Школа мобильного дизайна: процесс выполнения тестового задания
В прошлой заметке описал впечатления от курса Яндекс.Дизайн, теперь пришло время практики.
С начала года я выполняю лайфлист дизайнера, и обучение в Школе мобильного дизайна — отличная возможность для входа в новую профессию. Поэтому решил выполнить тестовое задание.
Задание состоит из двух частей:
- Ознакомьтесь с мобильными продуктами Яндекса и предложите пару идей по улучшению любого из них.
- Предложите концепт мобильного приложения сервиса Яндекс.Путешествия. В результате должно получиться несколько ключевых экранов и описание того, как это работает и почему.
Записал видео с демонстрацией ошибки авторизации в приложениях через Яндекс.Ключ.
Второе задание оказалось сложнее, чем думал. Кажется, я допустил все ошибки, какие только мог, об этом и расскажу ниже.
Процесс
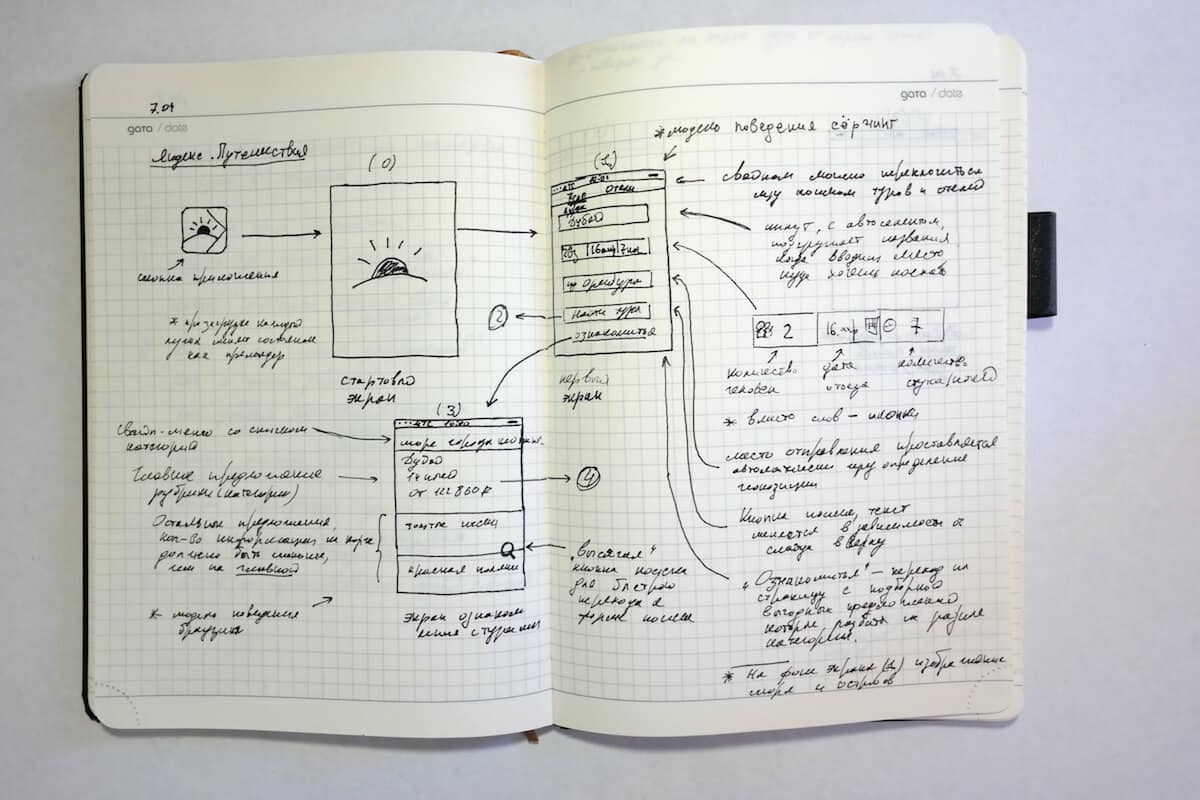
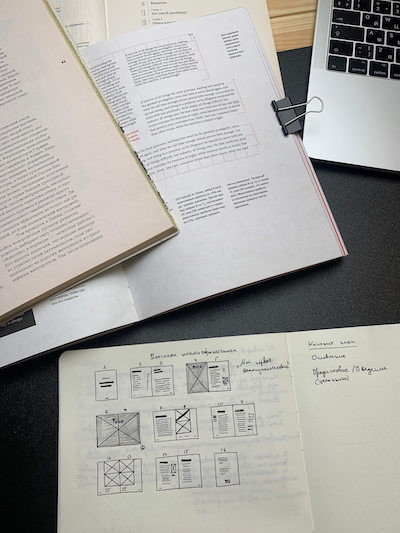
О наборе в Школу узнал прямо перед отправкой в Екатеринбург на ДАМП. По дороге в поезде начал продумывать интерфейс приложения и рисовать в блокноте экраны.
