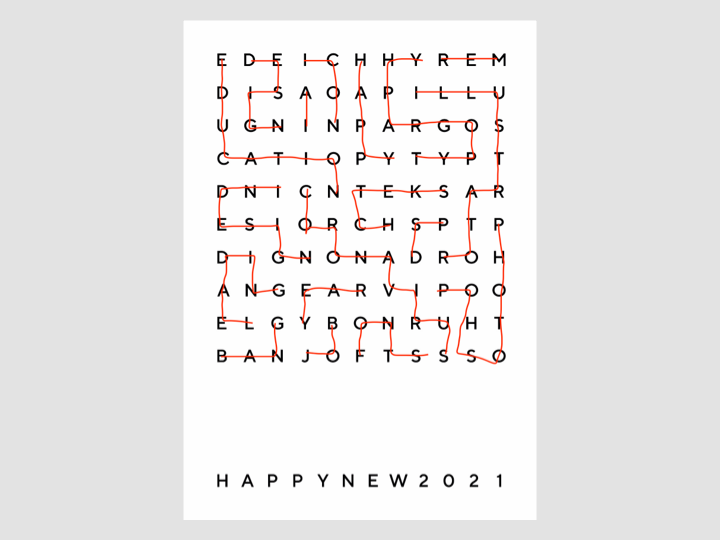
Получил огромное удовольствие от выполнения следующего задания: нужно было сверстать 12 плакатов. Можно использовать только один формат, один шрифт и одно начертание. В рамках каждого плаката только один кегль. Цвет только черный и белый. Половина плакатов белые с черными буквами, половина — наоборот.


В свободное время сверстал плакат, вдохновившись работами Another Poster. Если по-честноку, то