Сайт для Сергея Сичкар
ЗадачаСделать домашнюю страницу и блог для Сергея Сичкар
На проекте выполнял роль дизайнера, верстальщика и вордпрес-разработчика. Ниже опишу процесс работы над дизайном, вёрсткой и о том, почему макет не должен «бронзоветь».
Дизайн
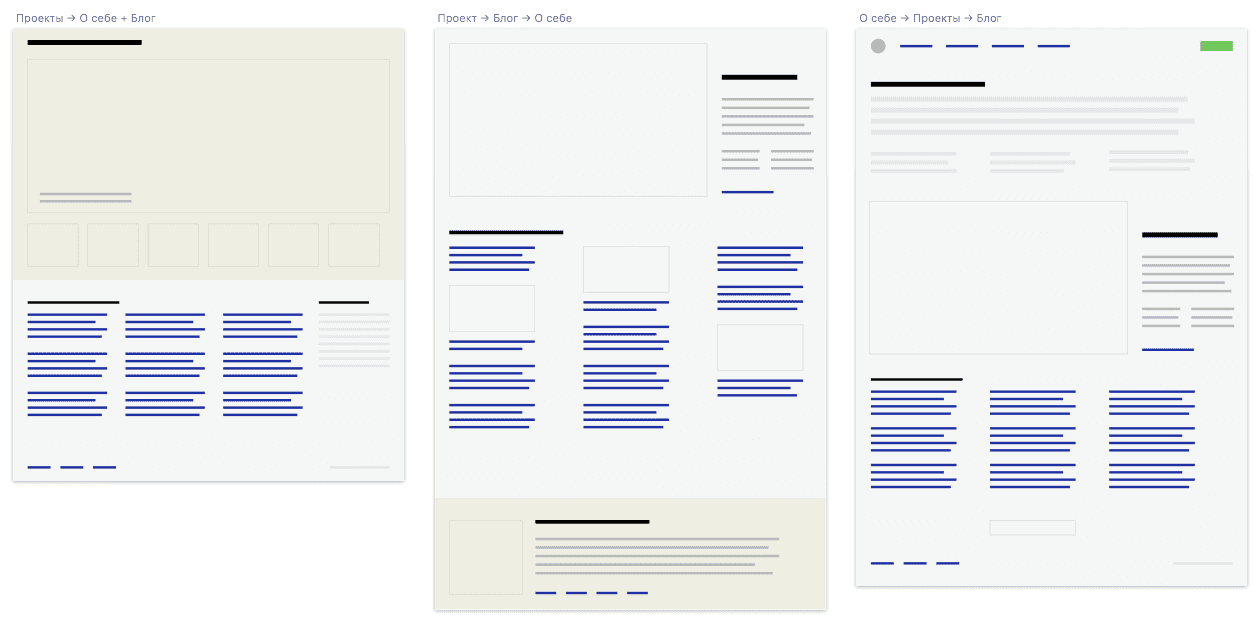
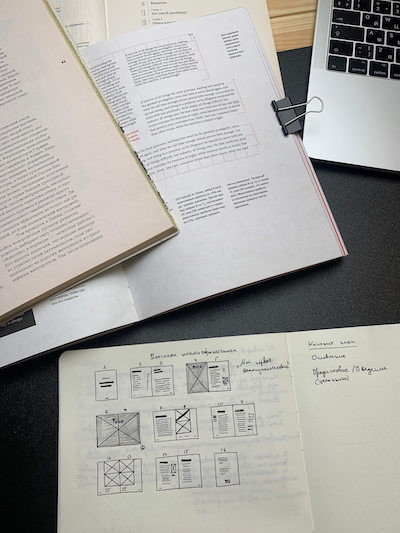
Созвонился с Сергеем, узнал требования к будущему сайту и выделил три основные структуры домашней страницы:
В следующем созвоне рассказал о том, какая из страниц для какой ситуации лучше подходит. Определились, что Сергею подходит третий вариант.