Это была первая ошибка. Я начал строить интерфейсы, как хотел. Правильно было бы сначала понять, какие потребности должен решать интерфейс и в зависимости от этого строить его.
Когда вернулся из Екатеринбурга, у меня было 12 дней на то, чтобы выполнить две задачи в рамках тестового задания. Для лучшего понимания течения времени повесил перед собой листок с днями, чтобы помнить о дедлайне. Каждый вечер зачёркивал прошедший день.
Иконка
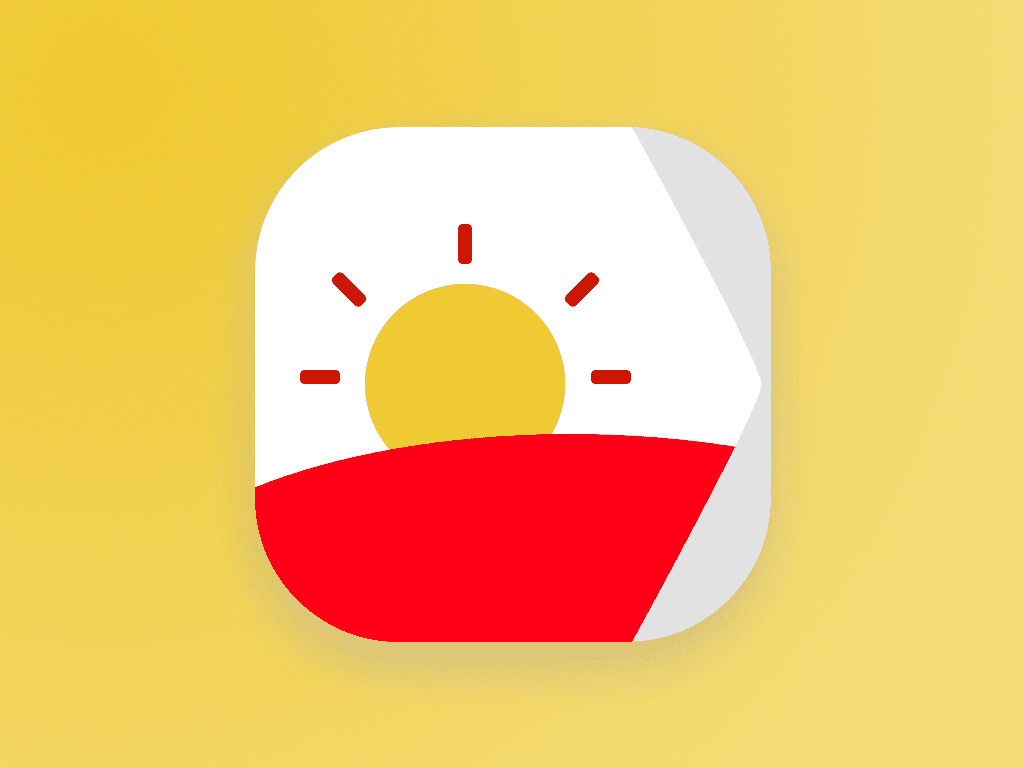
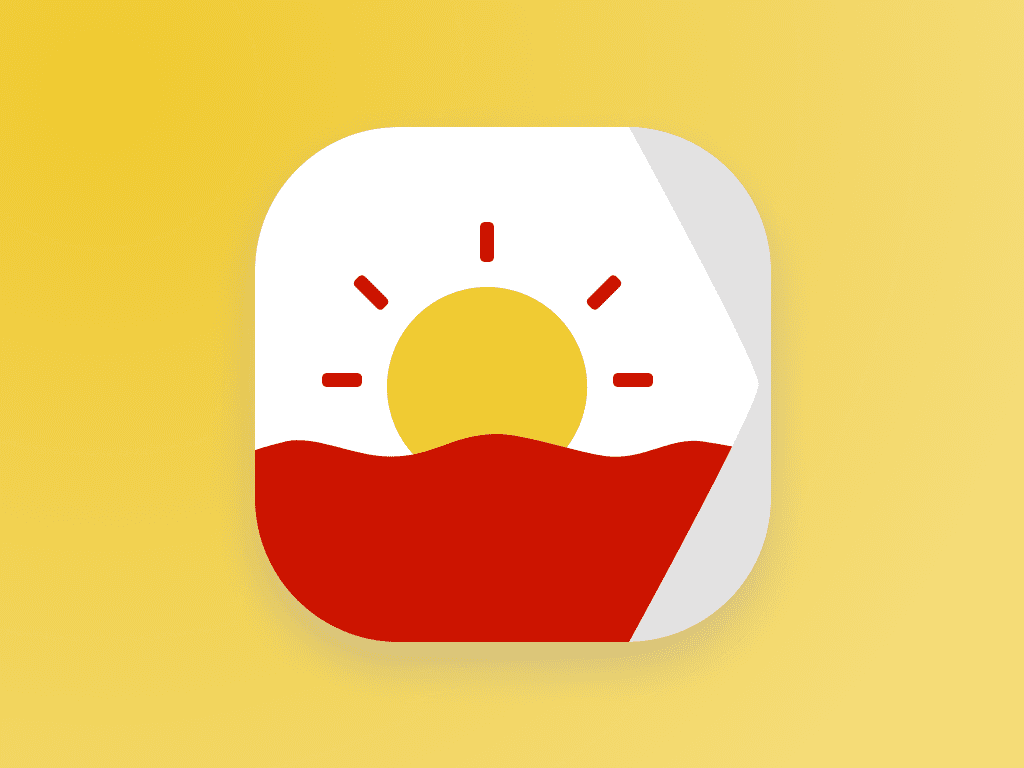