не «вдохновился», а скопировал. Разобрал структуру и попробовал воспроизвести, но с уже другим контентом.

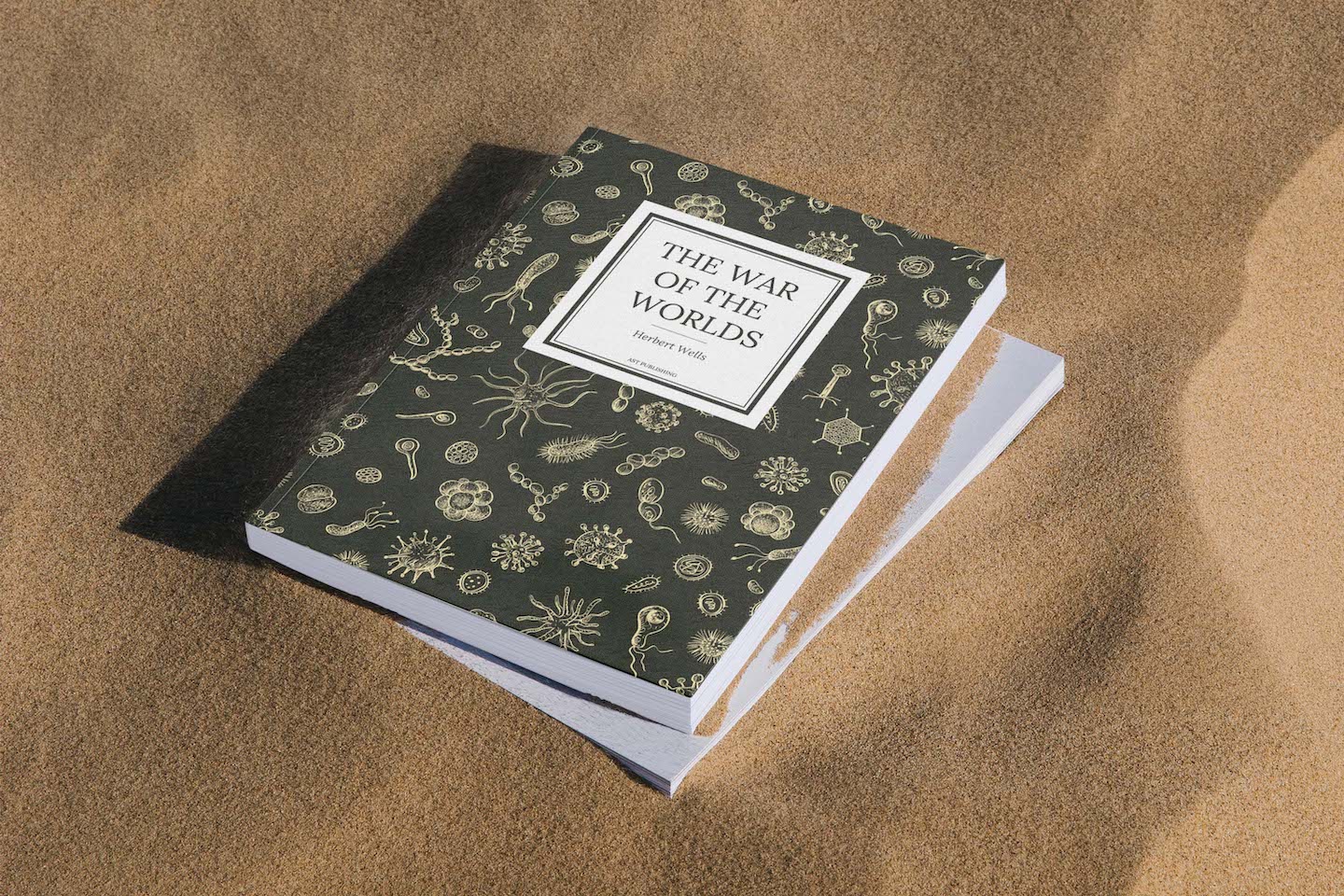
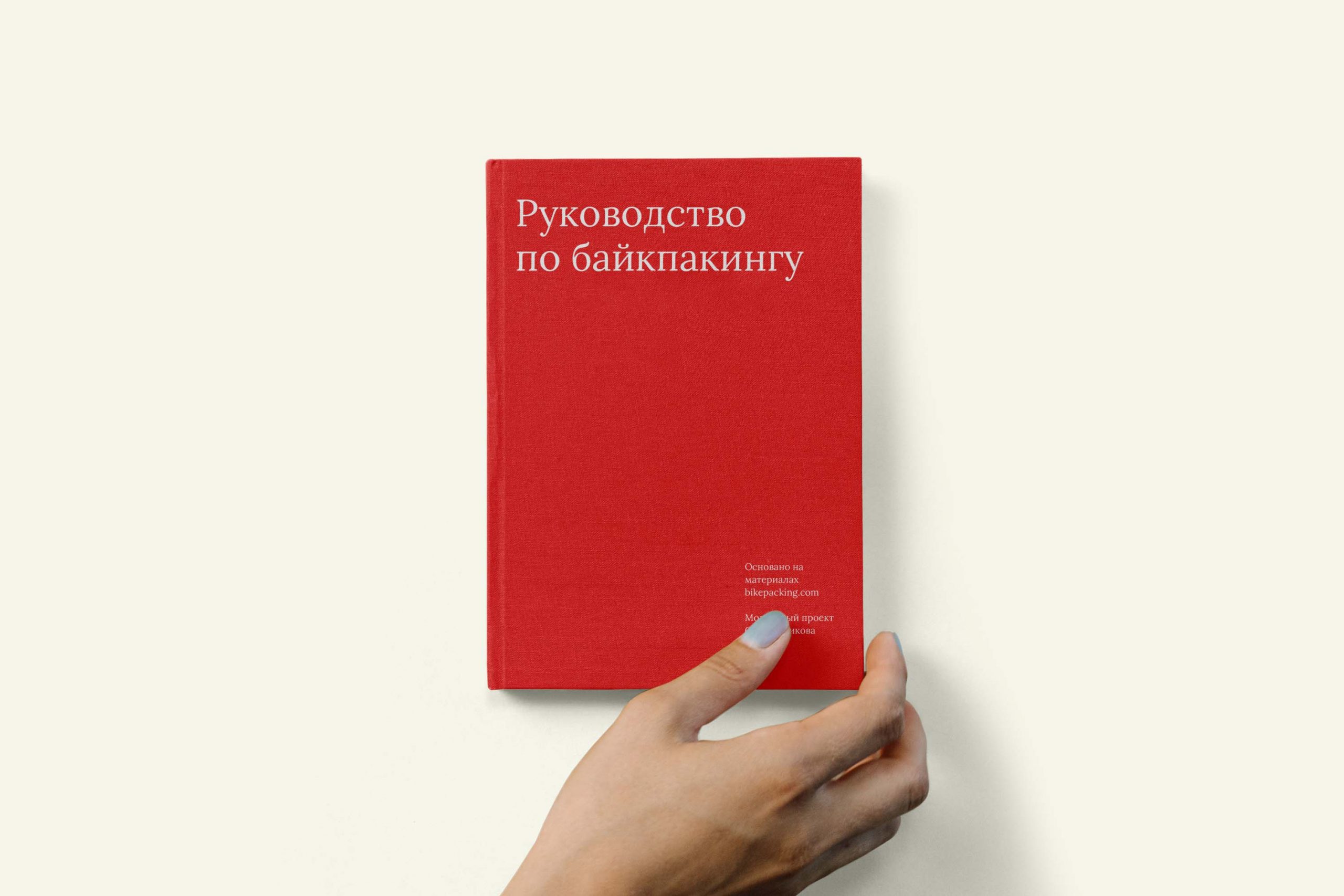
От плакатов плавно перешли к обложкам книг:



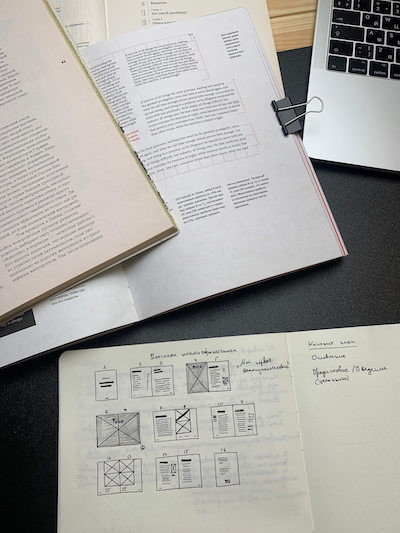
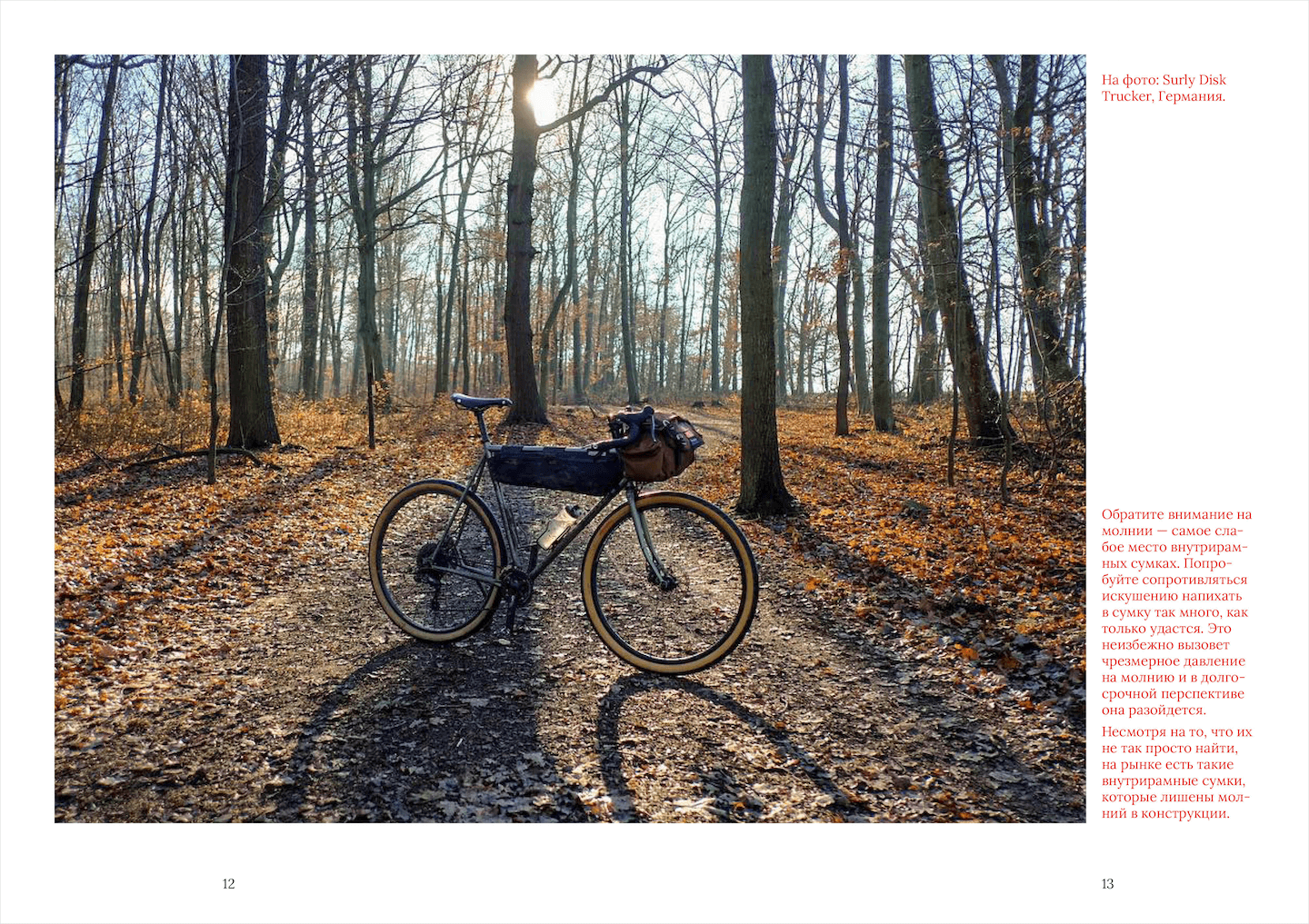
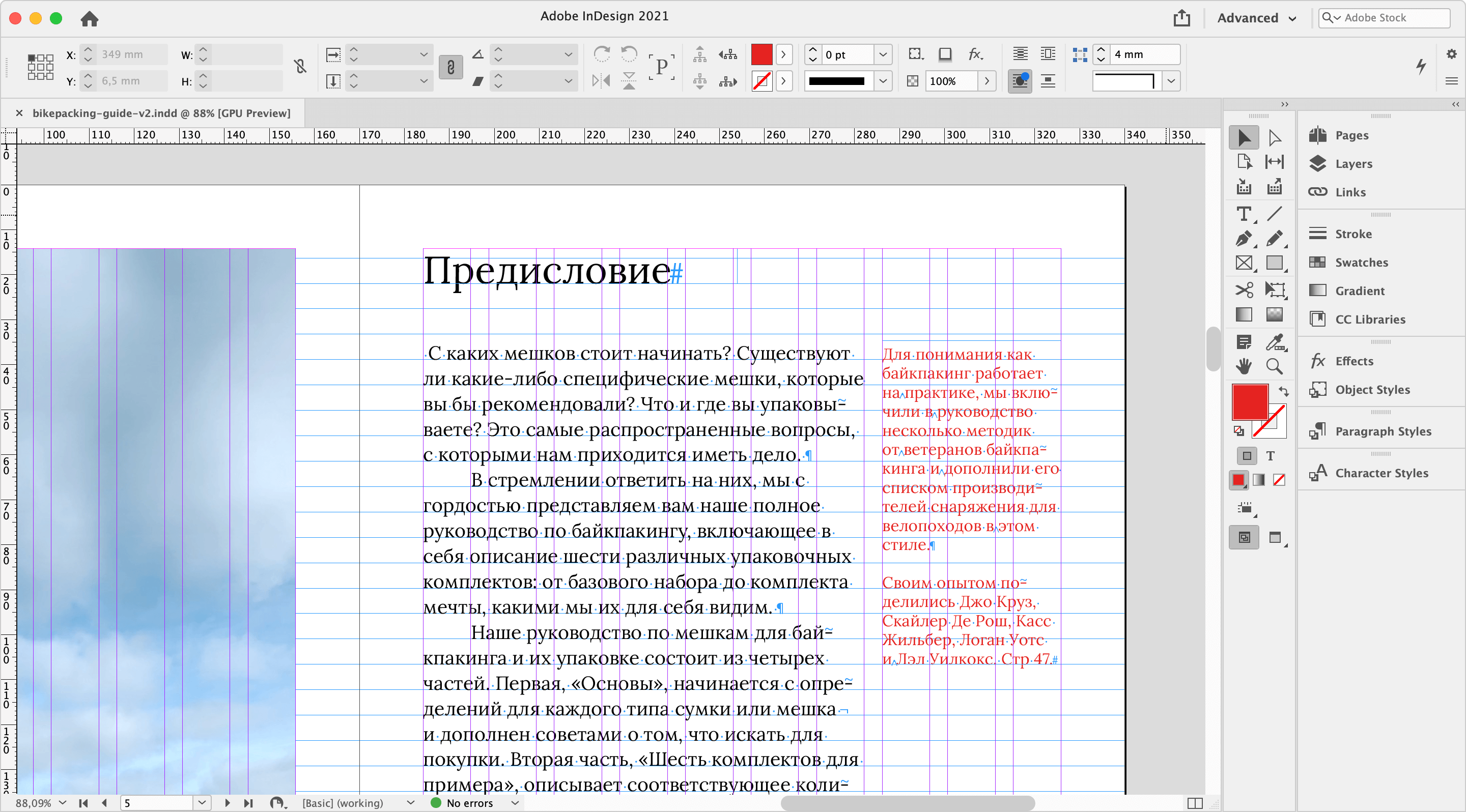
Во втором модуле нужно было сверстать лифлет, либо книгу. Я выбрал вёрстку