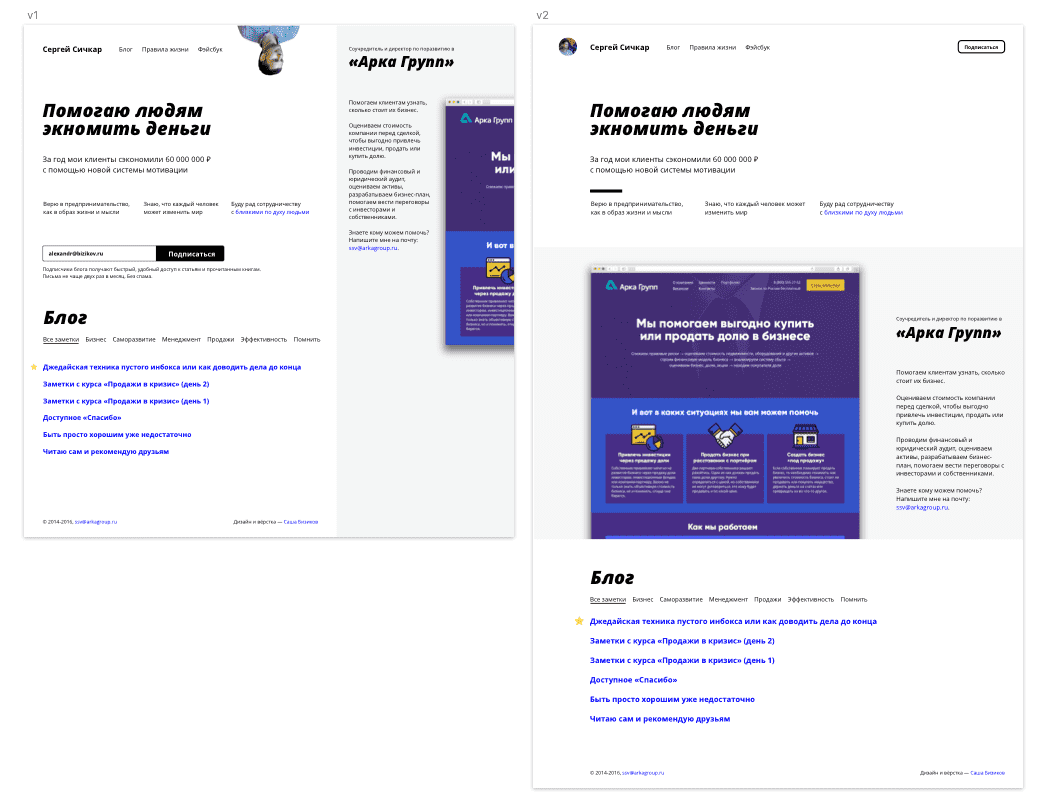
Начал прорабатывать структуру, писать текст. Получилось два варианта главной:
Созвонились, обсудили варианты. Первый — неформальный за счёт головы сверху, которая следит за пользователем, говоря о внимании со стороны автора; второй вариант — классический, строгий, как и сфера, в которой работает Сергей.