Пользователь знакомится с приложением до того, как запустил его. Иконка приложения имеет большое значение, поэтому я начал с неё. За основу взял иконку уже существующего веб-сервиса Яндекс.Путешествия.

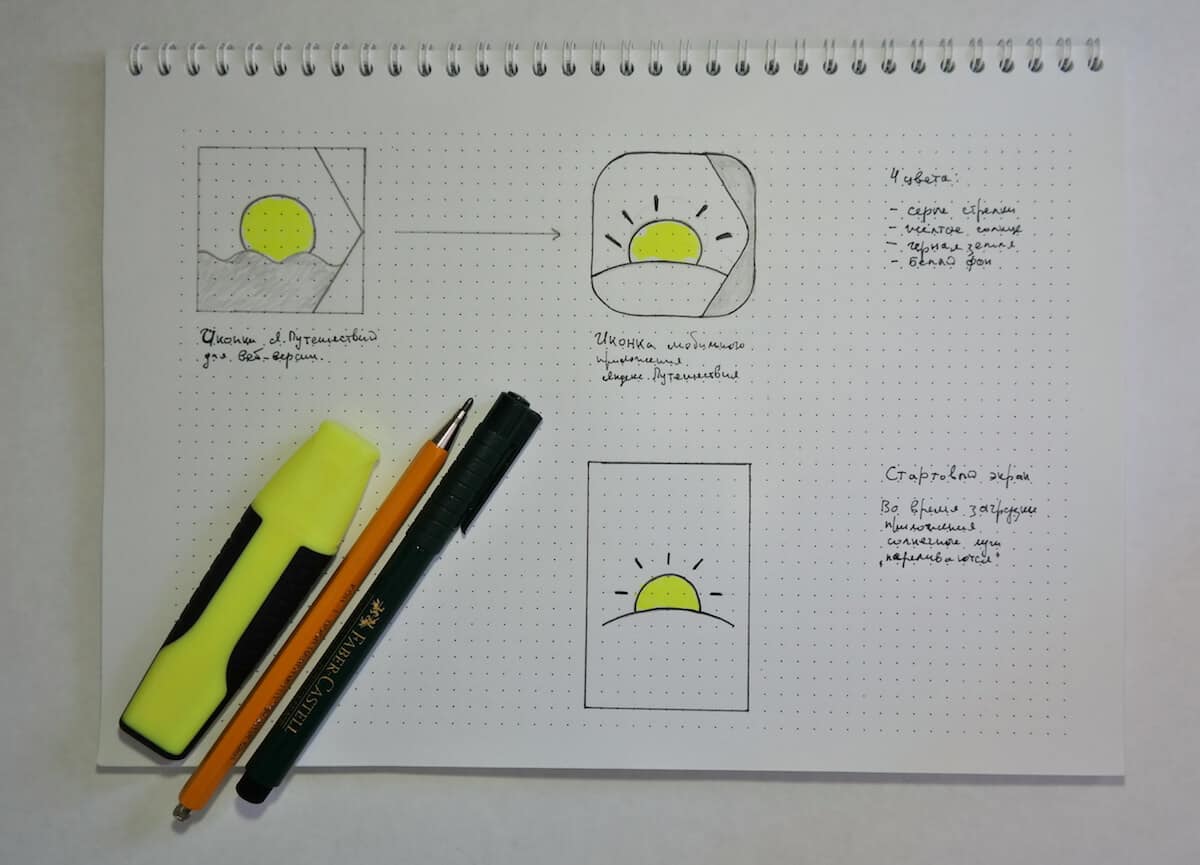
Начал с того, что нарисовал иконку в своём альбоме для прототипирования:
Вторая моя ошибка. Выглядит красиво, но на деле никакой пользы. Когда начал рисовать в Скетче, то получилась полная хрень:


Правильно было бы не перерисовывать уже существующую иконку, а начать с ассоциаций, которые вызывает сервис. Яндекс.Путешествия — сервис для поиска туров и выбора отелей.