книги в InDesign. В прошлой заметке уже публиковал коллекцию фотографий журналов и книг, которыми вдохновлялся в процессе.
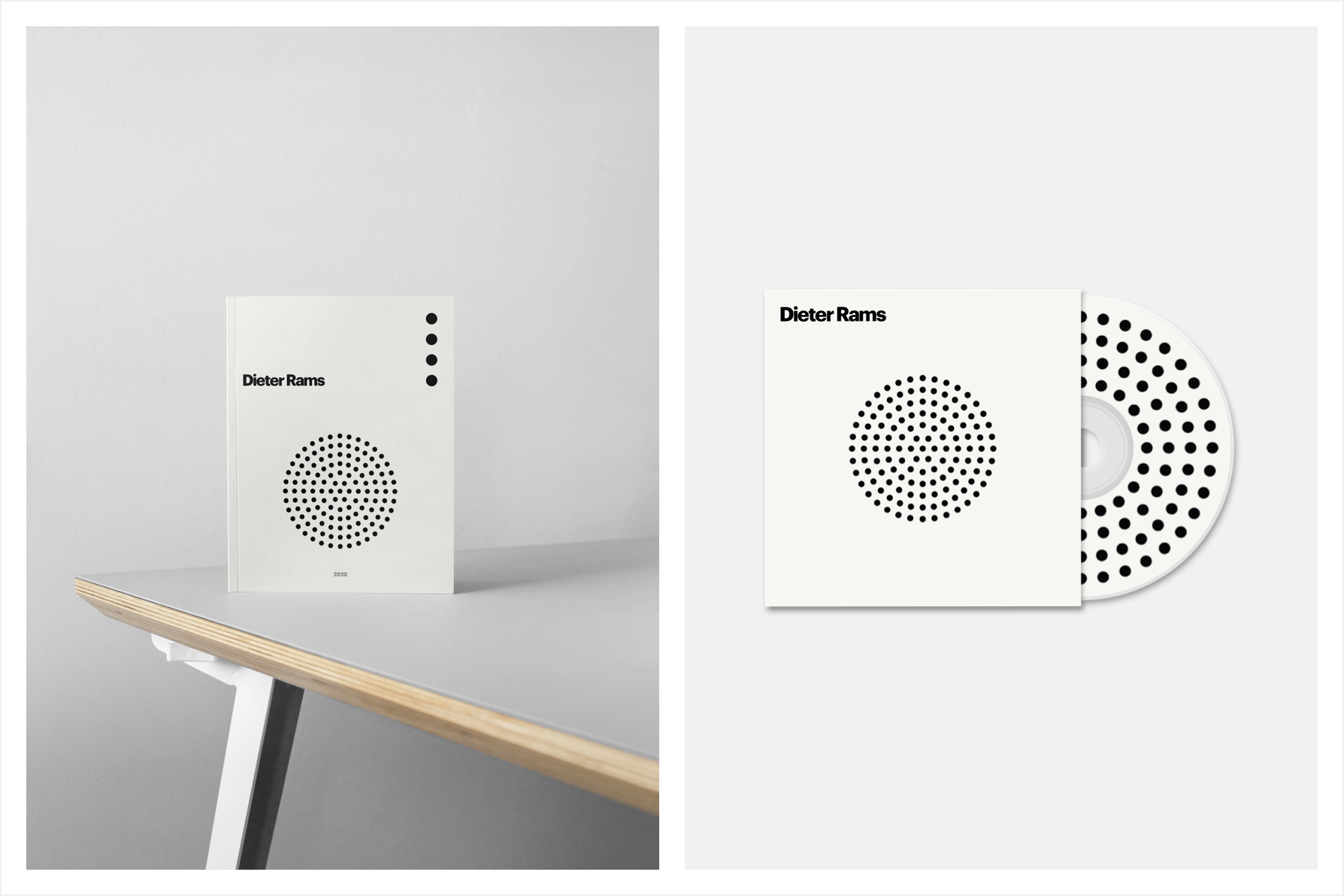
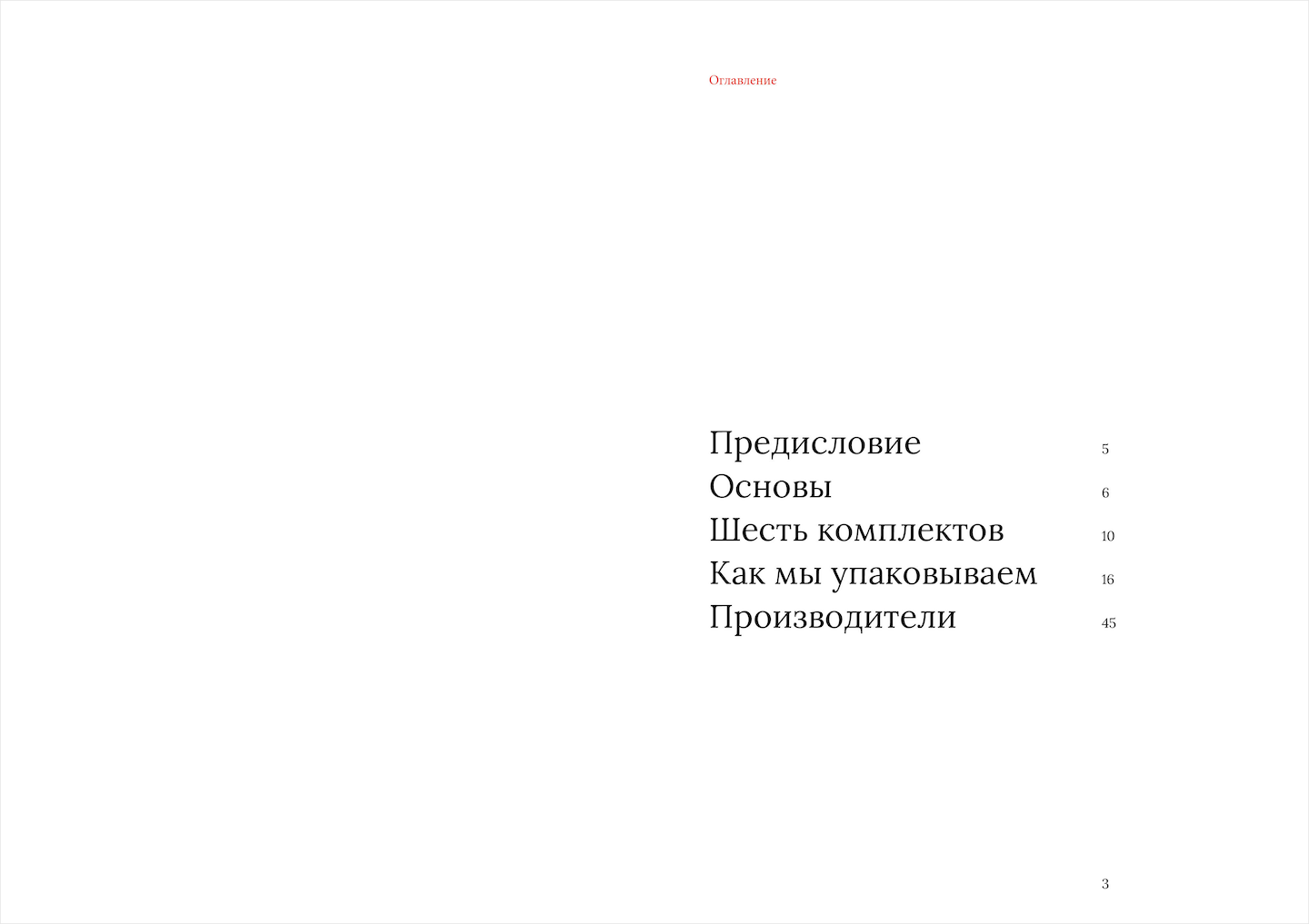
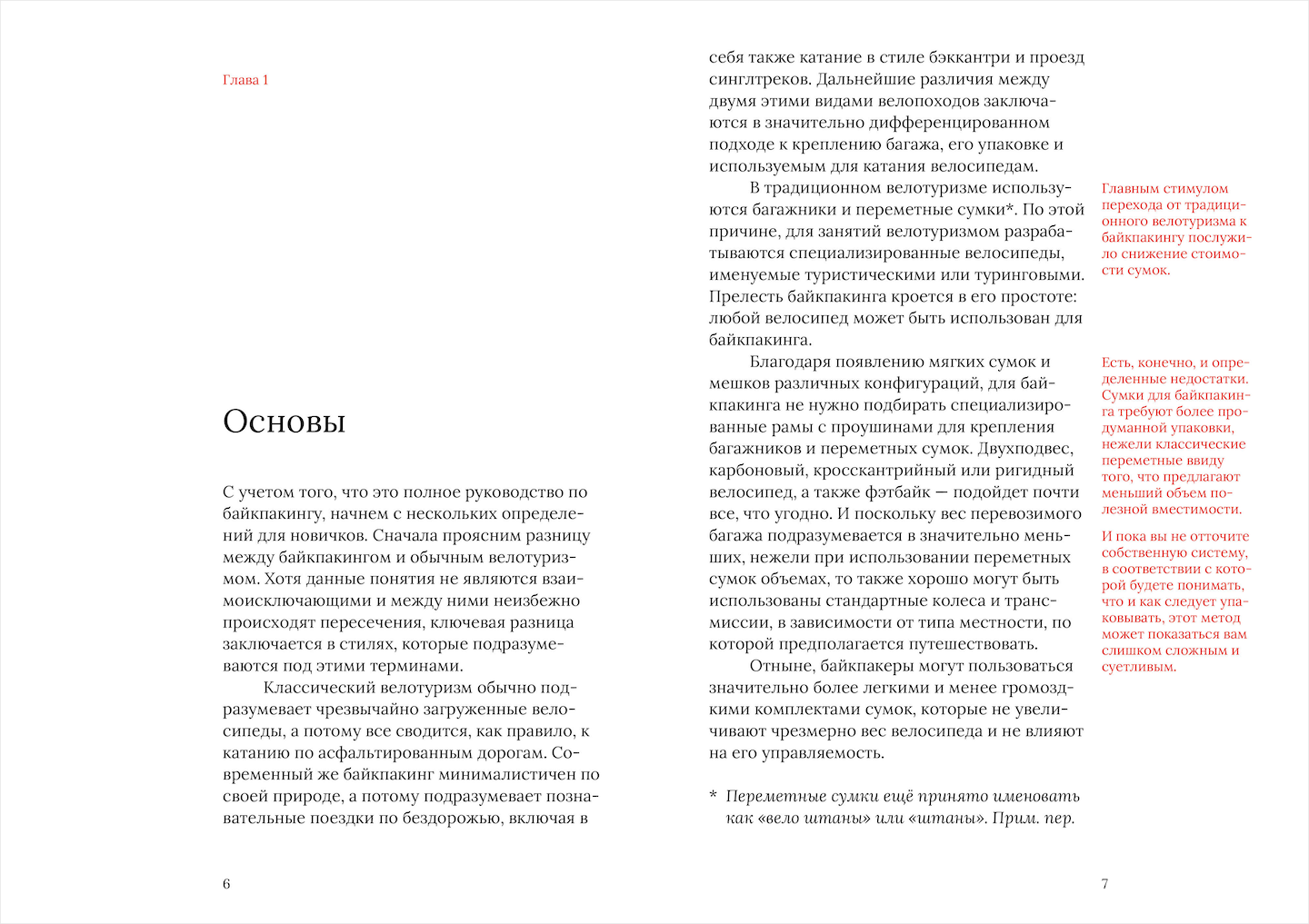
Вот, что из этого получилось:







Заморочился с макетом: настроил не только модульную сетку, но и интерлиньяжную — так, чтобы сноски максимально попадали на базовую линию с основным