Концепт главной страницы сервиса Туту.ру
С начала года выполняю лайфлист дизайнера. Основная цель моего списка: за год набраться опыта в веб- и мобильном дизайне, устроиться младшим дизайнером в продуктовую компанию, продолжать учиться на реальных проектах, развиваться и, главное, помогать делать классный продукт для людей.
На этой неделе закончил работать над тестовым заданием для Туту.ру. В этой заметке расскажу о задаче, что сделал для её решения и покажу результат.
ЗадачаЗа две недели разобраться, как устроена главная страница Туту.ру и представить свою улучшенную версию.
Процесс
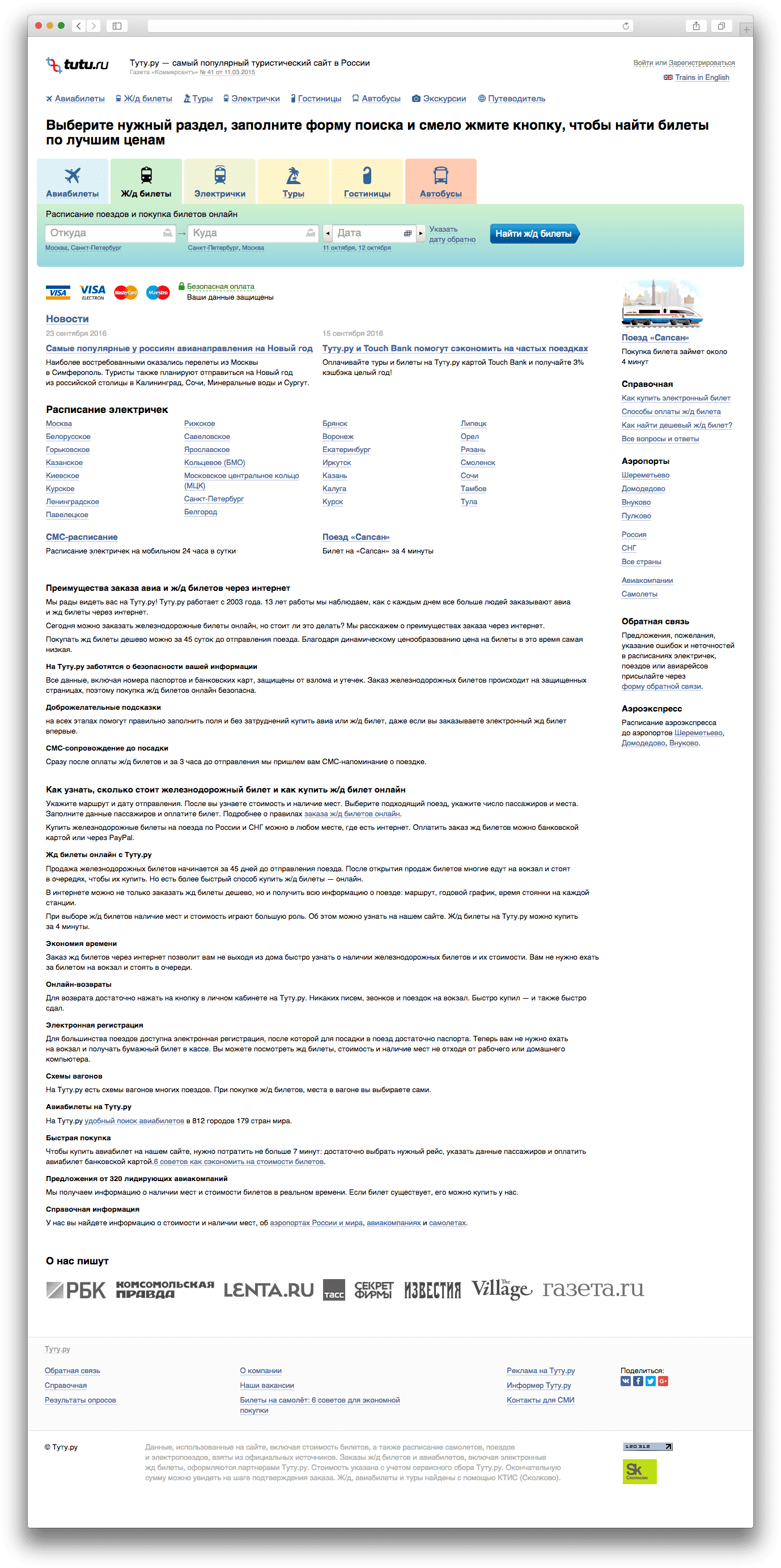
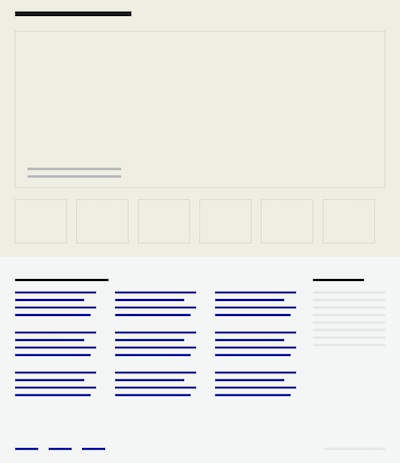
Как выглядела главная страница:
Поработал над структурой контента, но старался сильно не изменять текущий текст, т.к. если бы это была рабочая задача, то необходимо было бы сесть вместе с редактором и seo-специалистом для составления понятного не только людям текста, но и адаптированного под поисковые системы — это важно для бизнеса.