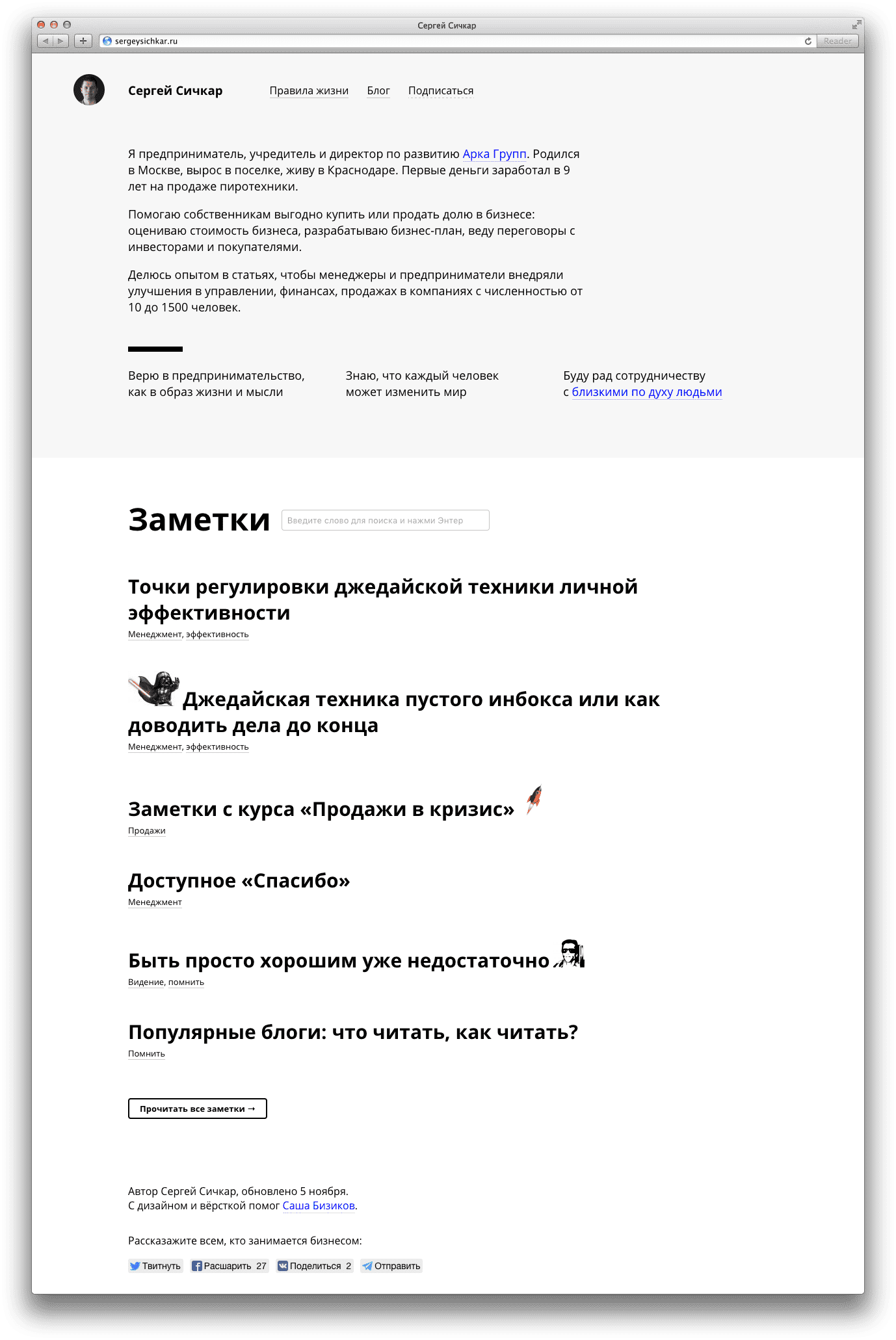
Определились, что будем прорабатывать вторую версию. К следующей итерации она сильно изменилась и стала финальной версией дизайна:
Вёрстка
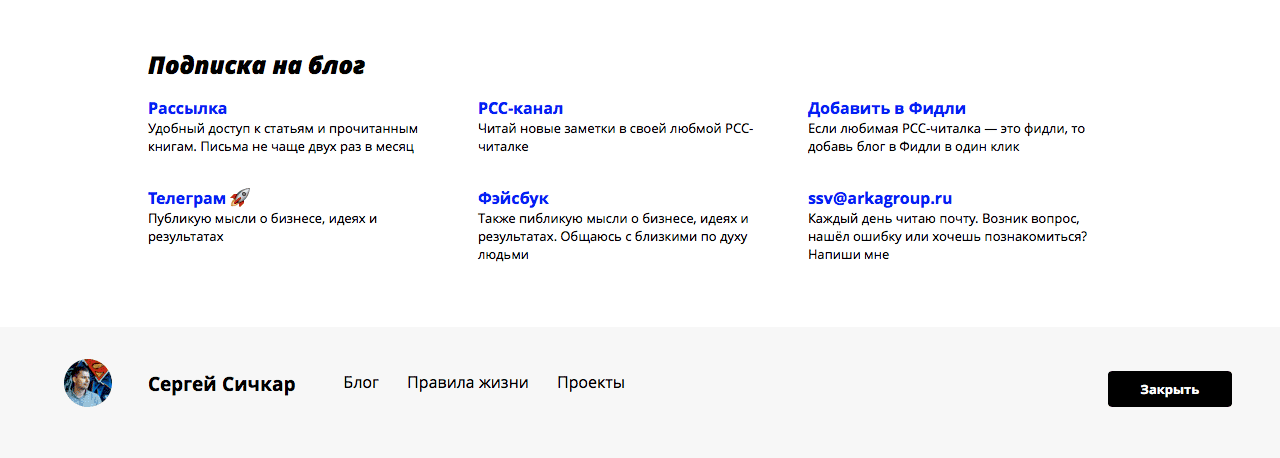
Решили, что проекты будут вынесены на отдельную страницу. На главной только об авторе и последние десять