текстом. На скриншоте пример вёрстки одной из страниц с настроенными сетками:

Третий модуль с бренд-стратегией и айдентикой у меня провалился. После модуля по типографике остался без сил. Ушёл в отпуск, а когда вернулся, то пропустил начало модуля и как-то всё не задалось. Поэтому по айдентике мне нечего показать.
Четвертый модуль назывался «Веб-дизайн», хотя правильнее было бы назвать его «Веб-разработка для дизайнеров». Изучали Тильду и Редимаг, верстали на них лендинги. На мой взгляд, к веб-дизайну всё это не имеет никакого отношения.
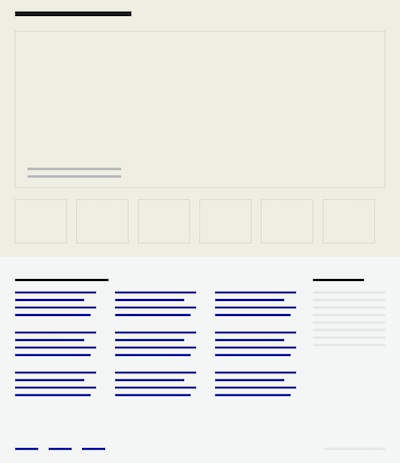
Сверстал десктопную и мобильную версию лонгрида про байкпакинг, взяв за основу статью, которую невозможно читать. Вот, что из этого вышло:
Чему научился за год?
Если коротко, то:

Что дальше?
В первую очередь отдохнуть от учёбы, книг, статей и лекций. Посвятить целый год учёбе, параллельно работая и не забывая жить — тяжело.