На сайтах с отзывами изучил мнение людей о Туту.ру, узнал, что для них оказалось неожиданностью при покупке билетов и что им нравится в сервисе Туту.ру. Поработал над структурой текста и обновил форму поиска.
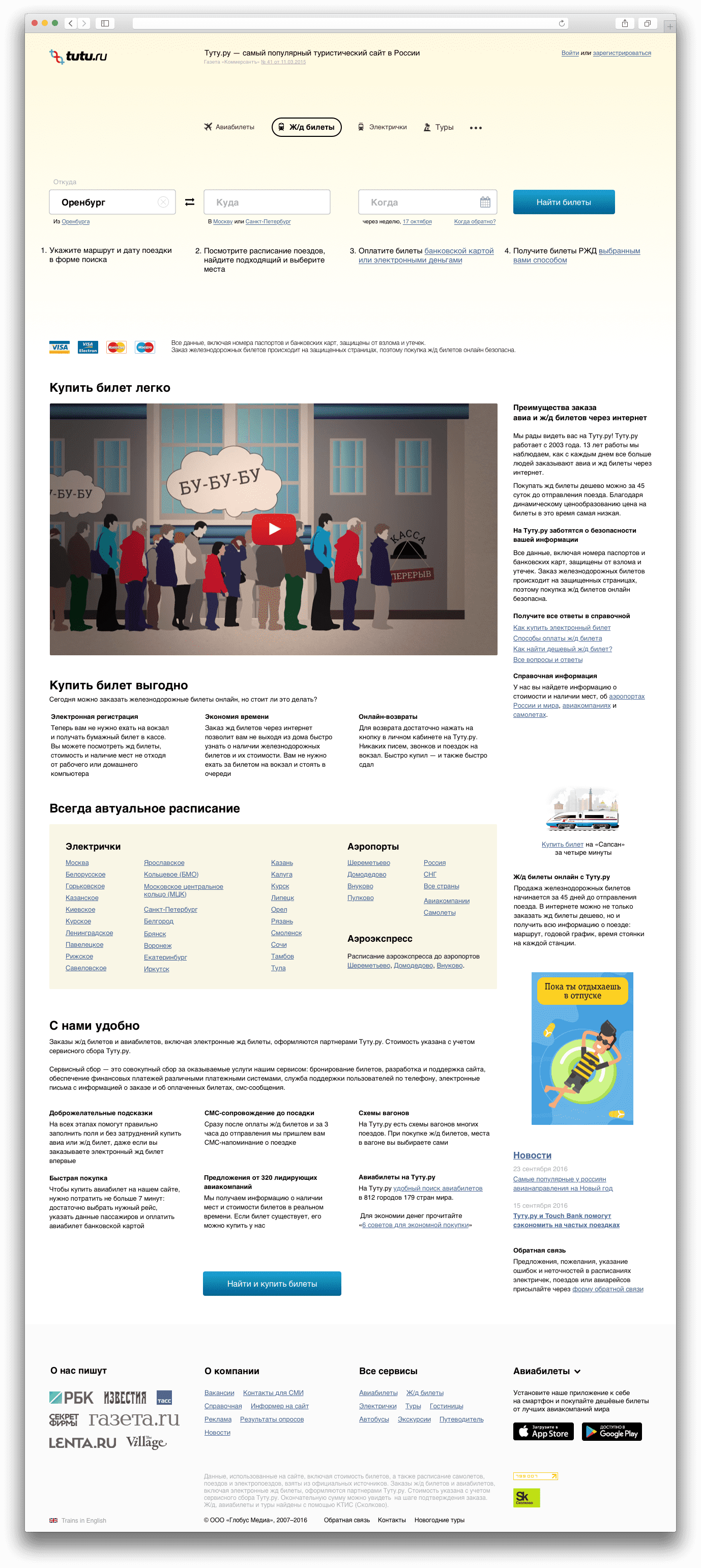
Результат
Основные тезисы новой главной:
- «Говорящая» на одном языке с пользователем форма поиска. Откуда? Из Оренбурга.
- На первом экране рассказываем пользователю, что его ждёт после поиска. Простые четыре шага и билет в кармане.
- У контента появилась структура — рассказываем о преимуществах заказа билета онлайн на Туту.ру.
Макет кликабельный, подходит для экранов с шириной 1280 пикселей.
°°°
За время работы над тестовым заданием было проведено две итерации показа макета. Огромное спасибо дизайнерам из Туту.ру Никите Иванову и Льву Пикалёву за ценные советы и возможность выполнить задание!
Это был полезный для меня опыт. Почитайте моё описание дизайн-процесса для тестового задания в школу Яндекса и редизайн главной страницы моего блога.
Буду рад, если оставите комментарий с критикой работы или ценный совет как можно сделать лучше.