записей из блога. Одновременно с вёрсткой подготовил блок подписки:
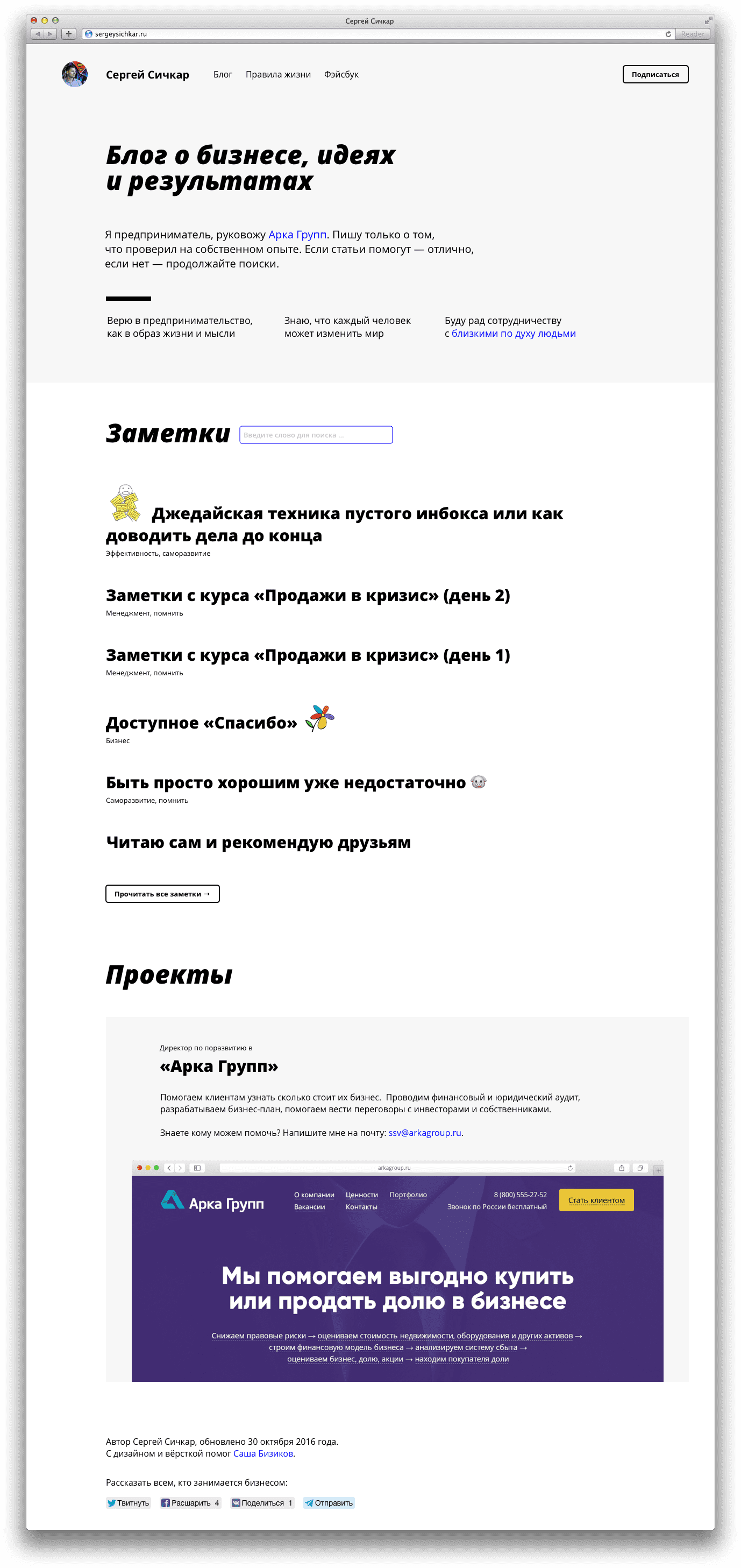
Дизайн и вёрстка были только для главной страницы. Для экономии времени вместо отрисовки и вёрстки хтмл-страниц блога, сразу начал программировать тему под Вордпрес. По стилю ориентировался на домашнюю страницу.