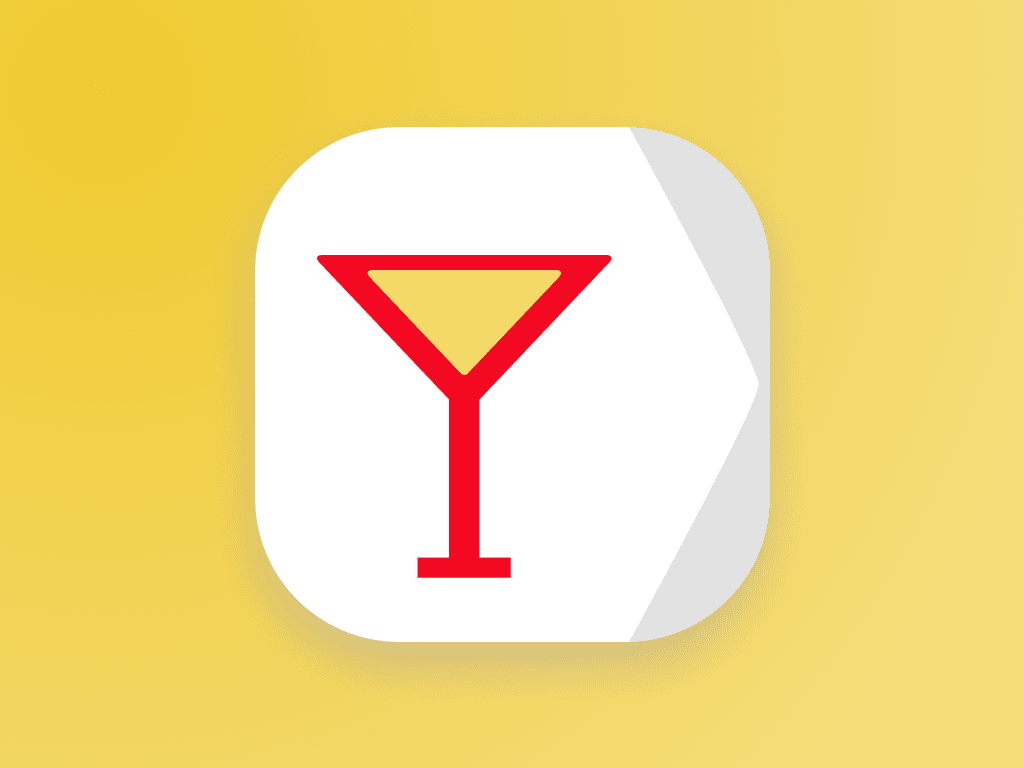
Первая ассоциация, которая пришла в голову — это стакан с коктейлем, он позволяет расслабиться, как путешествие на море.
Согласен, выглядит жалко. Хотя тут даже можно заметить Y из логотипа Yandex. Вариант не подходит, так как ассоциация сервиса с алкогольным напитком — не лучшая идея. Следующие ассоциации с путешествиями: пальмы!



Понял, что опять совершил ошибку. Да, иконки начал рисовать, исходя от ассоциаций, но они были в вакууме. Правильнее было бы изучить иконки мобильных приложений Яндекса, выделить общие черты и используя их в сочетании с ассоциациями рисовать иконку.
Кто захочет принять в семью такого уродыша?
У Яндекса иконки приложений простые, далеко за ассоциациями не ходят. Для Транспорта у них автобус, для Почты — конверт, а для Маркета — продуктовая тележка.
Начинаю искать простые ассоциации для Путешествий: багаж, сумка, билет. Пока ищу простые реализации иконок натыкаюсь на компас. Действительно, компас и его изображение всем знакомо. Рисую иконку и одеваю её в фирменные цвета. Проверяю как она себя чувствует в семье:
Прекрасно. То, что нужно. Дальше начинаю шлифовать, накладывать на существующие иконки, чтоб были правильные отступы и расположение.
Вспоминаю, что половина срока до дедлайна позади. Осталась неделя. Нарисовать иконку — дело не простое. Останавливаюсь на варианте с компасом и перехожу к интерфейсу мобильного приложения.