°°°
Результат: не прошёл. От дизайнера ожидался несколько иной набор «свойств», не вызвал чувства «а чё, так можно было?».



























uploads.disquscdn.com/ima...36a2727d6a7d.png
Я не дизайнер, но это место мне кажется странным.
— Очень разряжено. Селектор выбора типа транспорта куда-то улетел.
— Не верю, что человек будет писать в поле ввода «Когда» — «Через неделю». Мне кажется, что поездки всегда чётко ассоциируются с датами.
— Под полями — нумерованный порядок действий. Но сейчас он словно привязывается к полям, и это раздражает.
— Непонятно, зачем нужна кнопка «Найти билеты».
Если сложно определиться с тем, как сделать лучше — делай проще. Как я понял, целевой действие — заказ билета, так что на главной странице можно оставить только форму заказа и ссылки на всё остальное, для навигации. Из стандартного —убрать все сомнительные утверждения, вроде «самый популярный»; убрать дублирующие элемент, вроде «Туту.ру», которое и в Лого и рядом в тексте; прочее.
Сергей, спасибо за замечания!
> Очень разряжено. Селектор выбора типа транспорта куда-то улетел.
Во время показа работы дизайнерам из Туту, как раз поговорили об этом. Первый раз попробовал применить сетку в дизайне сайта, выбрал 4 колонки, этого оказалось недостаточно. Как ты правильно заметил, вышло очень разряжено. В следующей работе попробую применить другой подход: сначала составлю структуру, а только потом буду выравнивать по сетке и не с 4 колонками, а 12 или 24.
> Не верю, что человек будет писать в поле ввода «Когда» — «Через неделю». Мне кажется, что поездки всегда чётко ассоциируются с датами.
Писать «Через неделю» не надо. В поле указывается дата через окно выбора даты (дата пикер). Подпись «через неделю» для того, чтобы легче читалось, во всяком случае на мой взгляд читается легче, но я могу и ошибаться, раз тебя это смутило.
> Под полями — нумерованный порядок действий. Но сейчас он словно привязывается к полям, и это раздражает.
А говоришь не дизайнер! Да, об этом тоже сказали во время демонстрации макета. Если бы не выравнивал по сетке, было бы интересно, это я уже уяснил.
Работу выложил без изменений после показа, думаю что так честнее будет. В жизни на таком макете конечно не остановился бы, тут необходимо много что доработать.
> убрать все сомнительные утверждения, вроде «самый популярный»; убрать дублирующие элемент, вроде «Туту.ру», которое и в Лого и рядом в тексте; прочее.
В задаче учитывалась важность этих элементов для целей бизнеса. Тексты, о которых ты сказал — важны для оптимизации под поисковые системы.
> Если сложно определиться с тем, как сделать лучше — делай проще.
Согласен, это отличный подход, но мне кажется что он хорошо подходит когда начинаешь делать продукт. В редизайнах его сложно использовать, т.к убранные лишние элементы могут сильно повлиять на отношения аудитории к продукту. Поэтому тут нужно действовать аккуратно, «рубить с плеча» — опасно, можно потерять аудиторию.
Уровень работы как раз такой, что я бы тебя нанял, не боясь учить дальше и развиваться вместе. Придраться есть к чему, но страница точно стала лучше. Только вот одно но: жёлтый цвет неприятен в таких количествах.
>> Не верю, что человек будет писать в поле ввода «Когда» — «Через неделю».
> Писать «Через неделю» не надо.
Меня это тоже смутило. Привычно под полями видеть пояснения к полям, либо пример подстановки. А тут, получает, просто «очеловечивается» вводимая информация: ввел «Оренбург», подписалось «Из Оренбурга». А нужно?
А то, что получилось убрать дубль меню: одно строкой, второе вкладками формы — это круто. Хотя, уверен, в ТуТу не согласятся.
По-хорошему в шапку надо доработать, на фон поставить изображения природы или курорты, чтобы задавало настроение. Сейчас понимаю, что выглядит скучно, не поднимает настроение для путешествия.
> А нужно?
Возможно не нужно, это же концепт. На тот момент, это показалось интересной идеей, которую отобразил.
В Туту ничего против такого меню не сказали, спросили только как пользователи смогут перейти на раздел.
При прокрутке меню фиксируется. На видео можно посмотреть как это примерно могло бы выглядеть:
share.bizikov.ru/tutu_v02...10_fixedmenu.mov
Меню можно не просто фиксировать, но и полностью раскрывать при прокрутке, ширина позволяет это сделать.
uploads.disquscdn.com/ima...a21bb7fe14b0.png
Стоит обратить внимание насколько снизилась информационная плотность
Подскажи как делать длинные скриншоты с тенюшкой на маке:)
Понравился твой блог. Много полезной инфы!
Сначала делаю скриншот всего сайта через плагин для Хрома — chrome.google.com/webstor...mbbbbbknoalclacl.
Если это экран сайта из Скетча, то просто сохраняю файл. Потом добавляю браузер с тенью (можно и без тени) через сервис getcover.ru