В процессе разработки учитывал новые предложения и замечания от Сергея, поэтому конечный вариант отличается от макета в дизайне. У ссылок появилось подчёркивание, изменился текст на главной и много мелких доработок.
В лекции «Дизайн + 1» Людвиг Быстроновский отлично рассказал о том, почему после утверждения дизайн сайта не должен «бронзоветь». Теперь у меня на практике получилось понять этот совет.
Главная задача — не нарисовать картинку, а дать Сергею такой инструмент, через который он сможет делиться со своими читателями опытом и идеями. Картинка в Скетче — это лишь начальный этап реализации задачи. Разработка позволяет понять, работает решение или требует доработки. Поэтому дизайн в макете может, и даже должен, отличаться от конечного результата.
Σ
Сайт адаптивный. Отдельная версия под адаптив не рисовалась, но при создании дизайна и в разработке эти детали учитывались.
Посмотреть вживую: sergeysichkar.ru.
°°°
Благодарю Сергея за быстрые ответы на мои вопросы и адекватную критику. Недавно он завёл канал в телеграме: @sergeysichkar. Пишет о бизнесе, идеях и результатах. Если тема интересна — подписывайтесь.





























Неожиданно и приятно работает ссылочка «Подписаться». Краду идею (-:
Отлично!
советую попробовать блок подписки сделать через css transition, анимация будет гораздо плавнеий + ее можно будет подкорректировать через кривые. вот примерчик как это можно сделать для блока с динамической высотой jsfiddle.net/3Fc7D/3054/
Есть небольшая помарка в поле поиска: «ВведиТЕ слово для поиска и нажмИ Энтер».
Действительно. Спасибо, исправлю!
в чем делаете прототипы?
Если говорить про такие share.bizikov.ru/sergeysichkar/v2/, то это обычная html-страница, в которой вставлен скриншот сайта.
Если прототип для мобильного приложения, то использую несколько инструментов, в зависимости от задачи.
– Если надо показать пользовательский сценарий, то подойдет Invision (www.invisionapp.com).
– Если надо показать красивую анимацию и простой пользовательский сценарий, то подойдет Principle (principleformac.com).
– Для сложной анимации сейчас изучаю KateApp kiteapp.co.
В лекциях Школы мобильного дизайна, есть видео про инструменты прототипирования.
Посмотрите: www.youtube.com/watch?v=a...mMth&index=6
Очень грамотный минимализм, который дано отрисовать и спроектировать не каждому! Браво!
Залогинился сюда специально для того, чтобы выразить поддержку выраженной поддержке идеи и реализации функции «Подписаться». =)
Вновь залогинился сюда специально для того, чтобы выразить БЛАГОДАРНОСТЬ поддержке выраженной поддержкой выраженной поддержке идеи и реализации функции «Подписаться».
Аминь 🙂
Пользуйтесь на здоровье 🙂