Слева — иконка с границами для страницы со списком мобильных приложений, справа иконка для использования в прототипе, у неё не должно быть границ.
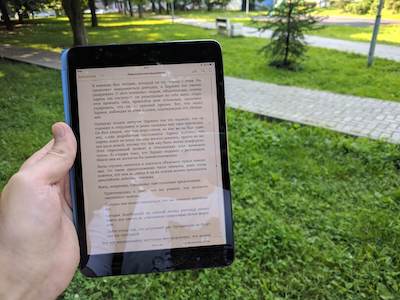
Иконка хорошо себя чувствует в естественной среде обитания:
Мобильное приложение
Открыл Яндекс.Путешествия на смартфоне, чтобы посмотреть, как выглядит мобильная версия сайта. Далее установил приложения: Букинг, Островок, Travelata.ru, Aviasales и AirBnB, чтобы посмотреть, как может выглядеть интерфейс в приложениях, посвящённых путешествиям и поиску отелей/туров. Установил все доступные для айфона приложения Яндекса, чтобы найти общие паттерны в интерфейсах.
Начал искать шоты на дрибббле в надежде найти интересные интерфейсы и взять их за основу в своём концепте. Это было моей следующей ошибкой.
Картинки в дрибббле оказались оторванными от жизни. Экраны, которые я нашёл были красивыми, но они были в вакууме и не решали поставленной задачи.
