Настройка шаблонов экспорта в Sketch
Раньше нарезанную графику для андроида сохранял с помощью специального плагина для Скетча. Даже хотел написать свой, чтобы сделать процесс ещё проще.
Начиная с 42 версии, у Скетча появилась возможность задавать шаблоны экспорта. С их помощью можно экспортировать иконки в нужных разрешениях без использования сторонних плагинов.
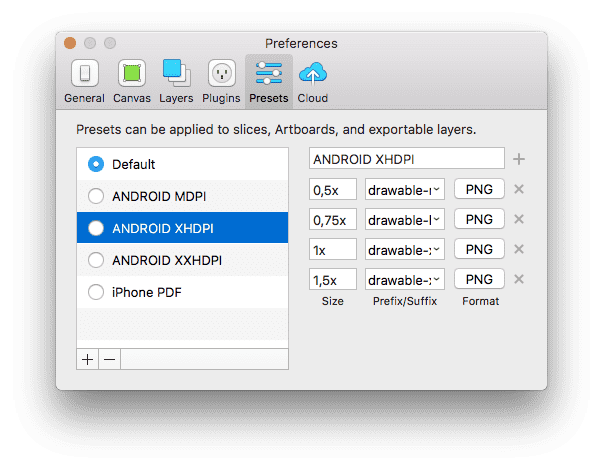
Шаблоны находятся в Sketch → Preferences → Presets:

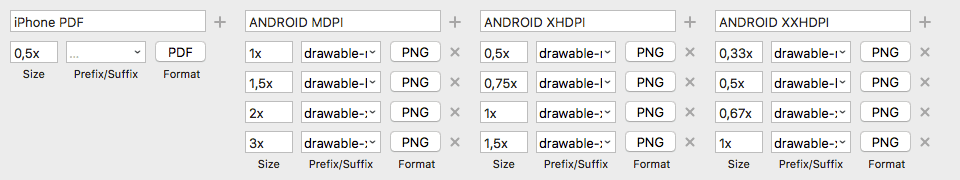
Добавил четыре шаблона:
- Экраны для айфона рисуем в 2x, поэтому при экспорте надо уменьшать и сохранять в .pdf
- Текущие проекты для андроида рисуются в XHDPI, но иногда необходимо экспортировать относительно других размеров. Относительно HDPI ещё не приходилось экспортировать, поэтому его нет в списке. Иконки для андроида храним в соответствующих разрешению папках: drawable-mdpi/, drawable-hdpi/, drawable-xhdpi/ и drawable-xxhdpi/




























> Экраны для айфона рисуем в 2x, поэтому при экспорте надо уменьшать
Почему в 2x? При уменьшении поплывёт, при сохранении в 3x получится апскейл на полтора, неудобно.
Почему не @1x?
Самый кайф рисовать в 1x — расстояния и размеры шрифтов реальные, не нужно ничего в уме делить. Sketch же полностью векторный, никаких проблем c апскейлом при экспорте