Понял, что хочу ещё больше узнать о типографике и вёрстке различных форматов. В большей степени двигаться не в сторону красивой картинки, как мне хотелось до курса, а в сторону работы со смыслом — это область редактуры и визуального повествования.
За прошедший год заметил за собой, что хочется расти не только в рамках дизайна. Да, дизайн — это интересно. Руководство и менеджмент тоже интересные направления, в которых я хочу продолжать развиваться. А ещё есть редактура, маркетинг, продукт и куча других сфер и всё это тоже выглядит интересным.
Хочу попробовать себя в сфере образования. По этому поводу уже есть наработки. Немного отдохну, уеду из Москвы и сяду за реализацию.
Время благодарить
Мне понравилось. Несмотря на все косяки, программа Бенгов сейчас лучшая по ценовой доступности и набору преподавателей.
Отдельная благодарность Вове Аюеву за мудрые советы по развитию в дизайне, Святу Вишнякову за программу «сдохни или умри, но типографику изучи» и всем организаторам и кураторам за то, что такая программа состоялась — это невероятный труд многих-многих людей. Вы супер!
При этом жаль, что от Игоря Киселева, Стаса Хрусталева, Серёжи Томилова и Саши Ермоленко было так мало лекций. Уверен, что им есть куда больше рассказать, чем вышло на самом деле.