Определил, кто будет пользоваться мобильным приложением Путешествий. В первую очередь, это те пользователи, которые уже пользовались сервисом через мобильную версию сайта.
Переход к приложению от мобильной версии сайта должен быть как можно менее болезненным для пользователя, следовательно интерфейс должен быть знакомым и привычным.
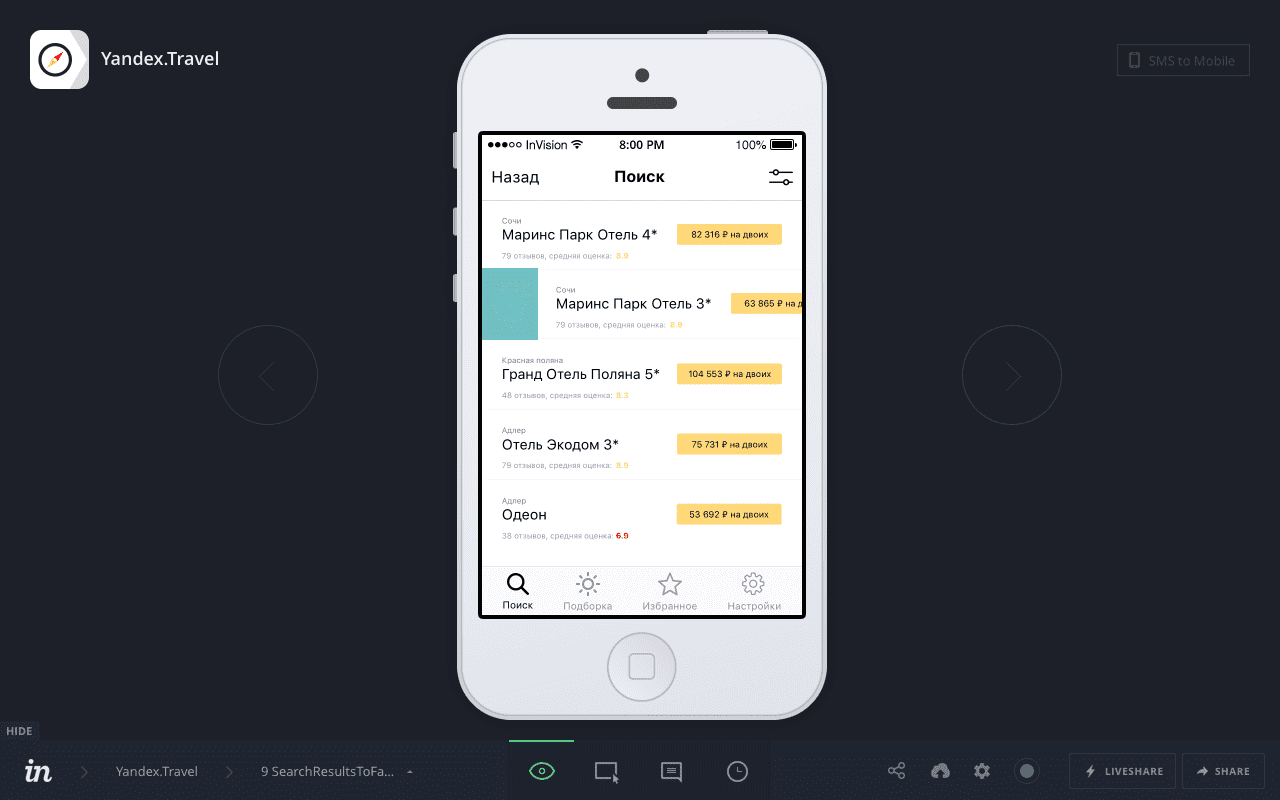
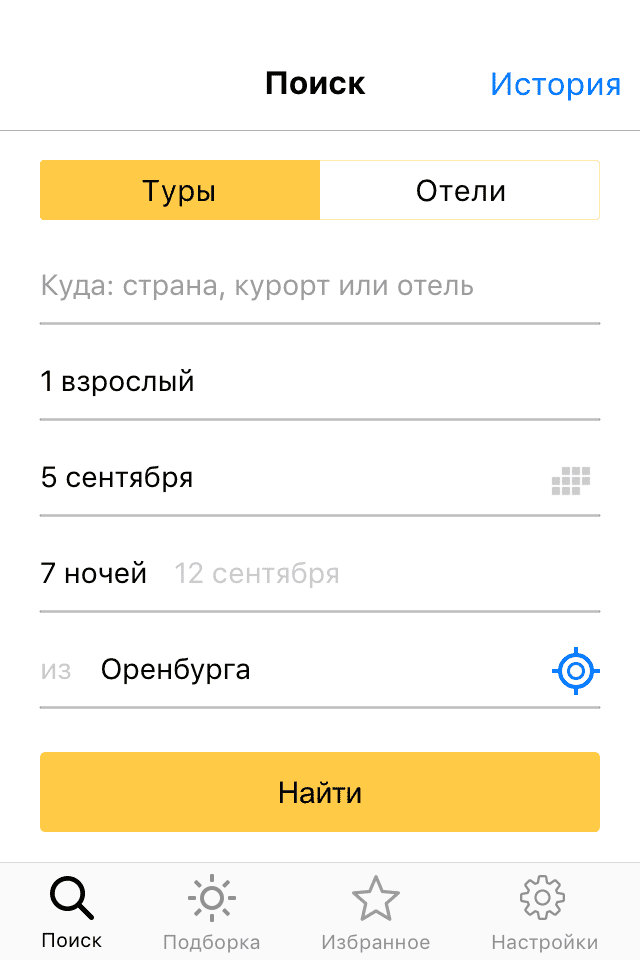
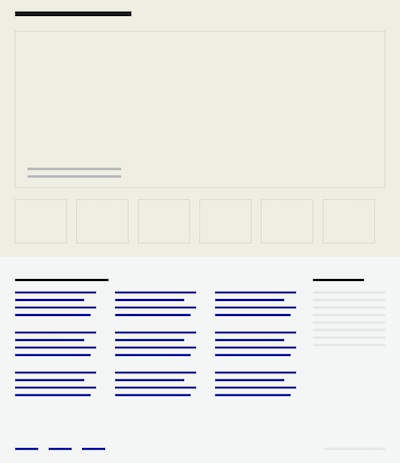
За основу взял интерфейс мобильной версии сайта и доработал его под мобильные реалии. В результате получился скетч-файл на 8.7 мб и 15 артбордов:
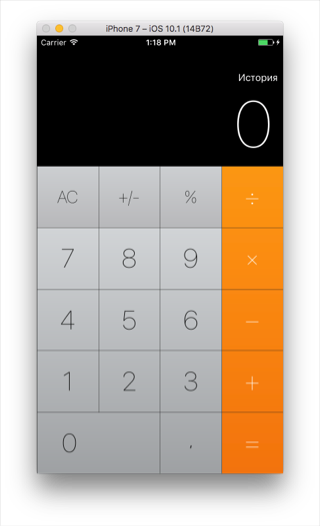
В отличии от мобильной версии в приложении появилась страница с подборкой персональных туров, возможность добавить результат поиска в избранное и кнопка «История», которая хранит историю поисковых запросов пользователя.
Прототип
На этом этапе я понял, что совершил самую большую ошибку за всё время выполнения тестового задания.
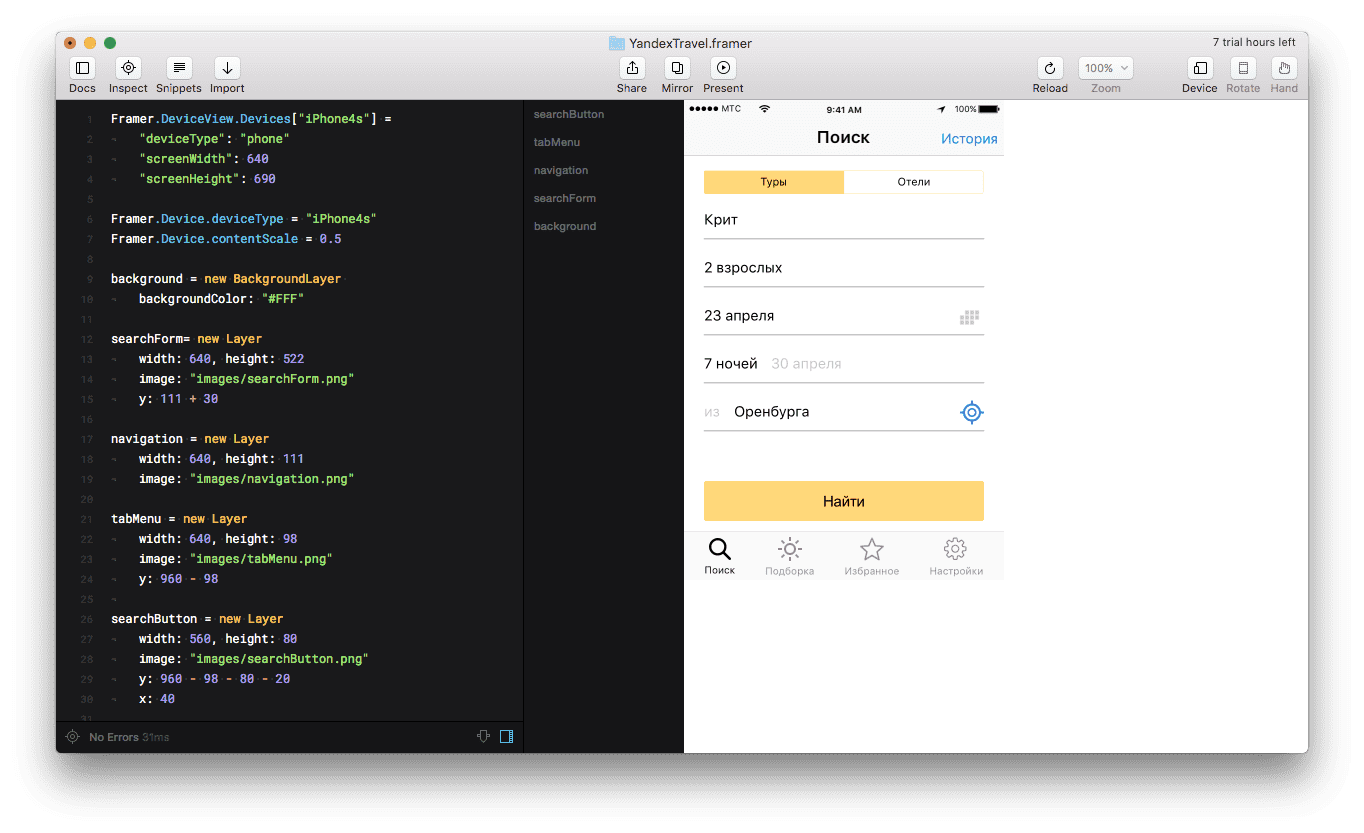
Интерфейсы рисовал под экран своего старенького айфона 4эс, чтобы на нём продемонстрировать работу концепта. Когда первый раз открыл картинку приложения, то понял, что размеры артбордов не соответствуют размеру экрана смартфона.
В Скетче мои экраны имели размеры 320 на 480 пикселей, а надо было 640 на 960. Начал переделывать все экраны. Дальше понял, что в Скетче элементы смотрятся хорошо, а на смартфоне они маленькие.
Правильнее было бы подойти к процессу иначе: не «Нарисовать интерфейс» → «Начать прототипировать», а нарисовать один экран и сразу проверить, как он отображается на смартфоне, сэкономил бы пару дней работы.
До того, как приступить к выполнению тестового задания, определился с инструментом для прототипирования — это Фрэймер Студия. Там можно писать на КофеСкрипт и делать классные анимации. На деле оказалось, что в сжатые сроки освоить возможности Фрэймера и реализовать на нём мой интерфейс — нелегко. Деваться некуда, дедлайн на носу, надо флексить.
В школе Яндекс.Дизайн Антон Шеин упомянул сервис ИнВижн. Начал разбираться.
Сервис оказался интуитивно понятным: загружаешь картинки и связываешь их переходами. Можно настроить анимацию для переходов, установить свою иконку приложения, которая будет отображаться при сохранении на домашний экран айфона. То, что мне нужно!
Без проблем не обошлось. Пришлось помучиться со статус баром.
Статус бар — это строка интерфейса, где отображается время, заряд батареи и сигнал сотовой связи. В моих макетах был свой статус бар, но ИнВижн умеет отображать системный. Если сохранять иконку на домашний экран и через неё запускать приложение, то статус бар сливается с фоном.
Когда сохраняем иконку сайта на домашний экран и запускаем его, то сайт открывается через веб-вью. Статус бар можно настроить через мета-тэг apple-touch-icon. К сожалению, статус бар нельзя настроить так, чтобы он был прозрачным и с чёрным текстом. Только с белым текстом и чёрным фоном.
Решение проблемы: установить ИнВижн Апп и использовать его для демонстрации.
Так как концепт пришлось показывать через другое приложение, то целостность демонстрации была нарушена. Придумал сценарий: показать запущенное приложение, вернуться к иконке, рассказать о ней и вернуться к приложению, без клика на иконку.
Результат
Σ
Да, совсем забыл сказать. До тестового задания я ни разу не работал в Скетче. Как оказалось, его легко освоить.
Куда сложнее перестроиться на дизайн мобильных приложений. У меня, как веб-разработчика, в голове только веб-интерфейсы. В приложениях совсем иной сценарий использования, другие особенности.
Главная причина, почему хочу поступить в Школу мобильного дизайна — получить знания и опыт по созданию дизайна приложений, научиться думать как дизайнер.
Недавно прошёл курс Яндекс.Дизайн. Самостоятельно изучил материал. Но у меня не было возможности общаться с другими студентами, задавать вопросы лекторам и сложно было прочувствовать атмосферу Школы.
Поэтому хочу поступить в Школу мобильного дизайна и лично присутствовать на лекциях, задавать вопросы и главное — получить опыт в создании продукта совместно с другими студентами.
Примут только 30 человек, результаты сообщат до 27 мая. Остаётся только ждать результатов и надеяться на лучшее, а пока можете поддержать меня лайком и комментарием к заметке.
Буду рад услышать замечания и предложения по тестовому заданию.
°°°
Благодарю Антона Карташова за ценные советы, так я смог прочувствовать, как работают профессиональные дизайнеры.
Отдельное спасибо моей жене Юлии за поддержку, понимание и веру в меня.
°°°
Впечатления от обучения в Школе мобильного дизайна можно прочитать по тегу Мобилизация.


























Круто! Молодец.
Было интересно почитать.
По поводу иконок, я давно уже пользуюсь сервисом
thenounproject.com
Там большая база векторных иконок. Если даже не брать готовое, то можно вдохновиться теми же пальмами, которые разные люди рисуют по-своему 🙂
Спасибо!
Noun уже поставил себе, пальмы как раз оттуда 🙂
И правда, очень здорово.
Желаю тебе успехов!
спасибо!
Директор по дизайну Яндекса впечатлен)) Значит точно примут. Успехов!
Спасибо, надеюсь и правда примут. Но пока особо не буду на это надеется и буду готов к любому решению.
А как пользователь догадается что предложение можно добавить в избранное? Ведь функция добавления скрыта. Было бы круто наверно ( незнаю есть ли в реале такая функция) горящие туры.
Думаю можно придумать для страницы подборки возможность переключения между персональными турами и горящими.
По поводу избранного. В настоящем приложении, я бы сделал ознакомительный тур при первом запуске приложения, где были бы описаны фишки. Так, пользователь узнает как добавлять в избранное и зачем вообще это делать.
Мне кажется многие пользователи просто игнорят эти темы. Типо ознакомление. И получается всегда будет процент тех кто закрыл подсказку, или другой вариант «дорогая посмотри на моём телефоне...» и так далие. Мне кажется чем больше в приложении скрытых, не явных фишек тем это сильнее услужняет процент пользования
Да, такое тоже может быть. Надо подумать, как можно лучше сделать 🙂
«В Скетче мои экраны имели размеры 320 на 480 пикселей, а надо было 640 на 960. Начал переделывать все экраны. Дальше понял, что в Скетче элементы смотрятся хорошо, а на смартфоне они маленькие.»
Рисуй в 1х и используй экспорт в 2х
Спасибо за совет!
А еще есть sketch mirror, он автоматически скейлит изображение из 1x в 2x на твой девайс, и ты видишь изменения в макете в режиме реального времени.
да, о нём уже позже узнал 🙂 Полезная функция
Привет! Скажи,тут твоя иконка тут используется? naithonburi-beach-resort.ru uploads.disquscdn.com/ima...186c813c4283.png
Искала себе тур путевку, а иконка у них прям твоя. Или я ошиблась.
Это иконка Яндекса 🙂 Я ее указал в заметке, как изначальную, а потом начал обновлять её.